Are you looking to insert a button to your Elementor table? Tables allow you to organise and display data in a visually appealing and easy to understand way. Tables also provide a great way to add interactive elements to your website. A great example is inserting a button inside a cell of an Elementor table. Doing this can add dynamic functionality to your website and help guide visitors to take specific actions.
To add buttons inside a table cell in Elementor, you can use the Table widget from The Plus Addons for Elementor. With this, you can easily add a button to any table cell.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
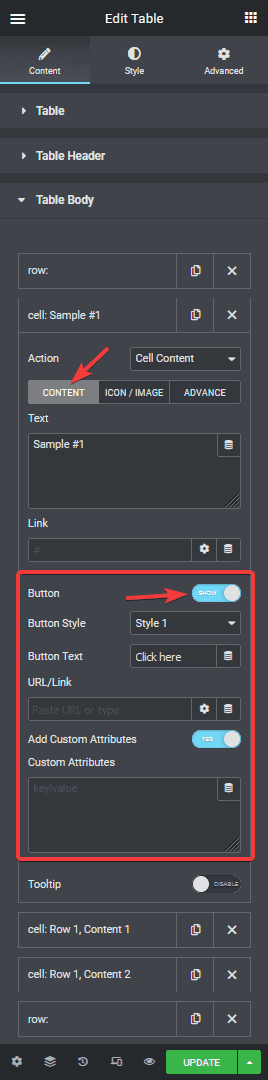
To do this, add the widget on the page, then go to the Table Body tab and open the item to which you want to add the button.
Make sure the Action dropdown is set to Cell Content.
Then from the Content tab, turn on the Button toggle.

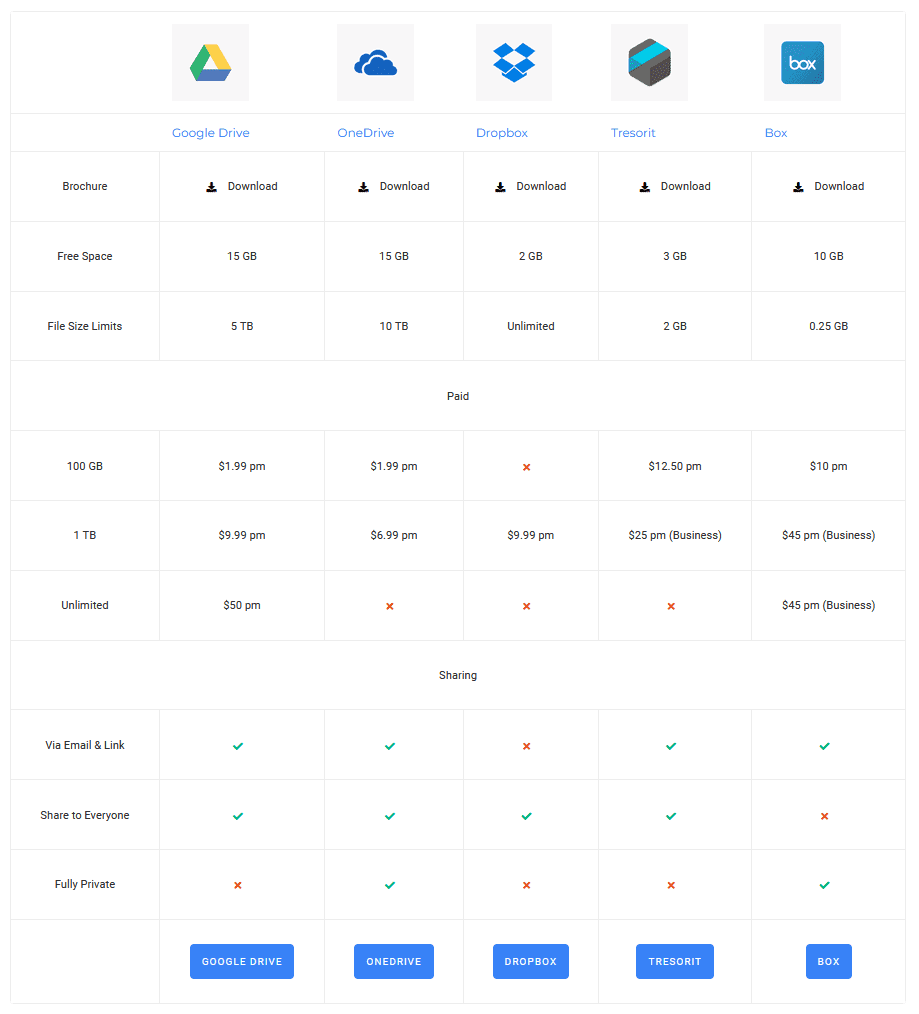
This will add a button to the cell.
You can change the button text from the Button Text field. In the URL/Link field, you can add the button URL.
If you want to add a custom attribute to your button, turn on the Add Custom Attributes toggle.
You can manage the button style from the Style tab.

This is how simple it is to add a button in Elementor table.
Also, check How to limit the number of rows in Elementor Table.





































