Do you want to create a custom WooCommerce product archive page to show products from different categories and tags? A product archive page allows users to find all products related to a category or tag, making it easier to check all the relevant products.
With the Product Listing widget from The Plus Addons for Elementor, you can easily show archive products listing on a product archive page.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To create the product archive template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Now once you have created the archive template, make sure you’ve added some products to your WooCommerce store, then follow the steps –
1. Add the Product Listing widget to the template.
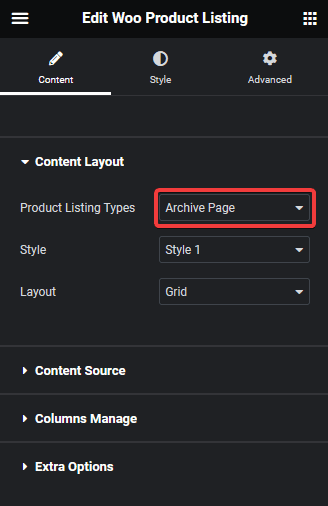
2. Select Archive Page from the Product Listing Types dropdown.

3. Select the appropriate style and layout from the Style and Layout dropdown, respectively.
Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages.
Note: Make sure to use other archive related widgets to ensure that your content is displayed correctly.
You can fine-tune the settings and style from other options.
Also, check How to Show Star Rating in WooCommerce Product in Elementor.



