Are you looking to create a numbered icon list in Elementor? A numbered list is not just visually appealing but also helps in presenting information clearly and concisely.
With the Style Lists widget from The Plus Addons for Elementor, you can easily add numbers to the Elementor icon list.
To check the complete feature overview documentation of The Plus Addons for Elementor Style Lists widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Style Lists widget to the page and follow the steps –
1. Add the icon list content from the Stylish List tab.
2. Then enable the Display Counter toggle from the Extra Options tab.

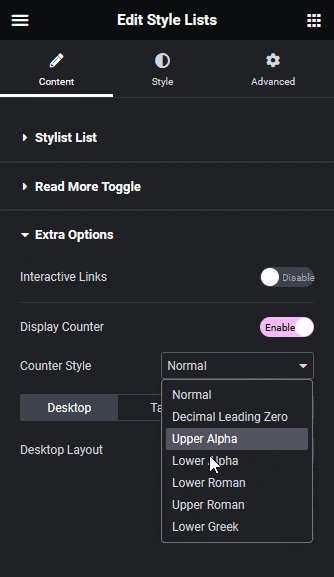
3. From the Counter Style dropdown, you have to select a counter style.
Here you’ll find seven styles –
- Normal – To show normal numbers.
- Decimal Leading Zero – To show normal numbers starting with zero.
- Upper Alpha – To show a counter in uppercase letters.
- Lower Alpha – To show a counter in lowercase letters.
- Lower Roman – To show a counter in lowercase Roman numbers.
- Upper Roman – To show a counter in uppercase Roman numbers.
- Lower Greek – To show a counter in lowercase Greek numbers.
Select the option as per your requirements.
Now you should see a counter number in the Elementor icon list based on your selection.

Suggested Read: How to Add a Custom Link to Each Elementor Icon List






































