Do you want to toggle an Elementor inner section? Elementor is an incredibly powerful page builder for WordPress that allows users to create stunning and complex websites with ease. One of the reasons it is so popular is due to its versatile and easy-to-use features, such as the ability to use inner sections. Inner sections are a great way to create visually appealing and organised layouts.
You can turn your Elementor inner section into a beautiful toggle panel using the Unfold widget from The Plus Addons for Elementor.
Elementor Section is depreciated, we suggest using Elementor Flexbox containers, check here.
To check the complete feature overview documentation of The Plus Addons for Elementor Unfold widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
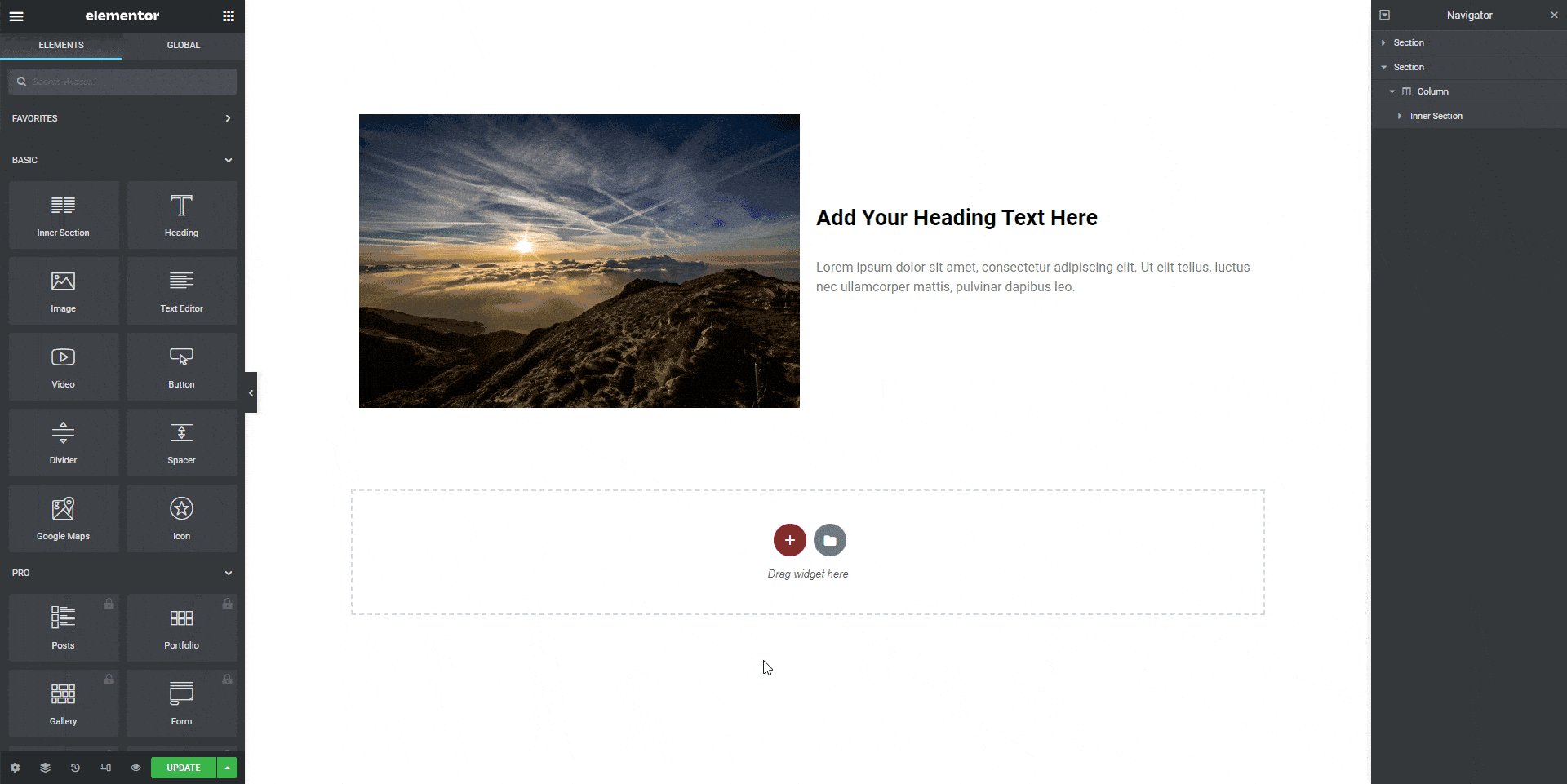
To turn an Elementor inner section into a collapsible toggle panel, you must create your layout using the Elementor Inner Section widget.
