If you are looking to showcase testimonials on your WordPress website, then using custom post types can be a good option. Custom post types allow you to add and manage testimonials separately, providing better organisation and control over your content.
The Plus Addons for Elementor simplifies the process of managing testimonials on your website. It includes a custom post type dedicated to testimonials, which can be effortlessly utilised with the Testimonial widget. This built-in functionality allows you to conveniently organise and display your testimonials without requiring any additional customisation.
Moreover, if you already have a custom post type for testimonials, you can seamlessly integrate it with the Testimonial widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Testimonial widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Use Default Custom Post Type from The Plus Addons for Elementor
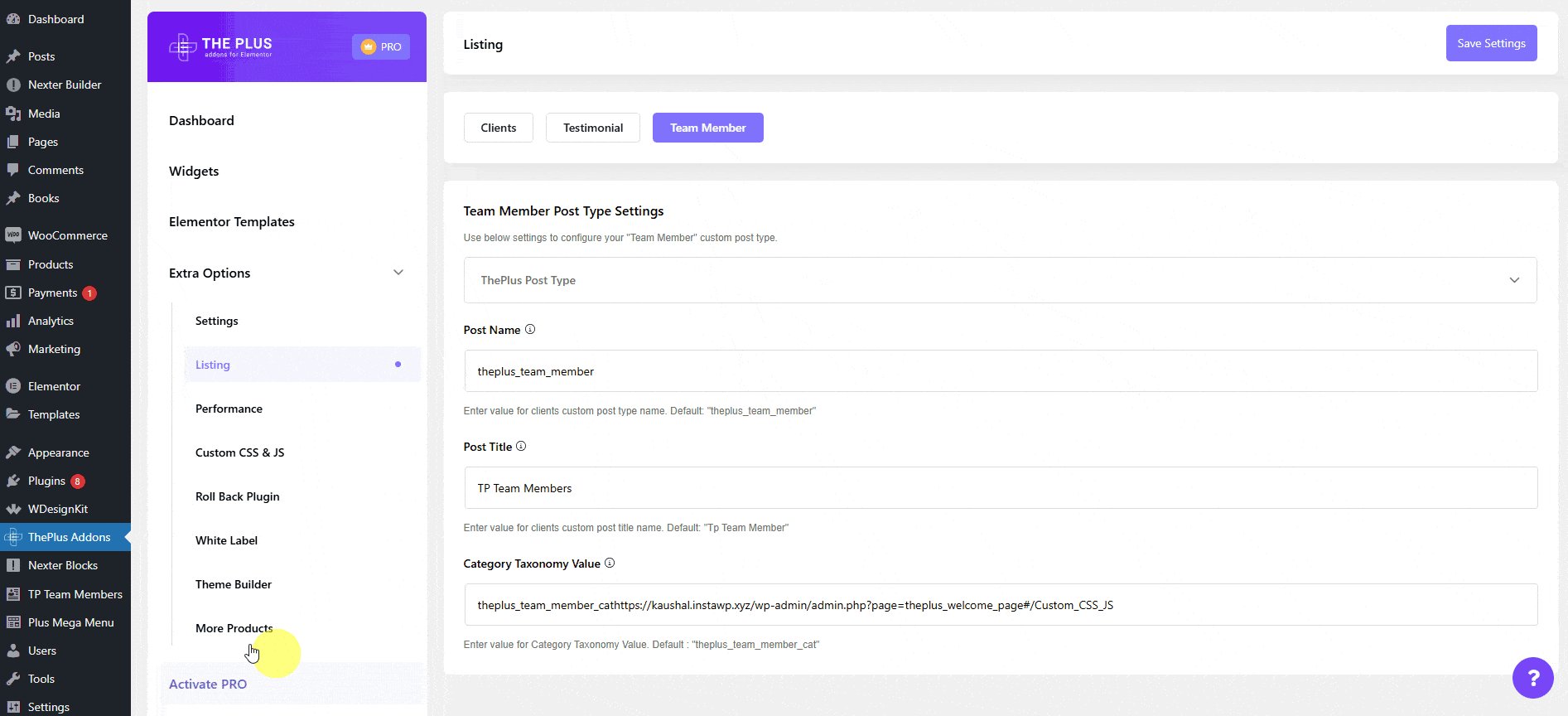
To do this, first, you have to activate the custom post type for testimonials. From the Dashboard, go to ThePlus Addons > Extra Options > Listing, then click on the Testimonial link.
