Do you want to organize your custom post types in a beautiful grid layout on your Elementor-powered website? Grid layout is a great way to display posts on a website. It helps to showcase multiple posts in an organized and visually appealing way.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily show your custom post types, regular blog posts, and products in a beautiful grid layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
1. Add the Dynamic Listing widget to the page.
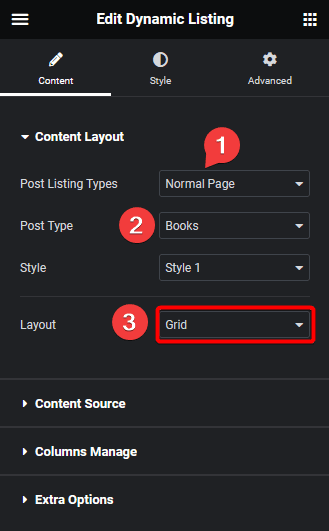
2. After selecting the appropriate listing type from the Post Listing Types dropdown (except ACF Repeater and Custom Query) select your custom post type from the Post Type dropdown.
3. Then after selecting the appropriate style, select Grid from the Layout dropdown.

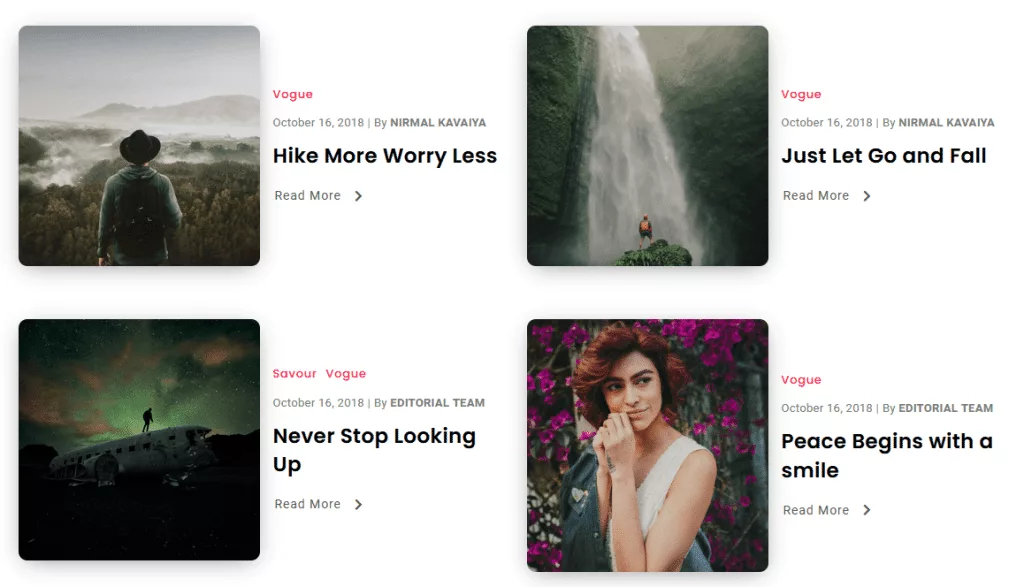
Now your custom post types will show in a beautiful grid layout. You can manage the grid columns from the Columns Manage tab.
You can fine-tune the layout with other settings and style options.

Note: Following this process, you can also show blog posts and products in a grid layout, but we recommend using our dedicated Blog Listing and Product Listing widgets for more options.
Also, read How to Create Elementor Custom Post Type Carousel Slider.



