Are you looking to show your posts in a custom grid slider? Showing posts in a grid slider can grab your visitors’ attention and keep them engaged.
With the Dynamic Smart Showcase widget from The Plus Addons for Elementor you can easily show posts in a custom grid slider.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Smart Showcase widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
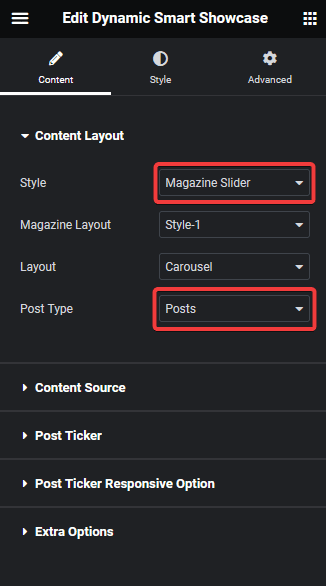
To do this, add the Dynamic Smart Showcase widget on the page, select Magazine Slider from the Style dropdown, after selecting the appropriate style from the Magazine Layout, you have to select Posts from the Post Type dropdown.

In a similar way, you can create a slider by selecting a custom post type as well.
From the Post Ticker tab, you can enable or disable the post ticker from the slider.
Now your blog post will show in a grid slider. You can manage the slider from the Style > Carousel Options tab.
Also, read How to Exclude Post by Post ID From Custom Post Grid Layout.



