Do you want to redirect users to a URL after clicking on the coupon code in Elementor? Redirecting users on clicking the coupon code can be a great way to send users directly to an affiliate website with your affiliate link to increase your affiliate commissions.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily redirect users to a URL in a new tab or the same tab.
To check the complete feature overview documentation of The Plus Addons for Elementor Coupon Code widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Open the Link in a New Tab
To do this, add the Coupon Code widget to the page and follow the steps –
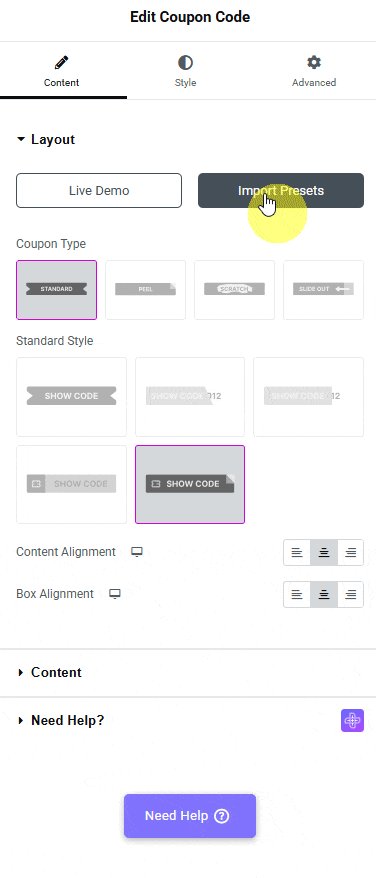
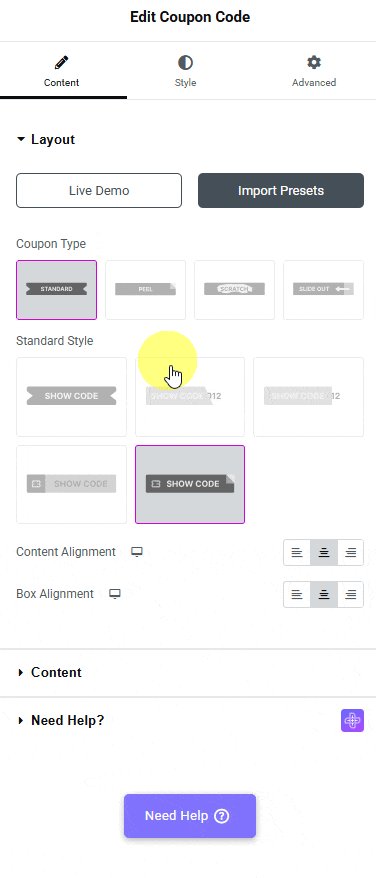
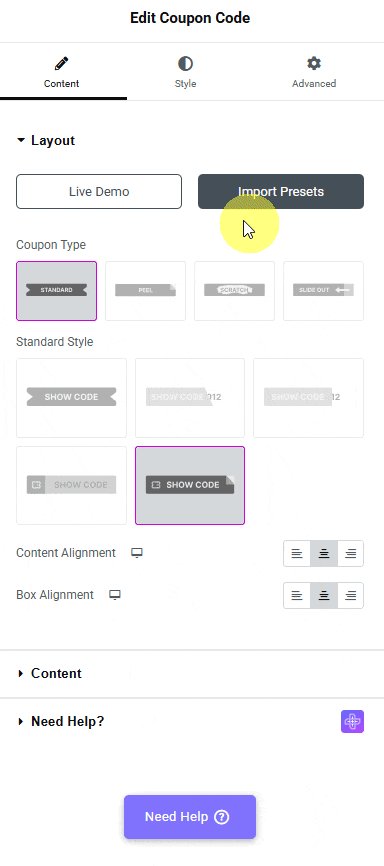
1. In the Layout tab, select Standard from the Coupon Type section.

