The Dynamic Smart Showcase Widget from The Plus Addons for Elementor, allows you to create stunning post sliders in a magazine-style layout, filterable post grids with a sleek magazine design, and eye-catching post tickers. With its advanced features and customization options, you can showcase your content engagingly and dynamically.
Whether you want to highlight your latest blog posts, showcase featured articles, or create a captivating news ticker, this widget has got you covered.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Dynamic Smart Showcase widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Dynamic Smart Showcase and activate.
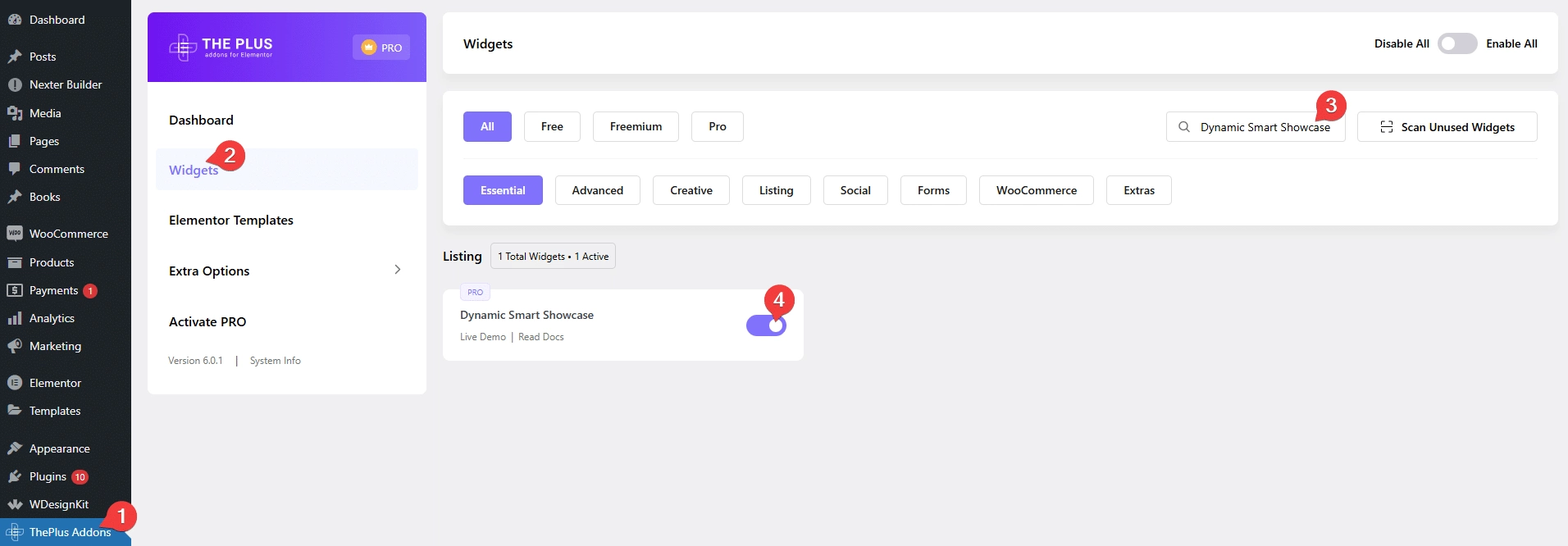
How to Activate the Dynamic Smart Showcase Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Style – You can choose from multiple styles Magazine Slider, Magazine Filter and Post Ticker.
- Multiple Layouts – You can choose from multiple layouts for each style (except Post Ticker).
- Multiple Source Type – You can easily use normal post, page or custom post type as the source.
- Include Posts by Category and Tags – You can include posts by category and tag.
- Include Exclude Posts by Id – You can easily include and exclude posts by ID.
- Offset Posts – You can easily hide posts from the beginning of the listing by setting an offset number.
- Order Posts by Different Parameters – You can order posts by different parameters like id, date, author, title and more.
- Limit Excerpt – You can easily limit the post excerpt by word count.
- Category Filter – You can easily add filters (by category) to your custom grid.
- Add Next Previous Navigation – You can easily add Next Previous navigation to Custom Post Grid.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Custom Post Grid Slider with the Carousel Remote widget.
How to Add Content in Dynamic Smart Showcase Widget in Elementor?
To add content to the Dynamic Smart Showcase, add the widget on the page.
Content Layout
From the Style dropdown under the Content Layout tab, you have to select the listing type.
Here you’ll find three options –
- Magazine Slider – For creating a custom post grid slider.
- Magazine Filter – For adding a category filter in the custom post grid.
- Post Ticker – For creating a news ticker in Elementor.

Note: Depending on the Style selected, the remaining options will vary.
