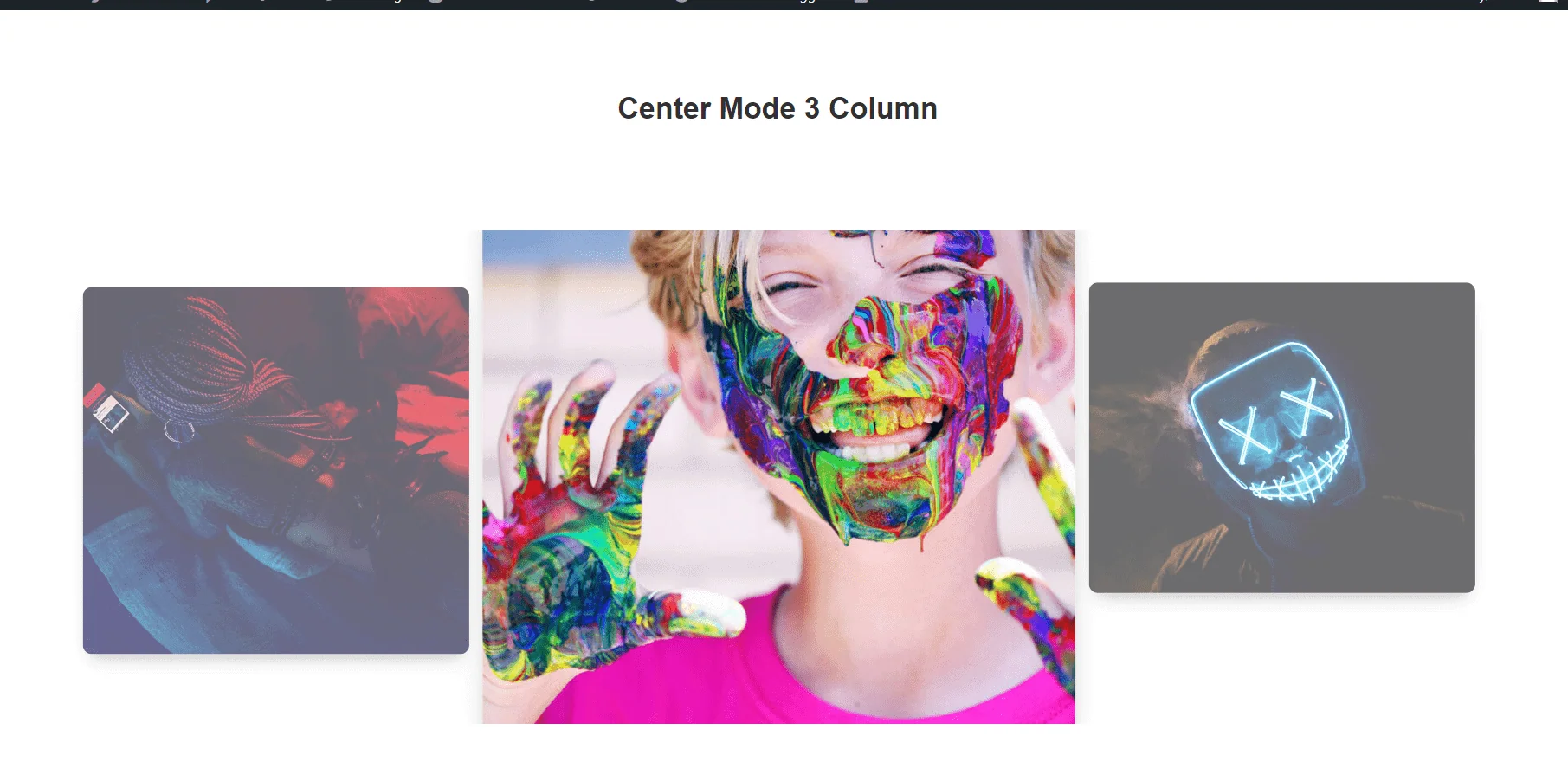
If you want to increase the centre slide area so that some part of the previous and next slide is visible along with the centre slide, you can do that with the Carousel Anything widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Increase Center Slide Size
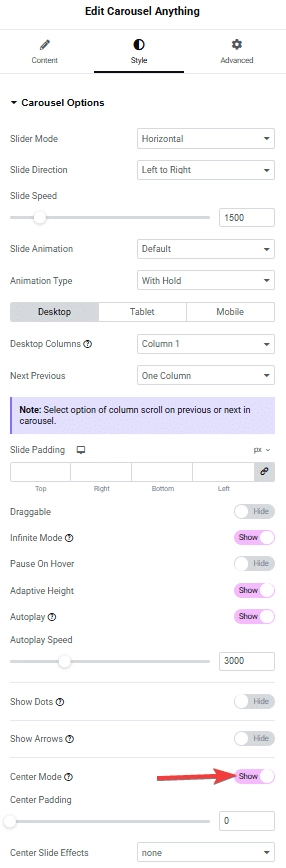
To do this, add the Carousel Anything widget on the page, and after you’ve created your slides, go to the Style tab under the Carousel Options, turn on the Center Mode toggle.

Once it is turned on, you’ll see a Center Padding slider option; increase that to create more space around the center slide.
You can also add different effects from the Center Slide Effects dropdown. Depending on the choice, you’ll get more adjustable options.

Expand Your Carousel Capabilities
If you’re impressed by the center slide, you’re going to love these additional Pro-exclusive carousel features.
Vertical Carousel
Enables full vertical-mode carousels—slides stack vertically and scroll via mouse wheel, drag, or touch.
Autoplay Mode
Automatically transitions between slides at a customizable pace (duration/speed), without user interaction.
Infinite Mode (Loop)
Slides wrap continuously in a seamless looping carousel—no hard stops at the end.
Unique Carousel ID (Remote Sync)
Assign a custom ID to your carousel and link it to other compatible widgets (e.g. Accordion, Tabs, Process Steps). Changing one linked element auto-updates the carousel, and vice versa.
Why Upgrade to Pro?
These advanced carousel features are exclusive to the Pro version of The Plus Addons for Elementor.
These pro features can elevate the functionality of your carousel.
The Plus Addons for Elementor Pro also include 120+ widgets with performance optimization and full support.





































