Do you have lots of posts in your custom post type? Adding pagination can help you organize your content in a better way. Pagination is an essential feature for any website that hosts a large amount of content, as it helps improve user experience by enabling visitors to navigate through pages with ease.
The Dynamic Listing widget from The Plus Addons for Elementor, allows you to easily add pagination to your custom post types.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
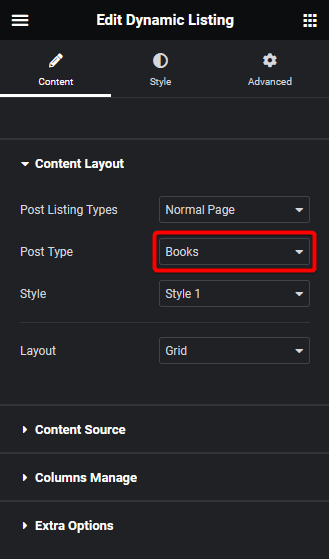
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
1. Add the Dynamic Listing widget to the page.
2. Select the appropriate listing type from the Post Listing Types dropdown and select your custom post type from the Post Type dropdown then select the appropriate style and layout.

Note: Pagination is not available in the Single Page Related Posts, ACF Repeater type listing and Carousel layout.
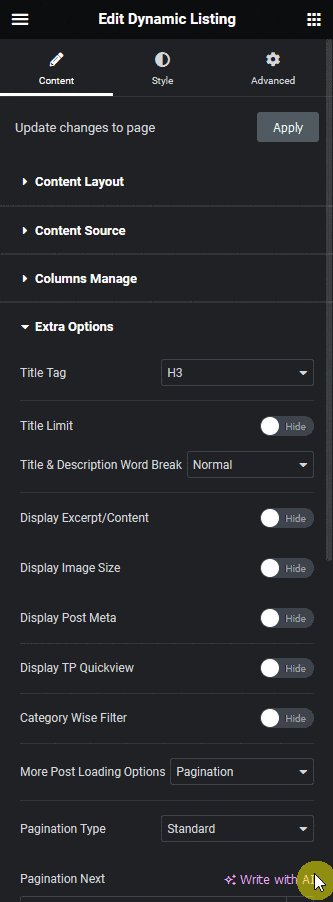
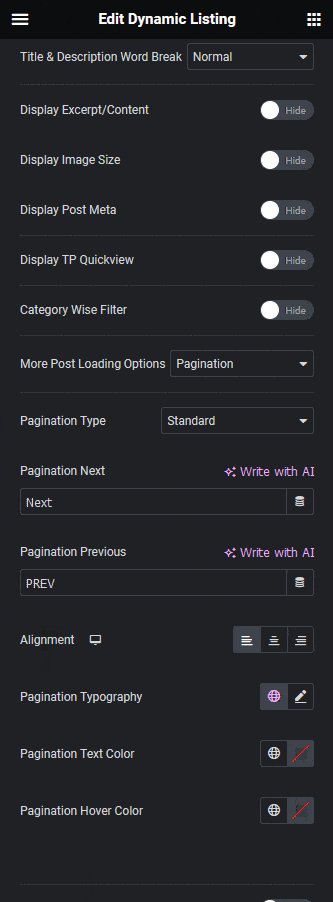
3. Then go to the Extra Options tab and select Pagination from the More Post Loading Options dropdown.

