Are you looking to open the Elementor submenu dropdown on hover? Opening the submenu on hover makes it easy for users to check the submenus.
With the Navigation Menu Lite widget from The Plus Addons for Elementor, you can easily open an Elementor submenu on hover.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu Lite widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use the Navigation Menu Lite widget, you need to create a menu in WordPress.
Then, add the Navigation Menu Lite widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
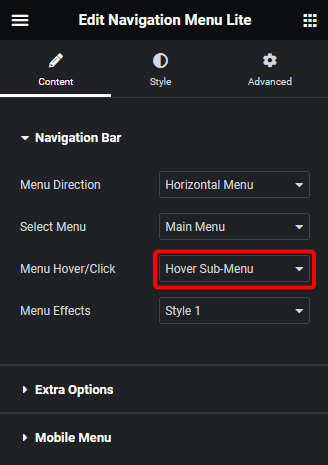
1. Select the appropriate option from the Menu Direction dropdown.
2. Then select your menu from the Menu Type dropdown.
3. From the Menu Hover/Click dropdown, select Hover Sub-Menu.

You can select the appropriate effects for the dropdown menu from the Menu Effects dropdown.
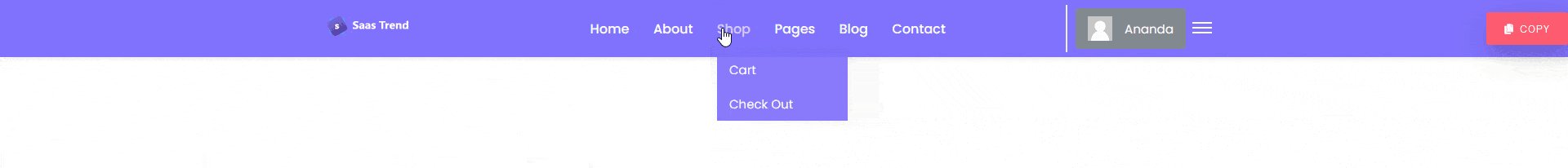
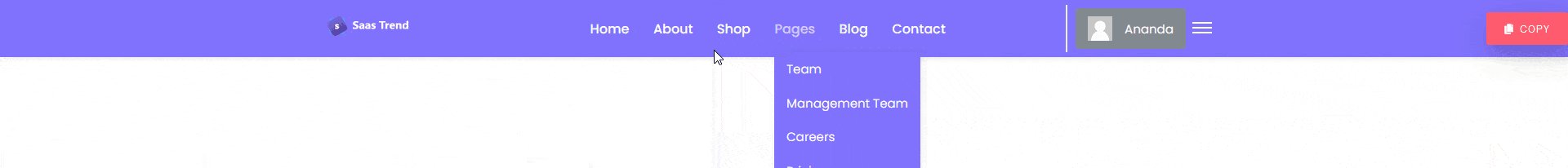
Now, your dropdown menu will open on hover.

Also, read How to Open Elementor Submenu Dropdown on Click for Free.



