Do you want to add labels to Elementor stylish list item? These list icons not only add visual appeal but also serve as a useful tool for organizing information in a concise and eye-catching manner.
Highlighting an item with a label can be helpful if you want to attract visitor’s attention to it.
With the Style Lists widget from The Plus Addons for Elementor, you can easily highlight a particular icon list item.
To check the complete feature overview documentation of The Plus Addons for Elementor Style Lists widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Style Lists widget to the page and follow the steps –
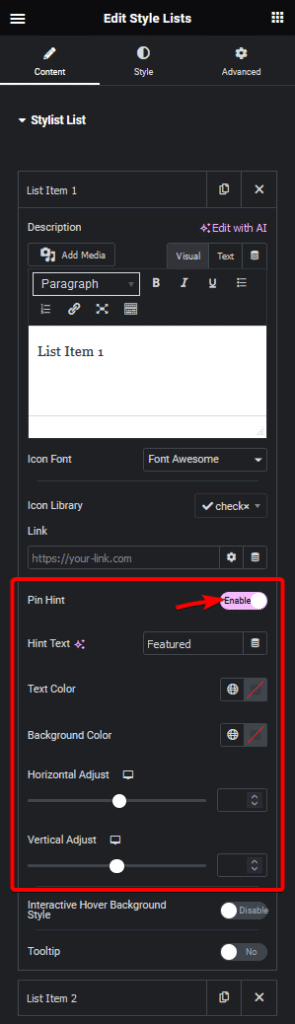
1. From the Stylish List tab, open the item you want to highlight.
2. Enable the Pin Hint toggle.

3. In the Hint Text field, you have to add the Pin text.
From the Text Color section, you can change the pin text color.
You can add a background color to the pin text from the Background Color section.
From the Horizontal Adjust section, you can place the pin text horizontally for responsive devices.
Similarly, you can vertically place the pin text from the Vertical Adjust section.
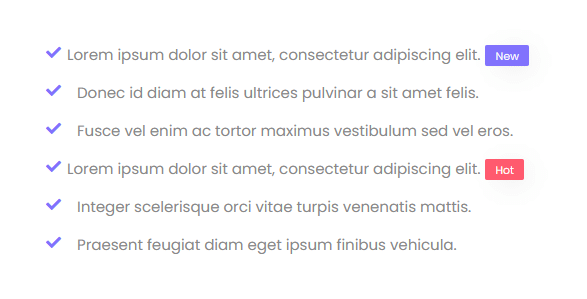
Now the icon list item will have a Pin text to highlight it.

Suggested Read: How to Change Elementor List Item Background on Hover






