Once the layout is ready, add the Unfold widget inside the same Container containing your Inner section widget.
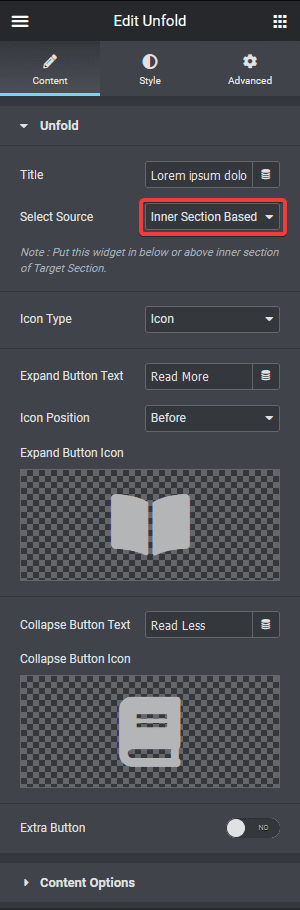
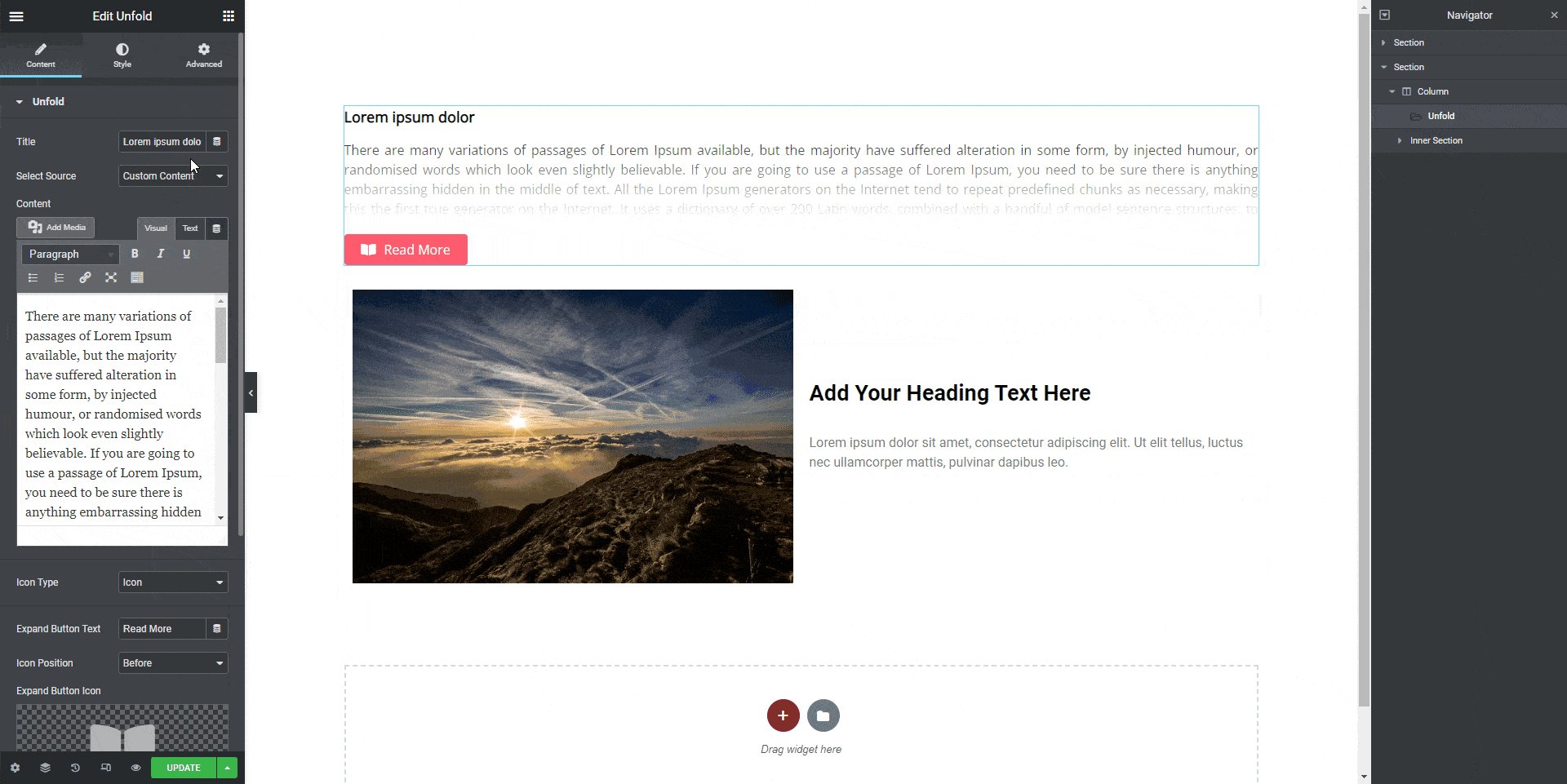
If you want, you can add a title in the Title field. After that, from the Select Source dropdown, choose Inner Section Based.

