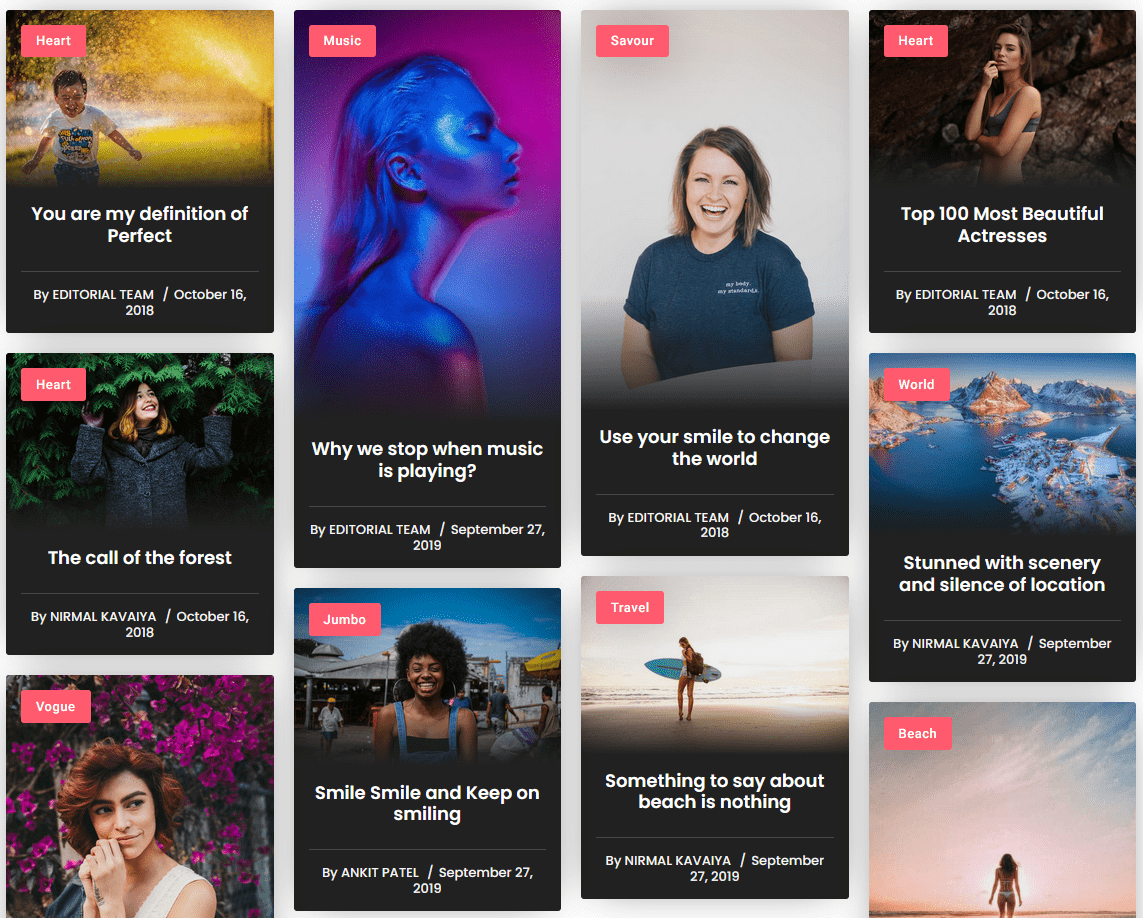
Are you looking to create a visually stunning blog page with an attractive and modern masonry layout? With the Masonry grid layout, your blog posts will be displayed in a staggered, Pinterest-style layout that is both eye-catching and engaging.
If you’re using Elementor, you can easily create a Masonry grid layout for your blog posts using the Blog Listing widget from The Plus Addons for Elementor. This widget provides a variety of customisation options to ensure that your blog page matches your brand and design aesthetic.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
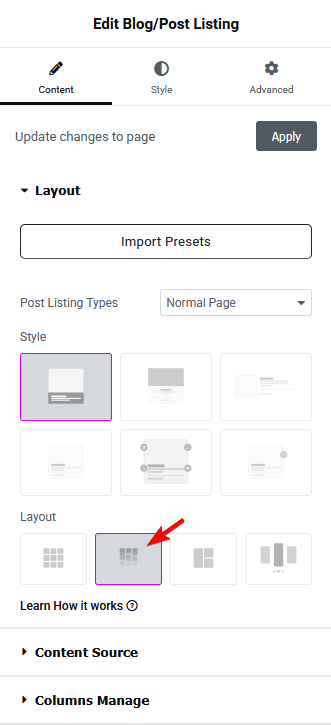
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type from the Post Listing Types dropdown and other related options, select Masonry from the Layout section.

Now your blog post listing will show in a beautiful masonry layout. You can manage the masonry columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Show Blog Posts in Carousel Slider in Elementor.





































