Do you want to add Image Preloader Animation to your Elementor website? An image loading animation is a loading animation with an image that appears on the screen while the website is still loading, informing the visitor that the website is still loading.
With the Preloader widget from The Plus Addons for Elementor, you can easily use an image as a preloader for your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
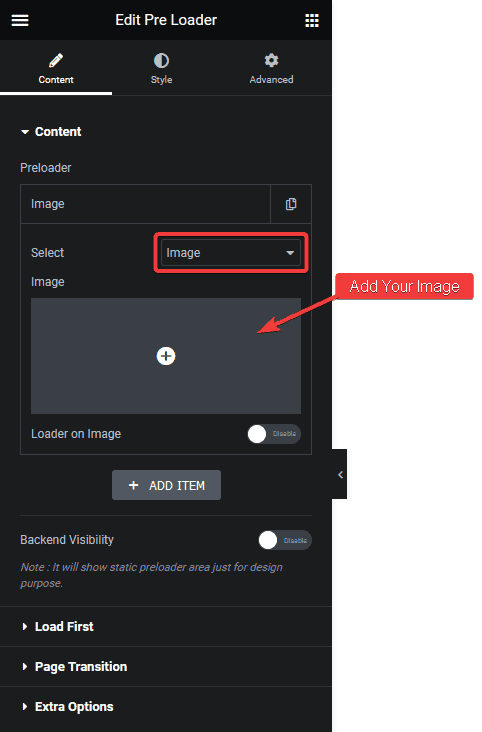
To do this, add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Image from the Select dropdown.
In the Image field, add your image.

Then the Loader on Image toggle will turn your image into a loader. It will slowly fill the image as the page loads.
You can manage the image normal and fill state from the Image tab under Style.
This is how simply you can add an image loading animation to your Elementor website.

Also, check How to Add Lottie File Preloader Animation in Elementor.





































