Do you want to show additional content in a popup in the Elementor Image Cascading Widget? The popup can help you to show additional information which can improve the user experience.
With the Image Cascading widget from The Plus Addons for Elementor, you can easily show video, maps or other embedded content in popup in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Cascading Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Image Cascading widget to the page and follow the steps.
1. From the Image Cascading tab, open the repeater item that you want to add the popup to.
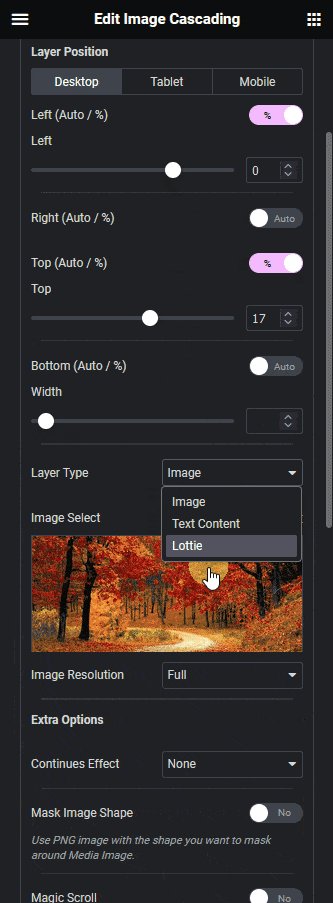
2. Then select the appropriate content type from the Layer Type dropdown and add the content.
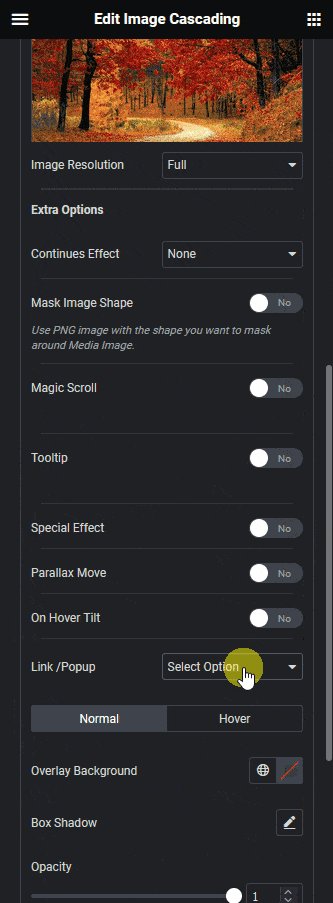
3. After that select Popup from the Link /Popup dropdown.

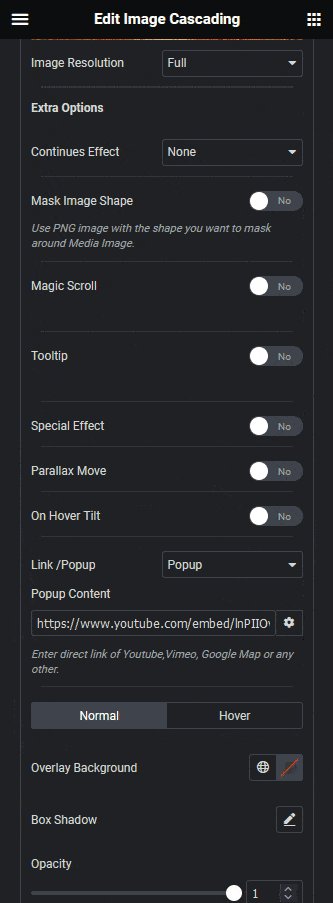
4. Then add the embedded URL of the content like YouTube video, Vimeo video, Google Maps etc. in the Popup Content field.
Following this process you can add a popup to any repeater item.
Now when you click on the element the embedded content will show in a popup.

Read Further: How to Create Image Cascading Slide Show in Elementor?






