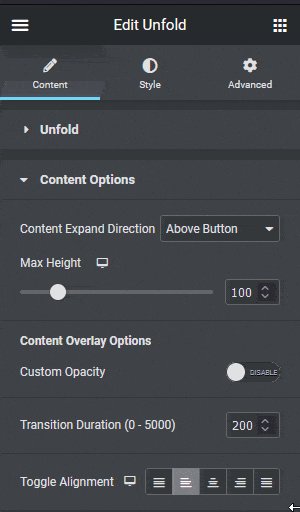
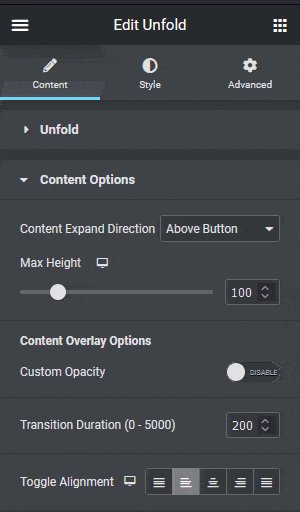
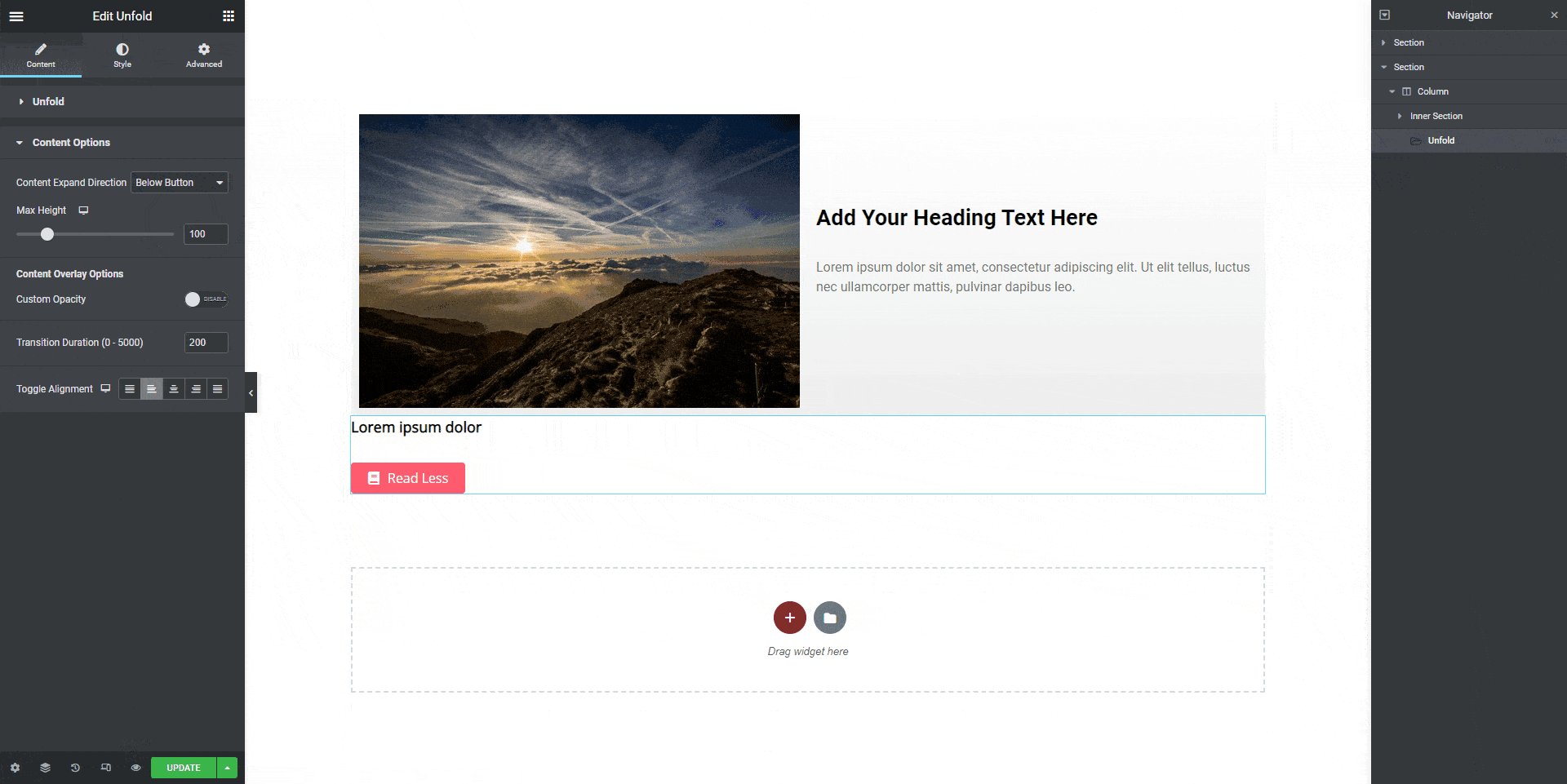
After adjusting the button settings, go to the Content Options tab.