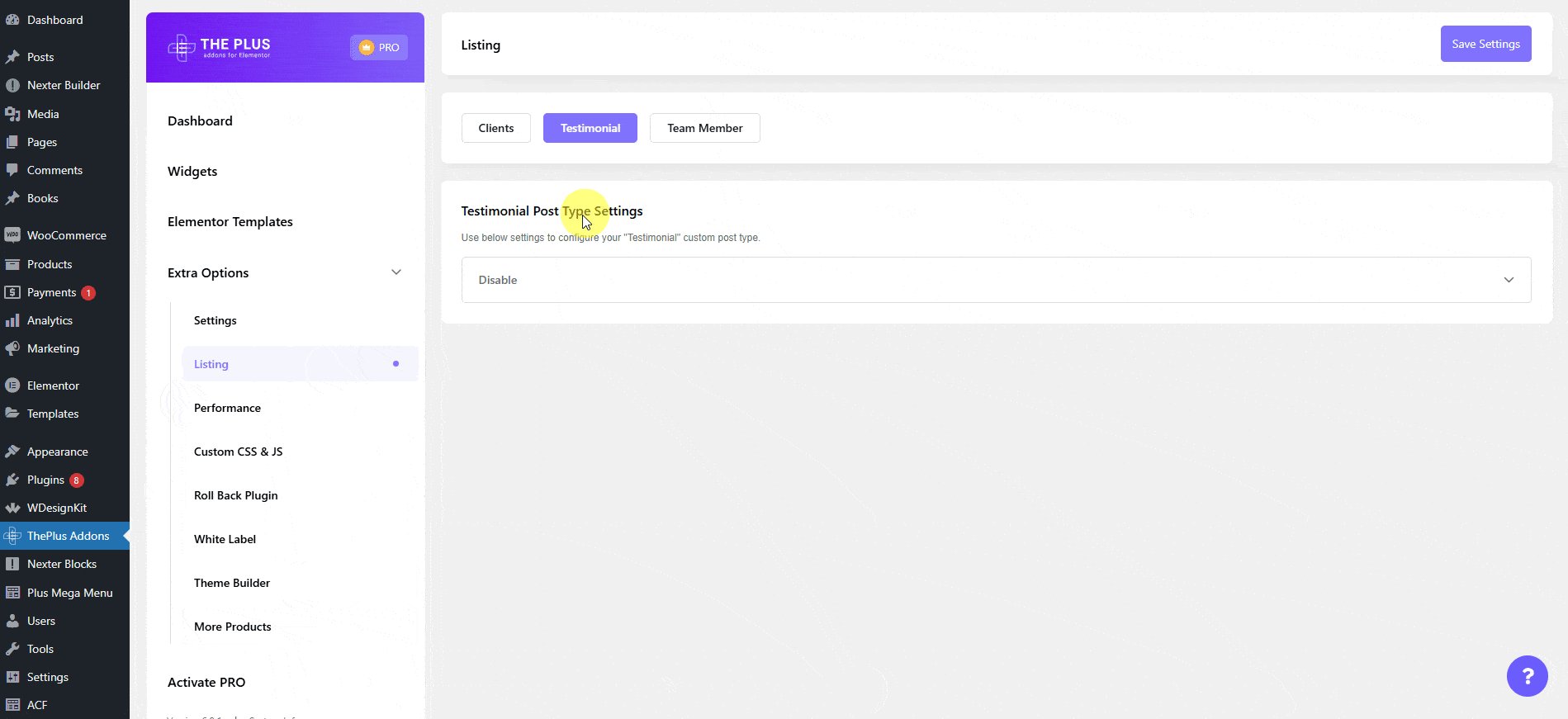
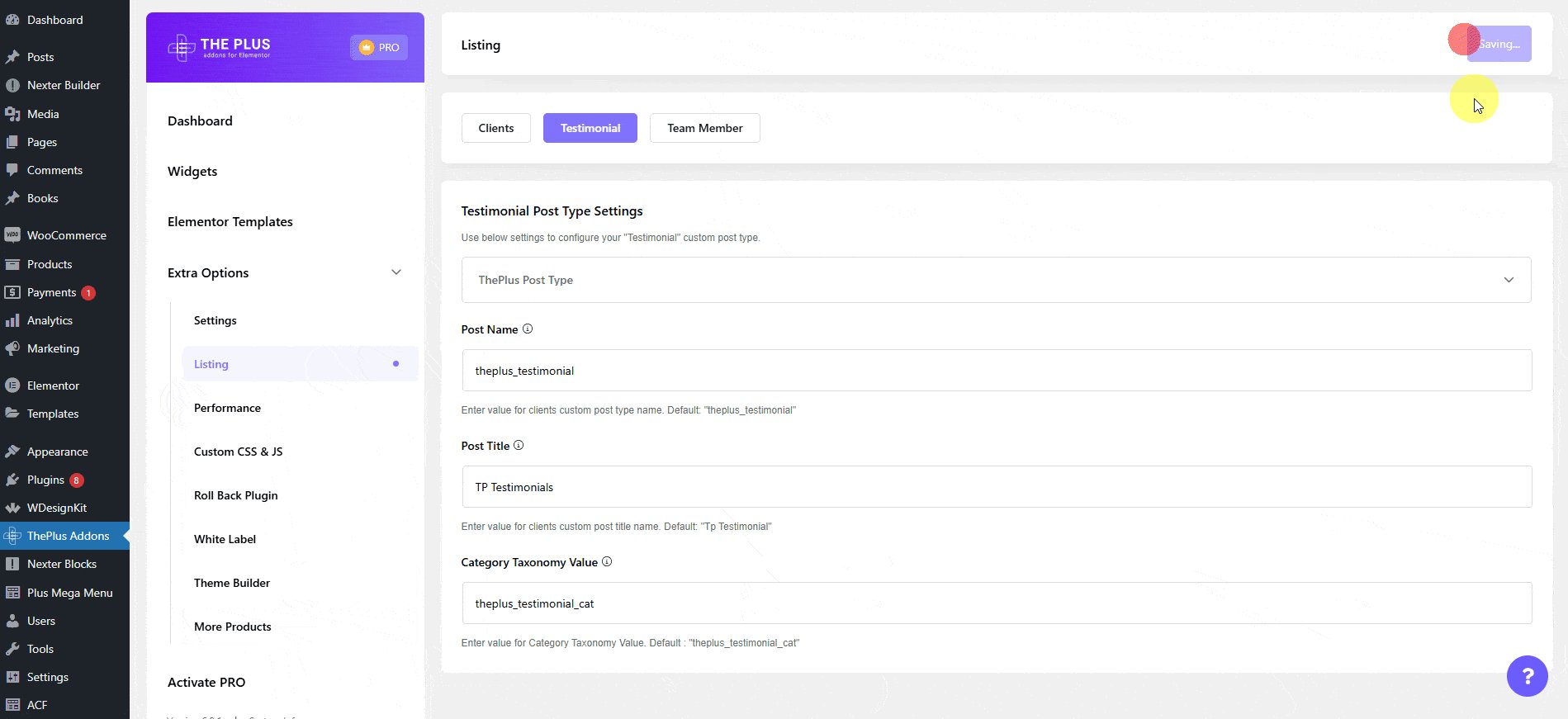
Under the Testimonial Post Type Settings section, From the dropdown select ThePlus Post Type.
