Do you want to add a filter to your post using a custom loop skin in Elementor? A well-designed loop with a filter can help your website visitors find the content they are looking for quickly and easily.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily add filters to your blog post or custom post types with custom loop skin.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, follow the steps –
1. First, you have to create a custom loop skin for your blog post.
2. Once done, add the Dynamic Listing widget to the page.
3. Select the appropriate listing type from the Post Listing Types dropdown and select Post from the Post Type dropdown.
Note: Filter is only available for Posts in the Normal Page and Search List listing type, except the Carousel layout.
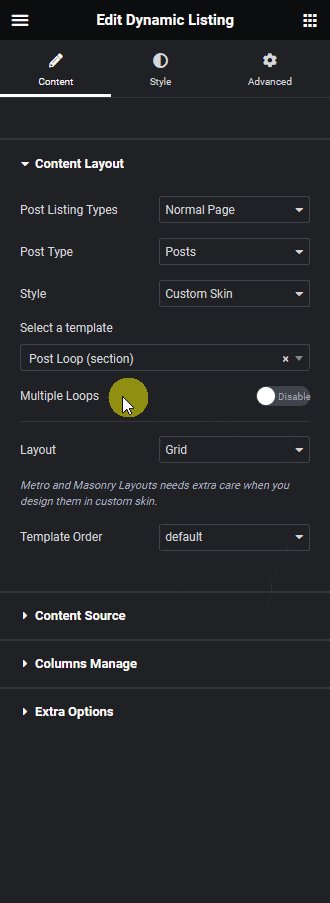
4. Then select Custom Skin from the Style dropdown and select your template from the Select a template dropdown.

You can turn on the Multiple Loops toggle to use multiple layout designs together for your listing. You can use up to 5 templates together.
Note: In order to use Multiple Loops, you have to create separate custom templates for each loop template.
5. Then, you have to select the appropriate layout type from the Layout dropdown.
Note: For using Masonry and Metro layout, you have to design your templates accordingly.
6. If you are using multiple loops, you can arrange the templates in reverse or random order from the Template Order dropdown.
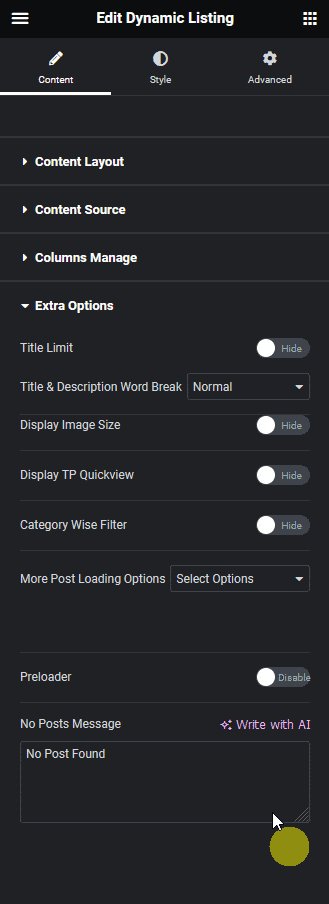
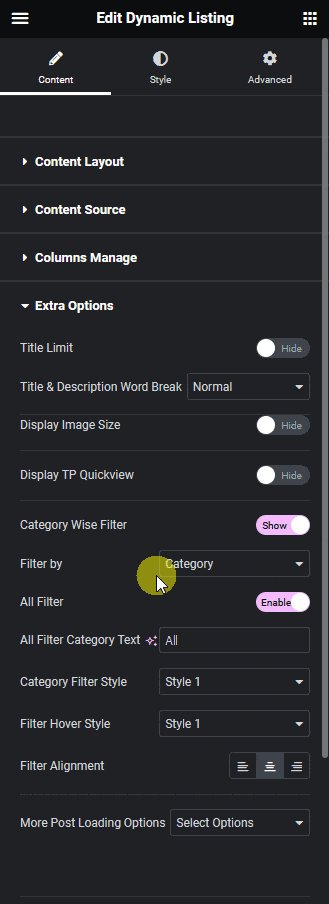
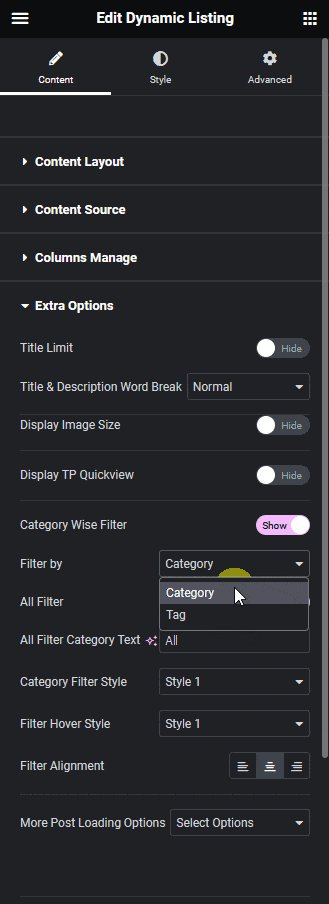
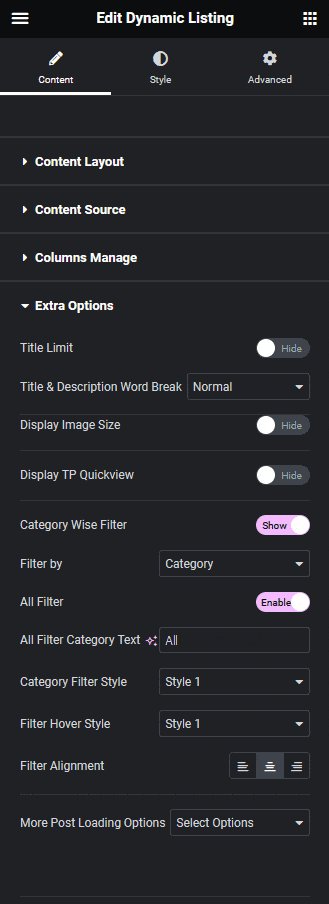
8. After that go to the Extra Options tab, and turn on the Category Wise Filter toggle. Then from the Filter by dropdown, you can set the filter by category or tag.

Depending on the filter type you have set, make sure to assign categories or tags to your post, only then it will show.
Also, read How to Create Custom Loop Skin for Blog Post in Elementor.