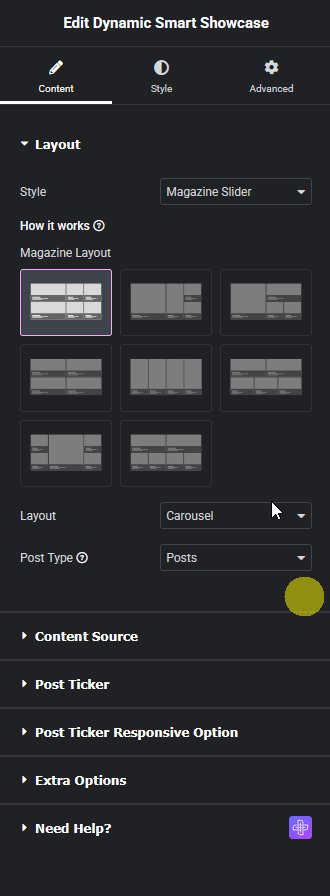
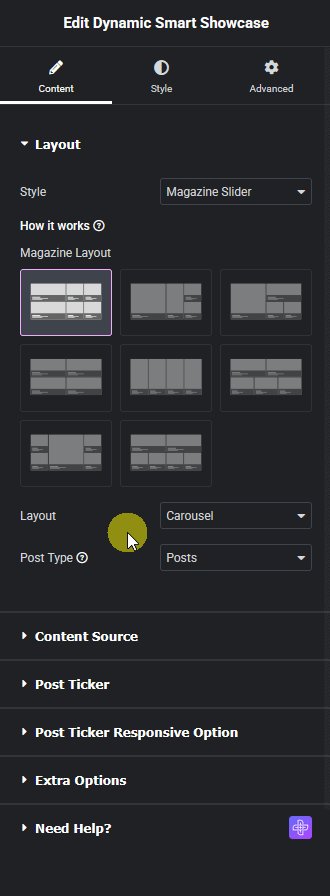
Magazine Slider
From the Magazine Layout section, you can choose from different predefined styles.
In the Layout, you’ll find Carousel.
Then from the Post Type dropdown, you have to select the content source for the slider, you can select normal post, page or custom post type.
For some layout styles, you’ll get a Height option, from there, you can manage the post item height.
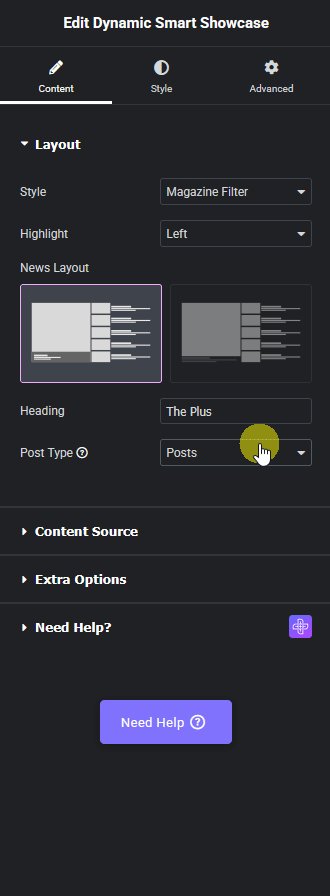
Magazine Filter
From the Highlight dropdown, you can select where to place the highlighted post, top, left or right.
From the News Layout section, you can choose from different predefined styles.
In the Heading field, you can add a title.
Then from the Post Type dropdown, you have to select the content source, you can select normal post, page or custom post type.
Post Ticker
In the Post Type dropdown, you‘ll get the same options as in the Magazine Slider and Magazine Filter.
Content Source
From the Content Source tab, for normal posts you can select categories and tags as the source and you can also include and exclude posts by post id as well. Here you’ll find four options –
Select Category – From here, you can select different categories as the source.
Include Post(s) – From here, you can include posts by post id.
Exclude Post(s) – From here, you can exclude posts by post id.
Select Tags – From here, you can select different tags as the source.
Note: You can use both categories and tags together as the source as well. In that case, a post must match both conditions to be included in the listing.
For pages and custom post types, you can select taxonomy (for custom post type) as the source and you can also include and exclude posts by post id as well. Here you’ll find five options –
Taxonomies – From here, you can select a taxonomy as the source for the custom post type.
Taxonomies Slug – Here, you can add a taxonomy slug within a taxonomy as the source for the custom post type.
Include Post(s) – From here, you can include posts by post id.
Exclude Post(s) – From here, you can exclude posts by post id.
Select Tags – From here, you can select different tags as the source.
In the Maximum Posts Display field, you can set a maximum number of posts to be displayed on a page.
Note: Set the value to -1 to show all the posts.
From the Offset Posts field, you can hide posts from the beginning of the listing.