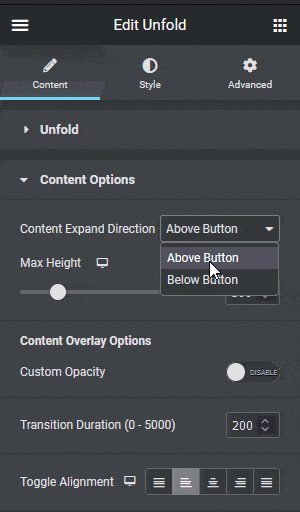
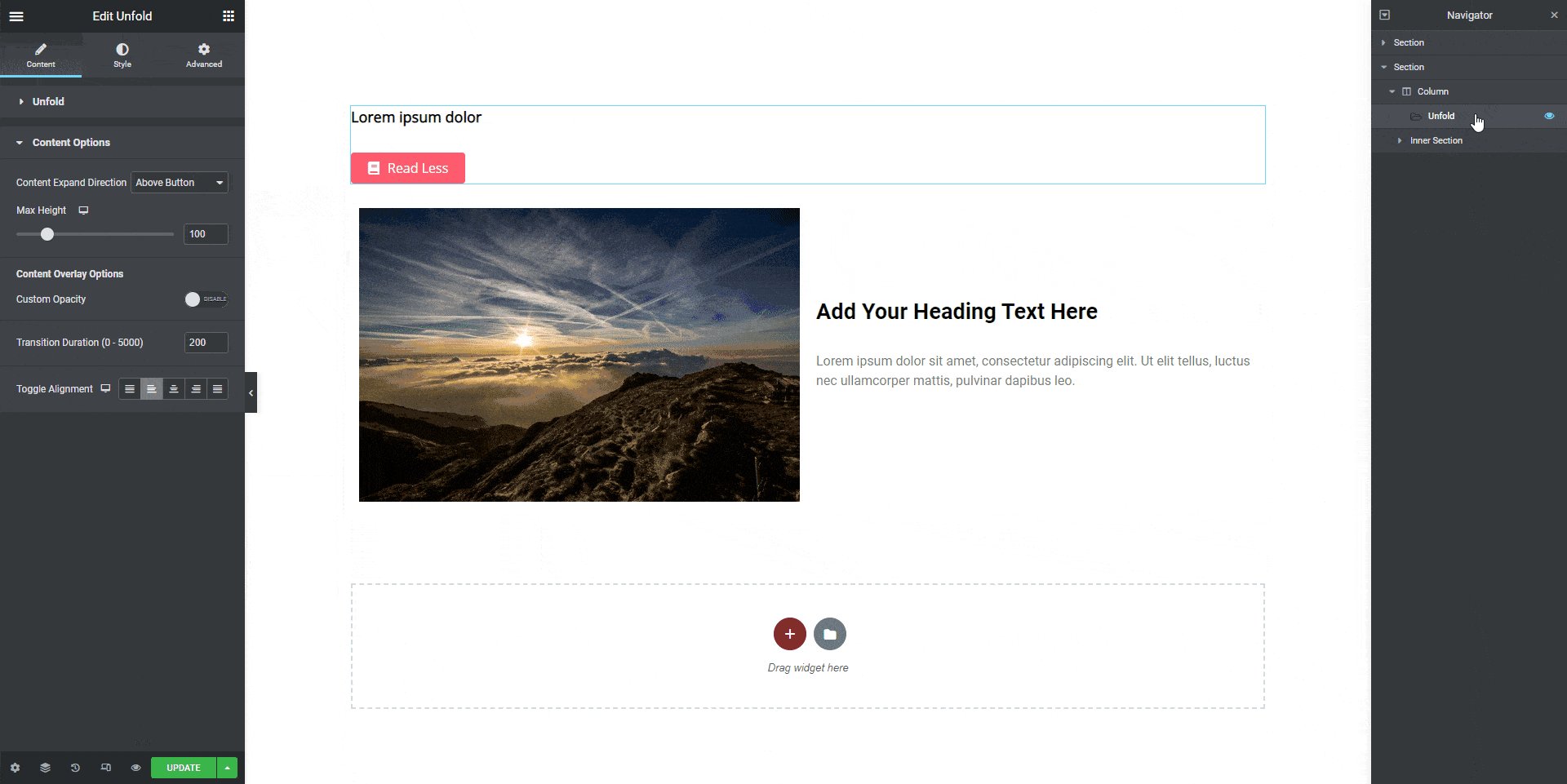
Now depending on the Unfold widget’s placement in the container, you have to select the option from the Content Expand Direction dropdown.
If you have placed the Unfold widget above your Inner section widget in the Container, then you should choose Above Button and if placed below, then select the Below Button option.

Now your inner section should work as a collapsible toggle panel. You can further customise the settings in the Content Options tab if you want.

This is how simply you can toggle an Elementor inner section.
Also, check How to make a collapsible Elementor Flexbox container.





