Then you can keep all the fields such as Post Name, Post Title and Category Taxonomy Value blank to use the default post type names but if you want you can add your own names that will affect the post type slug and post type names.
Once done, click on the Save Settings button.
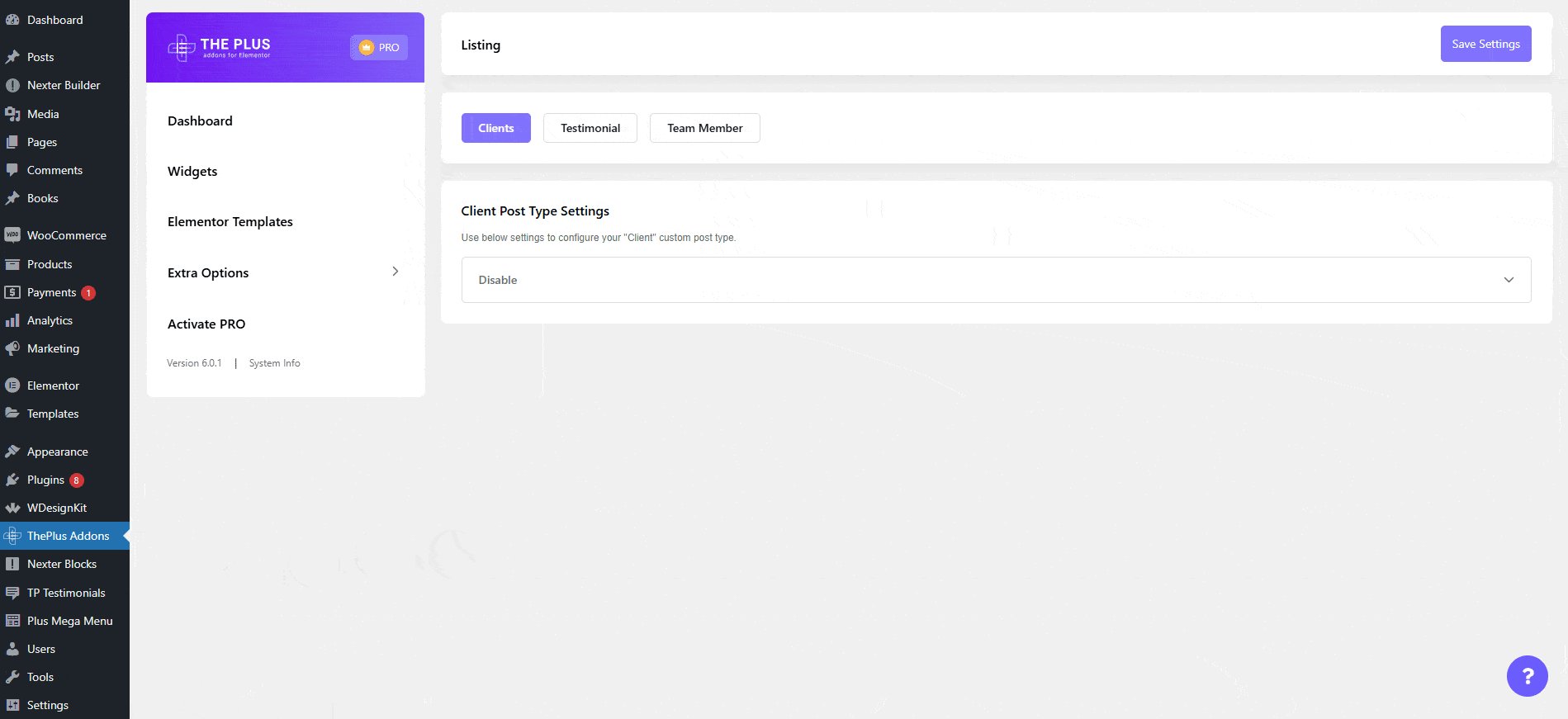
Reload the page then you’ll see TP Testimonials or the custom name you’ve set for the post type in the admin menu.

