Looking to display your blog posts in an attractive metro-style layout on your Elementor website? The Metro Layout option is a great choice to showcase your blog posts in an eye-catching and modern design.
With Blog Listing widget from The Plus Addons for Elementor, you can easily customise your blog posts in the Metro Layout without any coding knowledge.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type from the Post Listing Types dropdown and other related options, select Metro from the Layout dropdown.

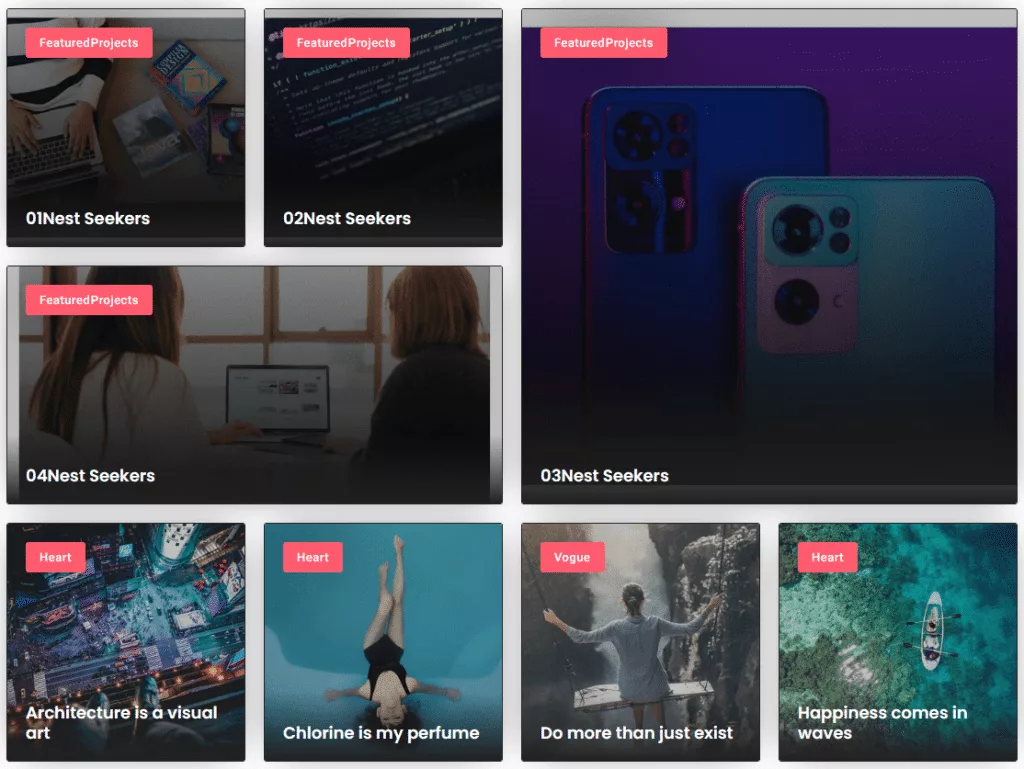
Now your blog post listing will show in a beautiful metro layout. You can manage the layout columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Also, check How to Show Blog Posts in Grid Layout in Elementor.



