If you want to increase the centre slide area so that some part of the previous and next slide is visible along with the centre slide, you can do that with the Carousel Anything widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
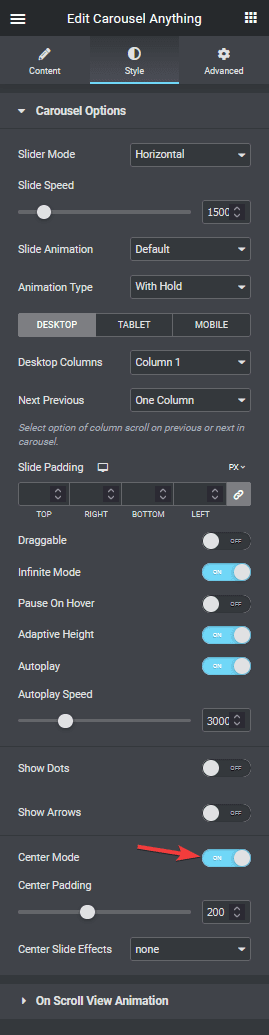
To do this, add the Carousel Anything widget on the page, and after you’ve created your slides, go to the Style tab under the Carousel Options, turn on the Center Mode toggle.

Once it is turned on, you’ll see a Center Padding slider option, increase that to create more space around the center slide.
You can also add different effects from the Center Slide Effects dropdown. Depending on the choice, you’ll get more adjustable options.