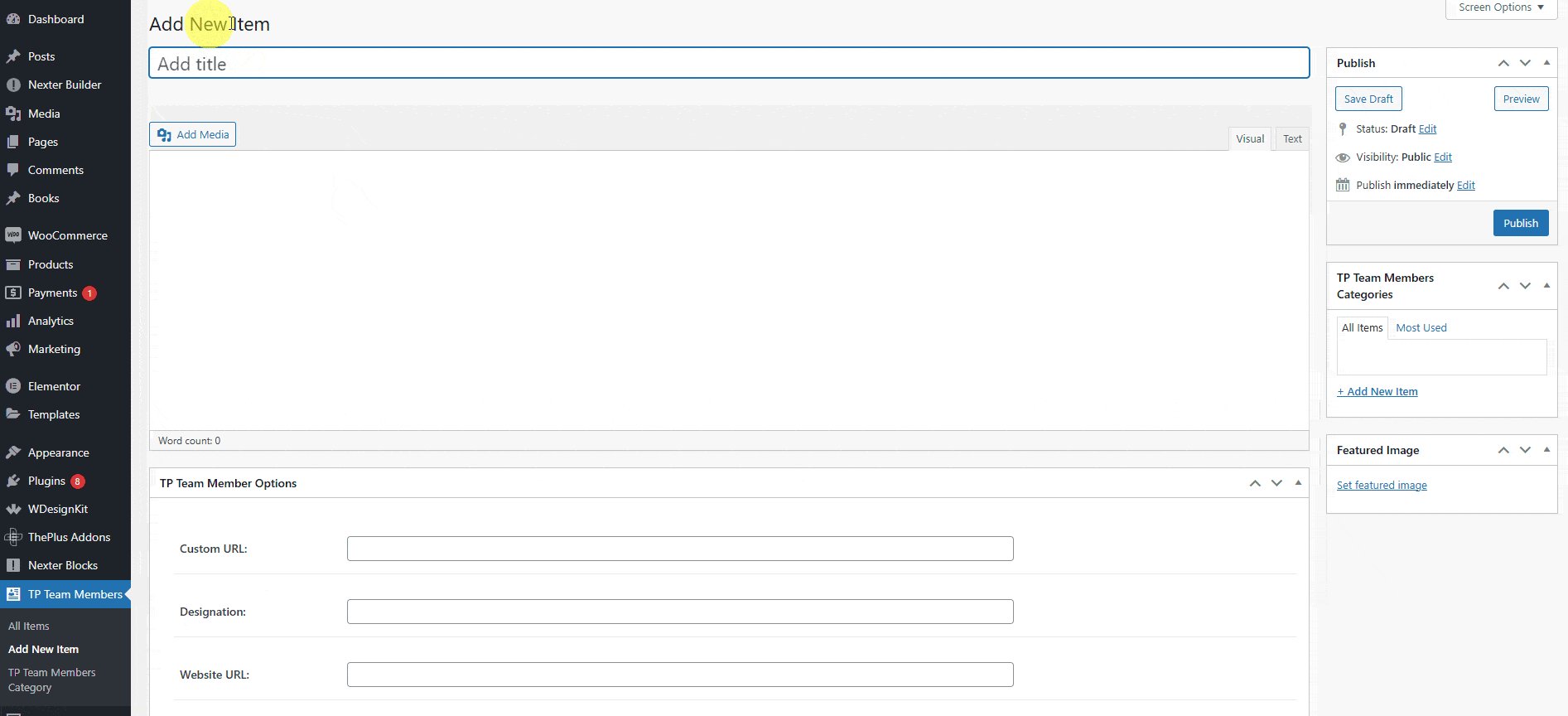
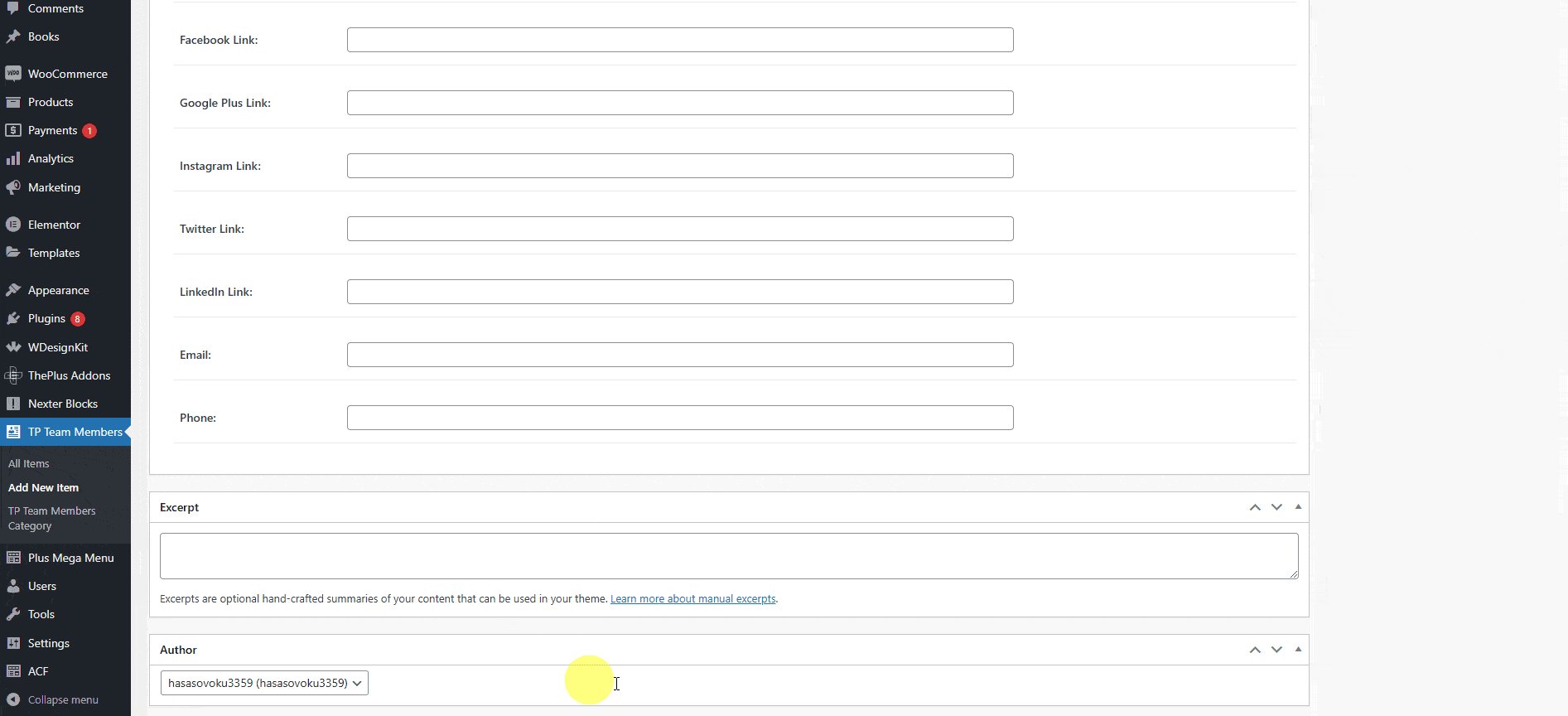
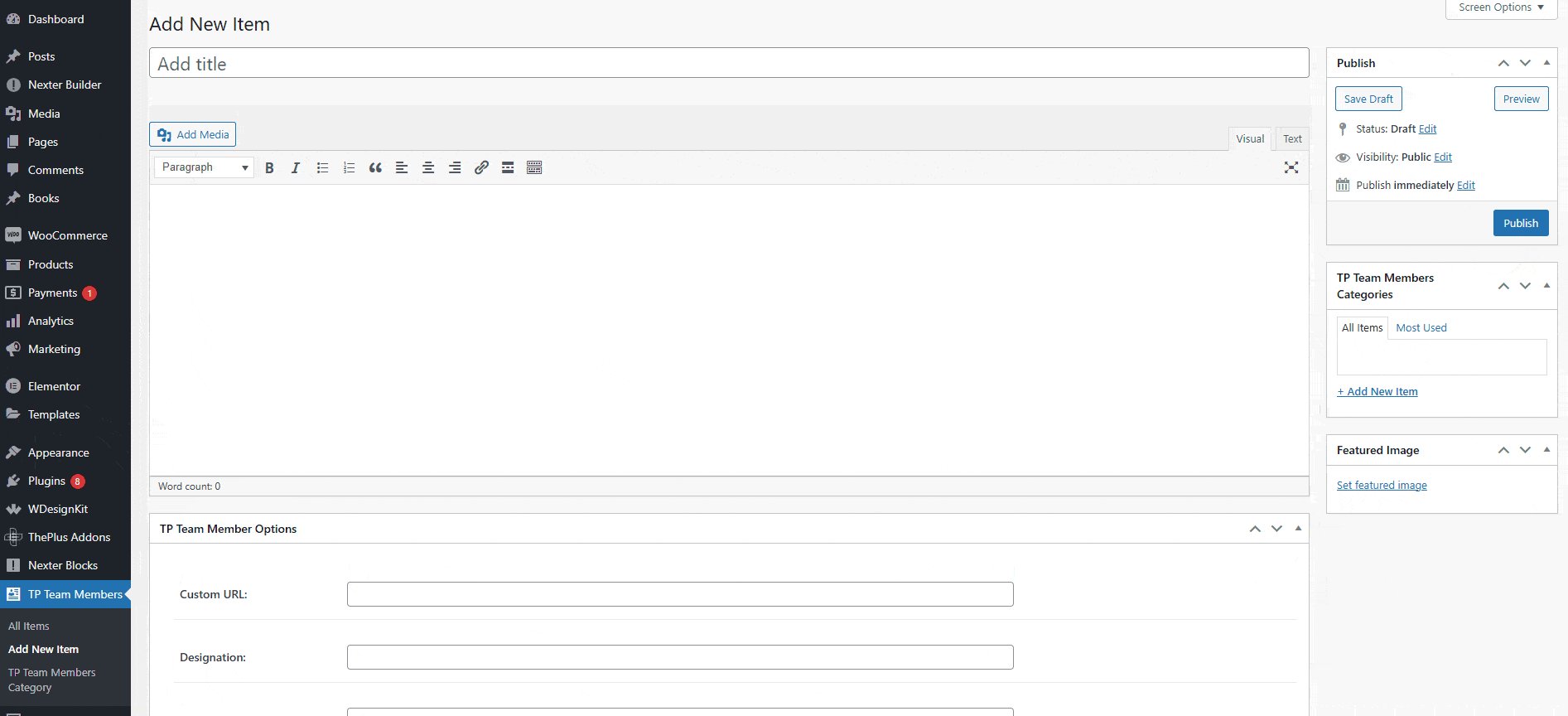
There you have to add some posts with testimonials.

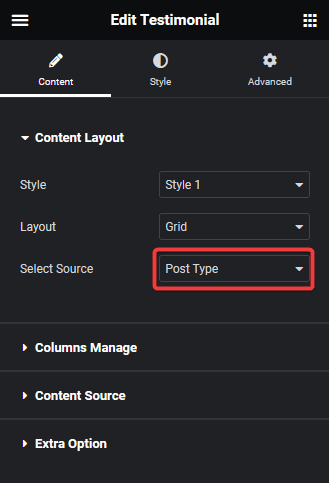
Once you’ve added some testimonials, open a page with Elementor and add the Testimonial widget on the page. Then select Post Type from the Select Source dropdown under the Content Layout tab.

You’ll be able to see the testimonials there, you can adjust the style from the Style dropdown and layout from the Layout dropdown.
From the Select Category under the Content Source tab, you can select specific categories as the source of your testimonials.
