Do you want to show posts from multiple post types on a page in Elementor? There may be situations where you would want to show listing from multiple sources.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show posts from different post types together on a page using your own custom query.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Note: The Custom Query option is only for advanced users, comfortable with writing custom PHP code.
For instance, we want to show posts from post, page and products together.
To do this, follow the steps –
1. First, you have to write your custom query.
You can do that in the functions.php file, but make sure to use a child theme and add a functions.php file there and then write your code. This will keep your code even if you update the theme.
If you are using the Nexter theme then you can easily add custom code there, or you can use the Code Snippets plugin as well.
We’ll use the following code to show posts from post, page and product.
function extra_function_name($query_args) {
$extra_query = array(
'post_type' => array('page', 'product', 'post'),
'post_status' => 'publish',
'posts_per_page' => 12,
);
$query_args = array_merge($query_args, $extra_query); return $query_args;
}
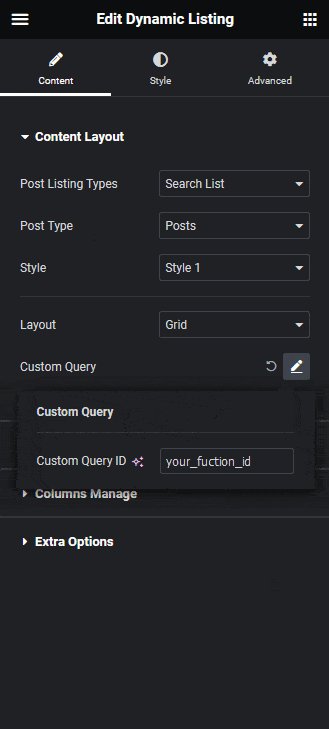
add_filter('your_fuction_id', 'extra_function_name');Here the custom query id is your_fuction_id.
Note: In the ‘post_type’ => array you can even add your custom post type name to show results from the custom post type as well.
2. After that, add the Dynamic Listing widget to the page.
3. Then select Search List from the Post Listing Types dropdown.
4. Here, the Post Type field will be irrelevant as we’ll set a custom source.
5. Select the appropriate style and layout from the Style and Layout dropdown, respectively.
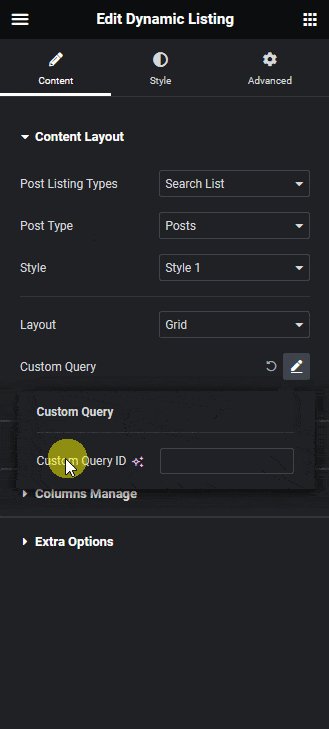
6. In the Custom Query section, click on the pencil icon and add your query id in the Custom Query ID field.

Now as per the above code, the list will contain post, page and products.
Also, read How to Create Elementor Loop with Custom Post Query.



