Are you looking to embed a YouTube video in Elementor? YouTube, being the world’s largest video-sharing platform, has become a popular choice for website owners to embed videos on their pages.
With the Video widget from The Plus Addons for Elementor, you can easily embed a YouTube video in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Video widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this first,
Step 1: Get the YouTube Video ID
To start, you need to find the video ID of the YouTube video.
How to find it:
Open the video in your browser, and copy the ID from the URL. It’s the part that comes after v= in the link, as shown in the image below.

Once you have the video ID, add the Video widget from The Plus Addons for Elementor to the page and follow the steps.
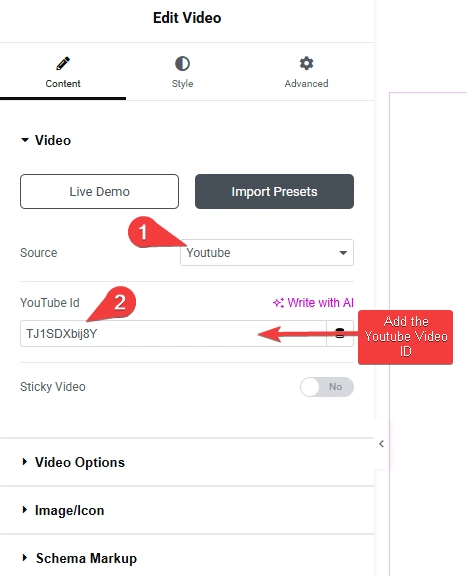
1. Select YouTube from the Source dropdown under the Video tab.
2. Then add the video ID in the YouTube Id field.

You can adjust the video options from the Video Options tab. You’ll find the following options –
- AutoPlay – By enabling this toggle, you can autoplay the video.
- Mute – By enabling this toggle, you can mute the video.
- Loop – By enabling this toggle, you can play the video in a loop.
- Controls – From this toggle, you can show or hide the video controls from the video.
- Video Info – The video info option is deprecated by YouTube.
- Video Touch Disable – From this toggle, you can enable or disable the video touch feature.
- Modest Branding – The modest branding option is depreciated by YouTube.
- Suggested Videos – With the related videos parameter change, when enabled, it will show related videos from the same channel as the current video.
- Privacy Mode – By enabling this toggle, you can increase the user’s privacy for the video on your website. When enabled, YouTube won’t store information about visitors on your website until the user plays the video.
This is how easily you can embed a YouTube video on your Elementor website.