In the Maximum Posts Display field, you can set a maximum number of items to be displayed on a page.
From the Offset Posts field, you can hide posts from the beginning of the testimonials list.
Then from the Order By dropdown, you can order the testimonials with different parameters.
From the Order dropdown, you can arrange the testimonials in ascending or descending order based on the option selected in the Order By dropdown.
Use Your Own Custom Post Type
If you already have or want to use your own custom post type for testimonials, you can easily use it with the Testimonial widget.
You can use the free Advanced Custom Fields (ACF) plugin to create custom post type and custom taxonomy for your testimonials.
For example, we have a custom post type called Testimonial for testimonials and Testimonial Category as a custom taxonomy.
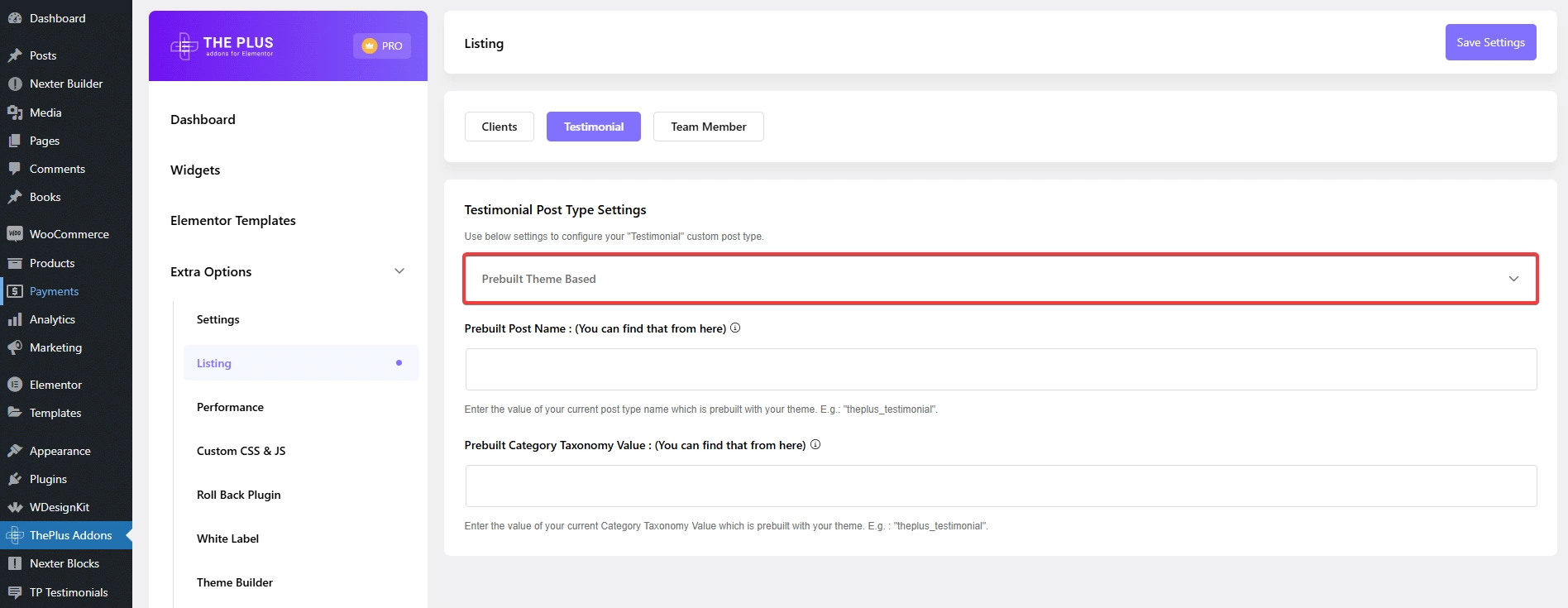
Now to use this post type with the Testimonial widget, from the Dashboard, go to ThePlus Addons > Extra Options > Listing, then click on the Testimonial link.
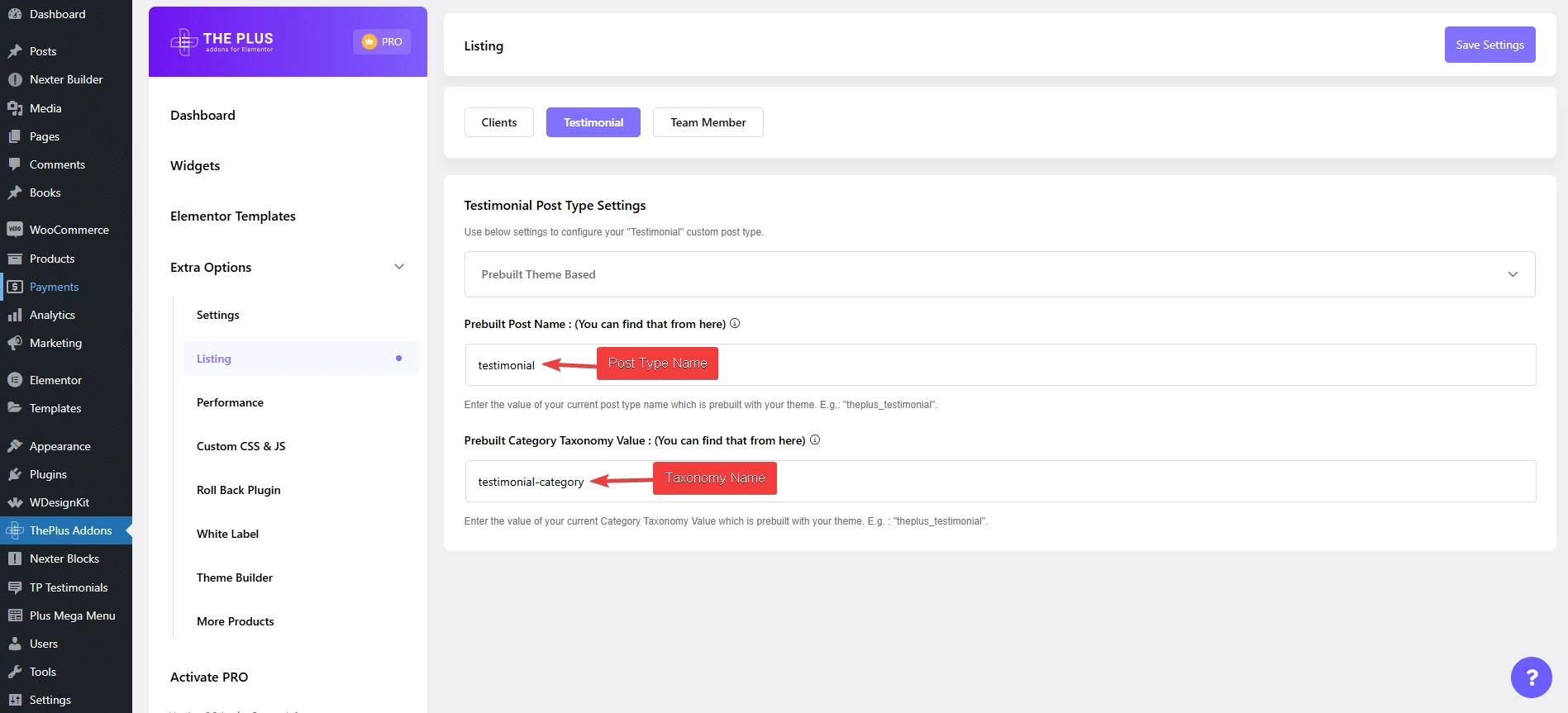
Under the Testimonial Post Type Settings section, From the dropdown select Prebuilt Theme Based.

In the Prebuilt Post Name field, add your custom post type name.
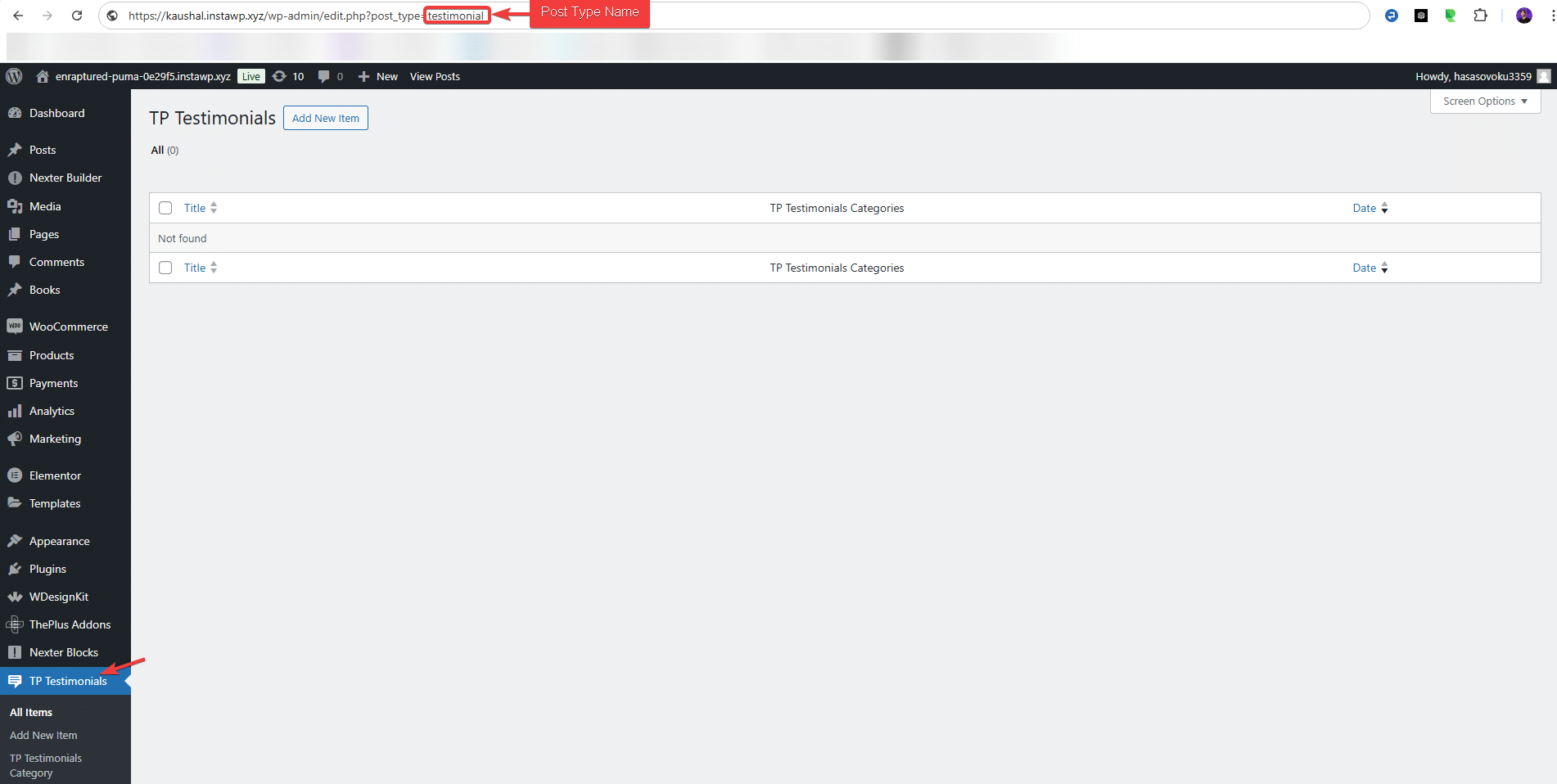
To find it click on the post type, in the URL the name after ‘post_type=’ is the post type name.