Note: For the Custom Qyery listing type you’ll see the Pagination Type dropdown directly.
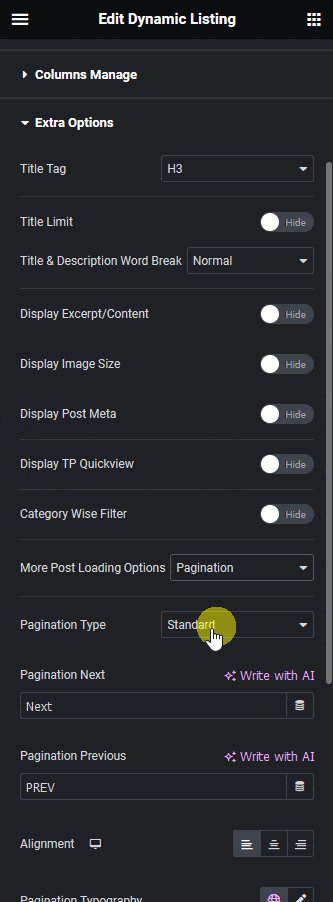
From the Pagination Type dropdown, you can select the pagination type, you’ll find two options –
- Standard – To set normal pagination.
- Ajax Based – To set ajax pagination without page refresh.
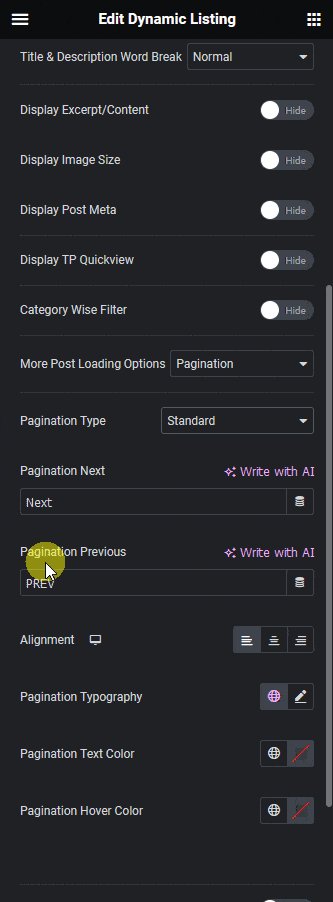
Then from the Pagination Next and Pagination Previous fields, you can edit the pagination next and previous text, respectively.
You can align the pagination, you can also manage the pagination typography, color and hover color from here.
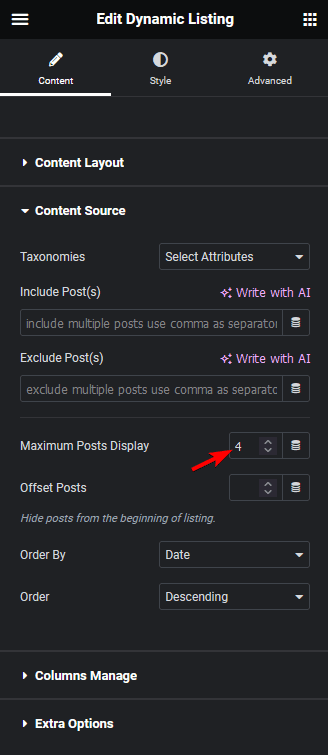
4. Now go to the Content Source tab and set the maximum number of posts to be displayed on a page in the Maximum Posts Display field.

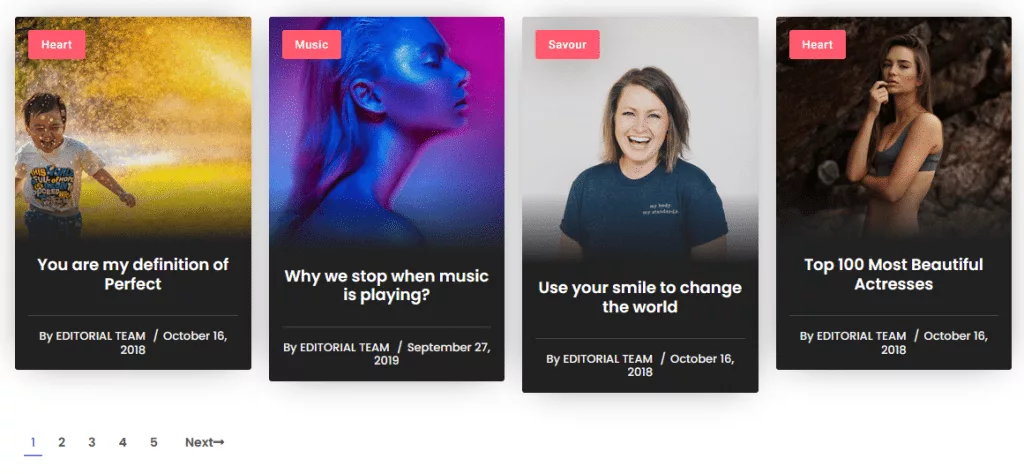
Depending on the number of custom posts you have and the number set in the Maximum Posts Display field, you’ll see a pagination on your custom post type listing.
Note: To show pagination, you must set a lower number in the Maximum Posts Display field than the total number of custom posts.

Also, read How to Add Infinite Scroll for Custom Post Types in Elementor.



