Do you want to improve the user experience on your custom post types page? Adding a load more button can be an effective solution to improve site performance and user engagement. It will replace the standard pagination and allows users to load more posts on the same page.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can quickly add a load more button to your custom post types.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
1. Add the Dynamic Listing widget to the page.
2. Select the appropriate listing type from the Post Listing Types dropdown and select your custom post type from the Post Type dropdown then select the appropriate style and layout.

Note: Load more is not available in the Single Page Related Posts, ACF Repeater, Custom Query type listing, and Carousel layout.
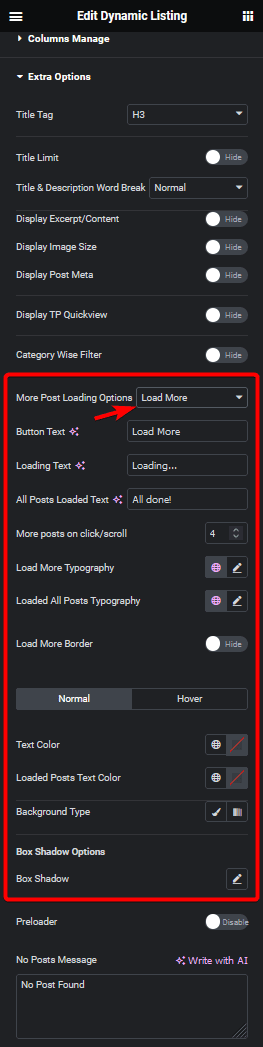
3. Then go to the Extra Options tab and select Load More from the More Post Loading Options dropdown.

You can change the text of the button from the Button Text field, while the Loading Text field allows you to change the text that appears when more products are being loaded. Additionally, you can also modify the text that appears when all posts are loaded by using the All Posts Loaded Text field.
Then from the More posts on click/scroll field, you can set how many posts will load at once on the button click.
You can also manage the button typography, color, background, border etc.
4. Now go to the Content Source tab and set the maximum number of posts to be displayed on a page in the Maximum Posts Display field.

Depending on the number of custom posts you have and the number set in the Maximum Posts Display field, you’ll see a load more button on your custom post type listing.
Note: To show the load more button, you must set a lower number in the Maximum Posts Display field than the total number of custom posts.

Also, read How to Add Pagination in Custom Post Types in Elementor.



