Do you want to create a category masonry grid in Elementor? Using a masonry layout is an effective and appealing way to display a taxonomy listing.
With the Dynamic Categories widget from The Plus Addons for Elementor, you can easily show post categories in a masonry layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Categories widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, make sure you’ve created some post categories, then follow the steps –
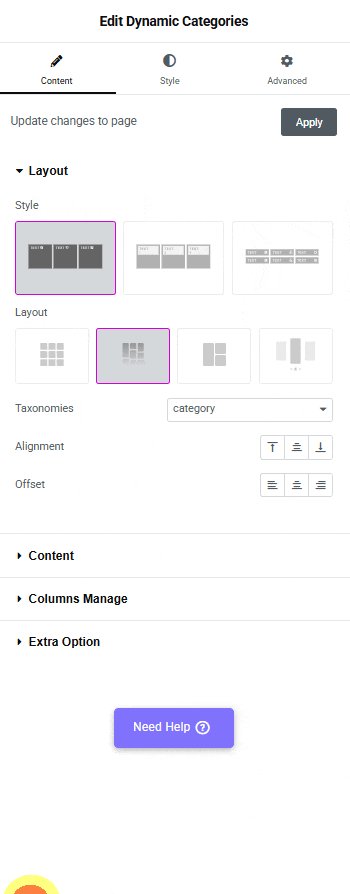
1. Add the Dynamic Categories widget on a page and select an appropriate style from the Style section from the Content Layout tab.
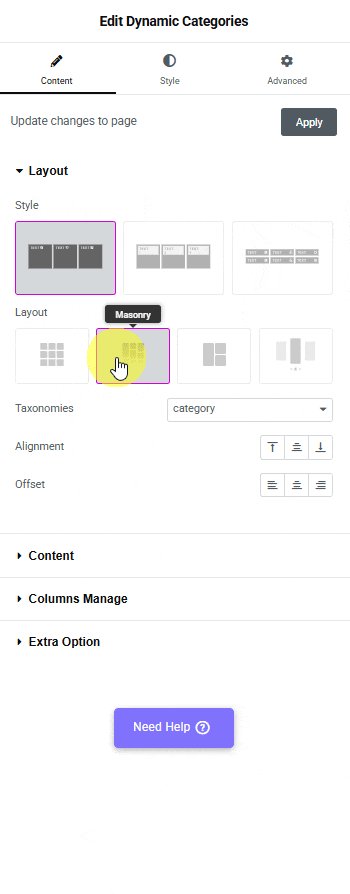
2. Then select Masonry from the Layout section.
3. After that, select a category from the Taxonomies dropdown.

Note: Similarly, you can show tags or other taxonomies in a masonry grid layout by selecting the appropriate option.
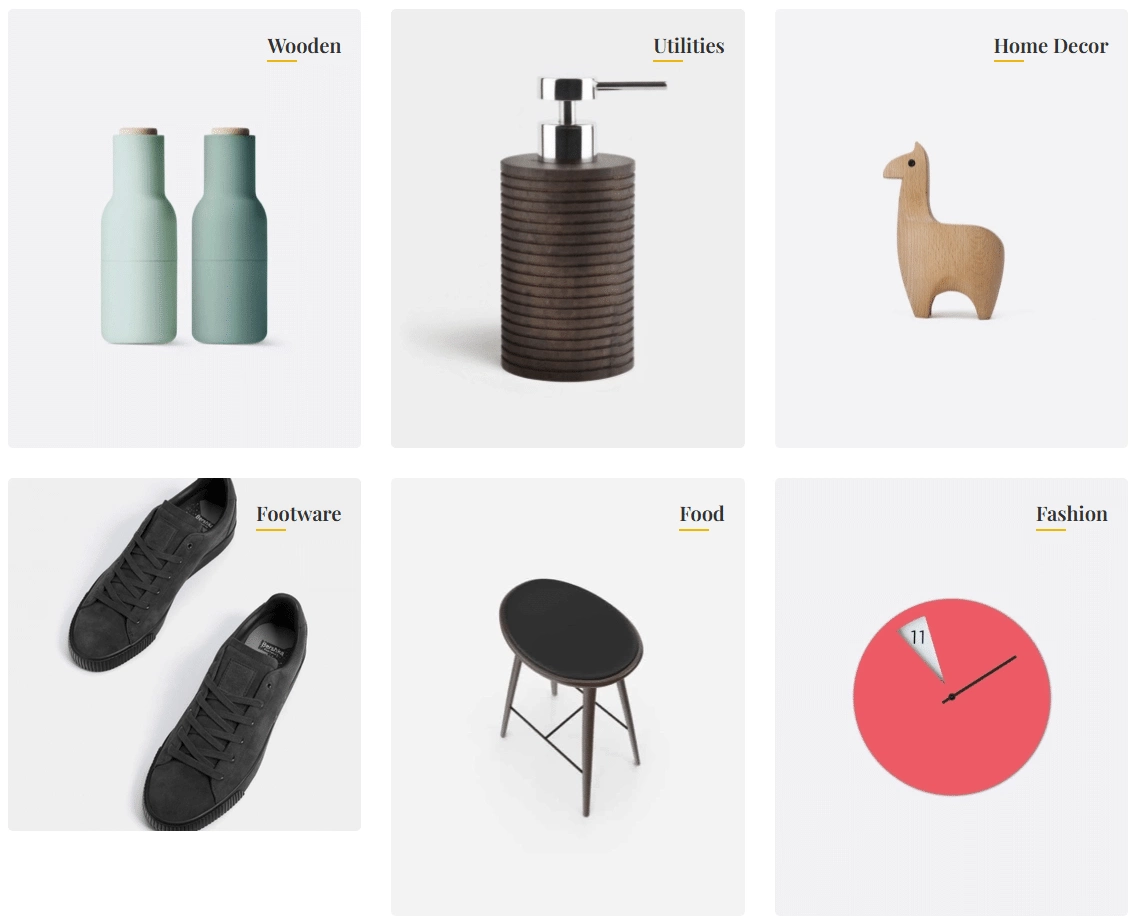
Now, your post categories will show in a masonry layout.