Are you looking to create a visually pleasing Elementor image carousel slider where all images have the same height? Maintaining consistent image heights in a carousel can enhance the overall design and ensure a seamless user experience.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily make all the images of the same size in the image carousel slider.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Carousel from the Layout dropdown under the Layout tab.
You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
If you have images with different heights in your carousel, to make them of the same size –
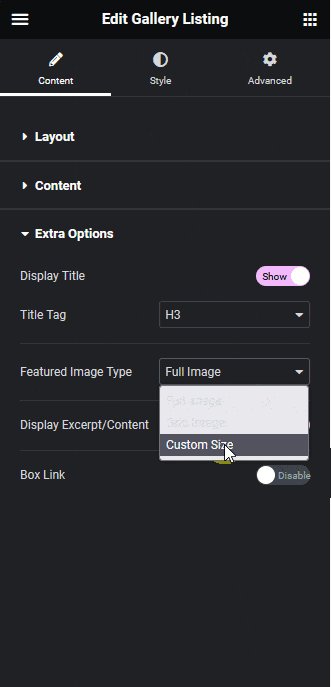
- Go to the Extra Options tab, and select Custom Size from the Featured Image Type dropdown.
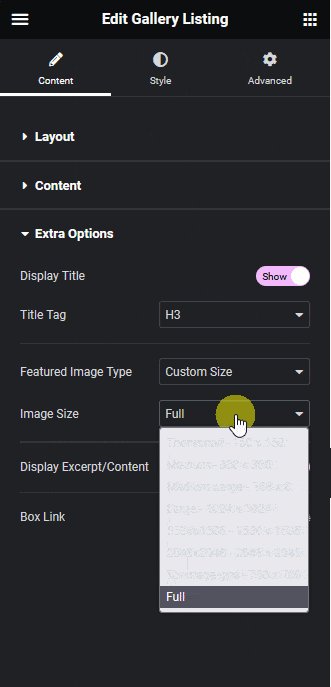
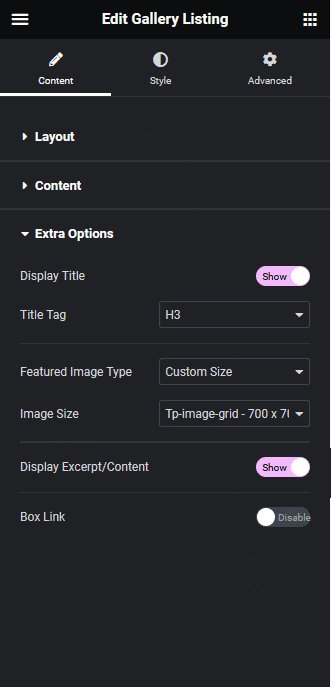
- Then select Tp-image-grid – 700 x 700 from the Image Size dropdown.

Note: Make sure all your images are bigger than 700×700 pixels in dimension.
Now all your carousel images will be of the same size.
Suggested Read: How to Create Image Carousel Slider in Elementor.