For example, we have ‘post_type=testimonial’, so ‘testimonial’ will be the post type name.

If you have created a custom taxonomy for your custom post type, in the Prebuilt Category Taxonomy Value, you can add the taxonomy name.
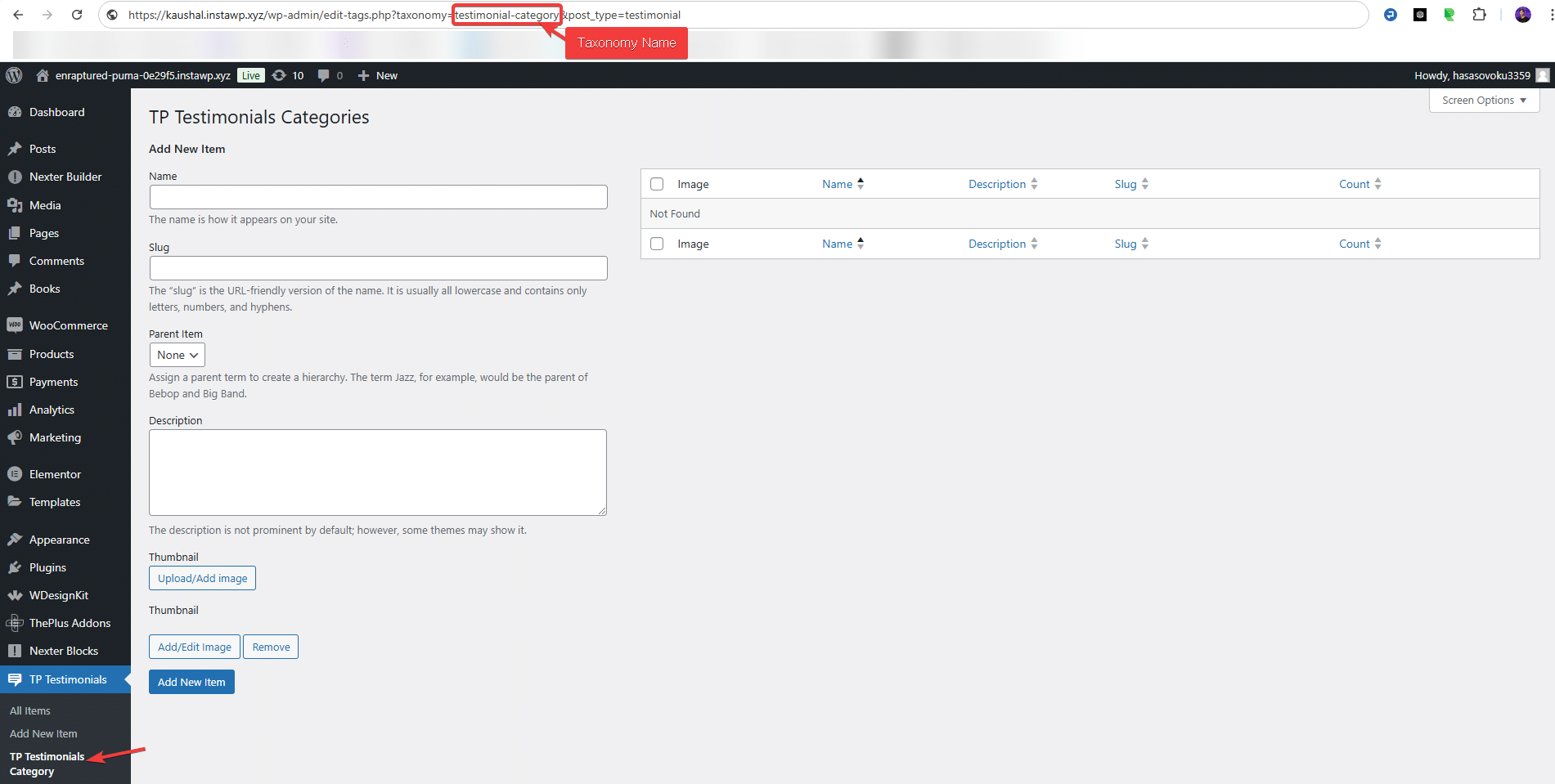
To find it click on the taxonomy link under your custom post type, in the URL the name after ‘taxonomy=’ is the taxonomy name.
For example, we have ‘taxonomy=testimonial-category’, so ‘testimonial-category’ will be the taxonomy name.

Add both names in the Prebuilt Post Name and Prebuilt Category Taxonomy Value field.

Once done, click on the Save Settings button.
Now all the predefined TP Testimonials fields will be added to your custom post type, you can also add your own custom fields to it, to show more information on the testimonial single page.
Note: Your custom field value will not show in the listing of the Testimonial widget.
Add some posts with testimonials in your custom post type.
Once done, then follow the same steps mentioned for the default custom post type to show the testimonials using the Testimonial widget.
Also, read How to Limit Elementor Testimonial Carousel by Text.



