Do you want to add data from a CSV file to an Elementor table? When it comes to presenting data in an easily understandable format, tables are a popular choice. However, it can be tedious to manually enter each individual value or record into an Elementor table when you have a large data set in a CSV file.
Fortunately, the Table widget from The Plus Addons for Elementor allows you easily import data from a CSV file into an Elementor Table.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
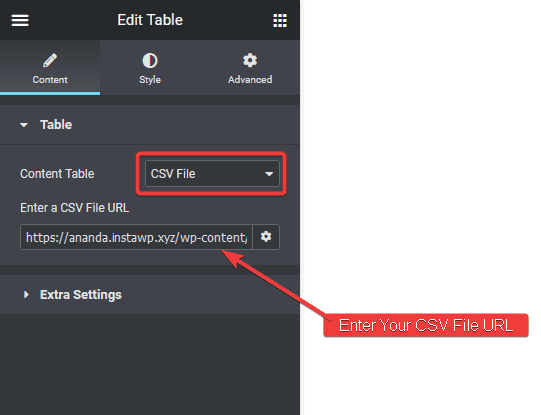
To do this, add the widget on the page, then in the Table tab, select CSV File from the Content Table dropdown.
In the Enter a CSV File URL field, add your CSV file URL.

Note: Your CSV file must be hosted online or you can upload the CSV file in the media library and use a semicolon (;) to separate columns. You can use this tool to convert your CSV file to semicolon separated CSV. For Excel CSV specifically check this guide and for Google Sheets you can Go to File > Download > Comma Separated Values (.csv).
Once done, you can see your data in a beautiful organised table.
So this is how simply you can add CSV data in the Elementor table.
Also, check How to create a Comparison Table in Elementor.





