Then from the Order By dropdown, you can order the posts. Here you’ll find multiple options –
- None – This will keep the list in its default order.
- ID – With this, you can order the posts by their ID.
- Author – With this, you can order the posts by post author name.
- Title – With this, you can order the posts by title (alphabetical order).
- Name (slug) – With this, you can order the posts by their slug (URL).
- Date – With this, you can order the posts by date.
- Modified – With this, you can order the posts based on the last modified date.
- Random – This will show posts in a random order. So every time the page loads, the posts will show in a different order.
- Comment Count – With this, you can order the posts based on the number of comments..
- Default Menu Order – With this option, you can order posts by menu order number. However menu order option is available for pages only. If you want to use the menu order feature for posts, you have to add some special code to your website’s files. This will allow you to give each post an order number, just like you can for pages.
Then from the Order dropdown, you can arrange the posts in ascending or descending order based on the option selected in the Order By dropdown.
Post Ticker
From here, you can add a news ticker in Elementor.
Note: Post Ticker is not available for the Magazine Filter style.
Post Ticker Responsive Option
From here, you can hide the post ticker from tablet and mobile.
Note: Post Ticker Responsive Option is not available for the Magazine Filter style.
Extra Options
In the Extra Options tab, you’ll find some powerful options, these options will vary depending on the style selected.
Title Tag – From here, you can set different HTML tags to the post title.
Display Category Post – From here, you can show the post category on the post.
Title Limit – From here, you can limit the title by word.
Ticker Autoplay – From here, you can make the post ticker autoplay. When enabled, you can manage the autoplay speed from the Ticker Speed slider.
Title & Description Word Break – From here, you can break the title and description by character if there is a lack of space.
Display Excerpt/Content – With this option, you can show or hide post excerpt from the blog post. When enabled, you can also limit the excerpt content by number of words from the Excerpt/Content Count field.
Display Image Size – From here, you can select different image sizes of the post featured image.
Display Post Meta – With this option, you can show or hide the post meta, such as post date, author name etc. When you turn on the toggle, you can choose from different predefined styles for post meta.
Category Wise Filter – This option is only available for the Magazine Filter style. With this option, you can add a beautiful filter based on category for your custom post grid.
Title Word Limit – This option is only available for the Post Ticker style. From here, you can limit the post ticker title by word.
How to Style Dynamic Smart Showcase Widget in Elementor?
To style the Dynamic Smart Showcase widget, you’ll find all the styling options under the Style tab.
Note: The styling options will vary based on the Style option selected in the Content tab.
You’ll get the following options for Magazine Slider style only.
Title – From here, you can manage the post title typography, colour and text shadow and highlighted post title typography, colour and text shadow for the Magazine Filter.

Excerpt/Content – From here, you can manage the post content typography, colour and text shadow.
Post Meta Tag – From here, you can manage the post meta typography, colour and text shadow and highlighted post mets typography, colour and text shadow for the Magazine Filter.
Category Post – From here, you can manage the post category tag typography, colour, border, background etc.
Box Loop Style – From here, you can add padding, border, box shadow, CSS filter etc. to each post item in the listing.
Carousel Options – Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Custom Post Grid Slider with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or move all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option you can allow users to drag multiple slides at once.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option the carousel navigations will adjust its position automatically according to the height of the slide.
- Animation Type – From here you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you choose the center position of your slider.
- Number Of Rows – From here, you can set the number of rows for your slider.
You’ll get the following options for Post Ticker style and Magazine Slider when the Post Ticker option is enabled.
Label Style – From here, you can manage the post ticker label typography, colour, background colour, icon size, icon colour etc.
Content Style – From here, you can manage the post ticker content typography, colour, background colour etc.
Date Style – From here, you can manage the post ticker date typography and colour.
Navigation Style – From here, you can manage the post ticker navigation arrow size and colour.
Author Style – From here, you can manage the post ticker author typography, colour, icon size, icon colour etc.
Box Content – From here, you can manage the post ticker section border.
You’ll get the following options for Magazine Filter style only.
Left Side Heading – From here, you can manage the extra heading typography, colour, border, background, padding etc.
Filter Category – From here you can manage the category filter typography, colour, background, border, navigation arrow icon size, colour etc.
Top Content (Heading & Filter) – From here, you can add border and padding in the filter section.
Highlight Section – From here, you can manage the height, padding, border etc. of the highlighted section.
Normal Section – From here, you can manage padding, border, background, featured image size etc. of the normal sections.
Post Not Found Options – This is a common option for all styles. To style the post not found message, you can use this tab. From here, you can manage the message typography, colour, background etc.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.





