2. After selecting an appropriate style from the Standard Style dropdown, add a title in the Title field.
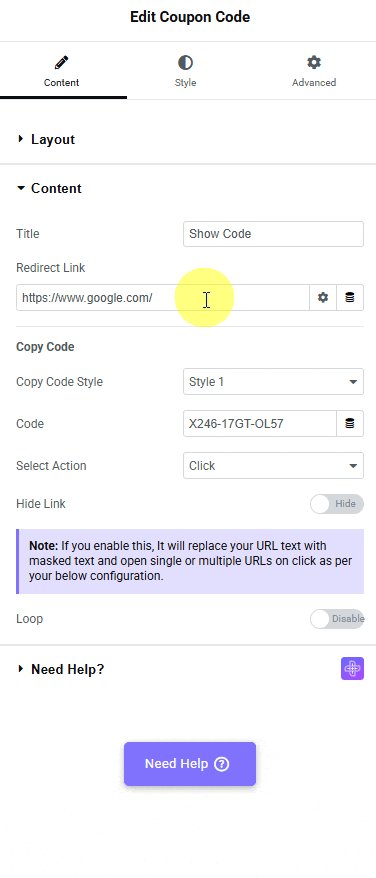
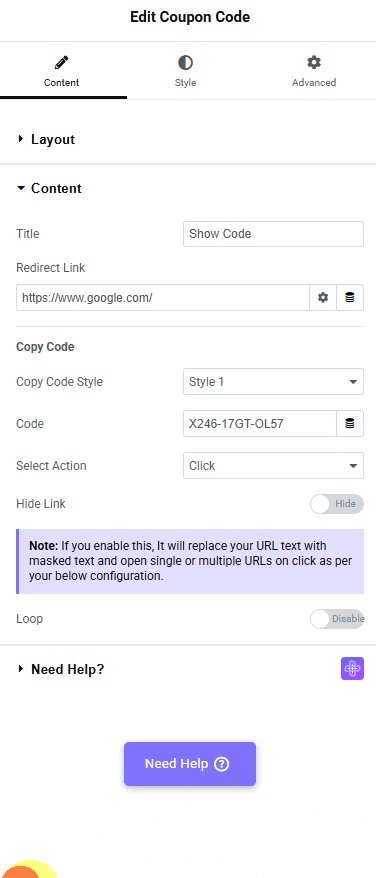
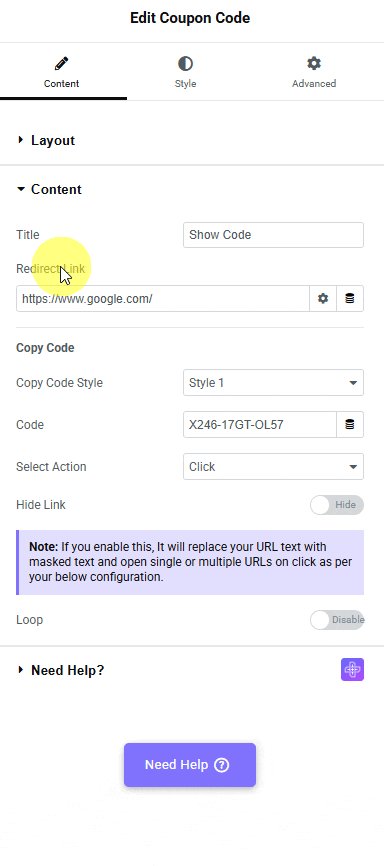
3. Then, under the Content tab, in the Redirect Link field, you have to add the link where you want to redirect users to.
4. Make sure to add your coupon code in the Code field.
5. Then select the appropriate option from the Select Action dropdown.
Now, when a user clicks on the coupon code, it will open and redirect users to your specified link in a new tab while revealing the coupon code in the old tab.

Open the Link in the Same Tab
To do this, add the Coupon Code widget to the page and follow the steps –
1. In the Layout tab, select Standard from the Coupon Type section.

2. After selecting an appropriate style from the Standard Style dropdown, add a title in the Title field.
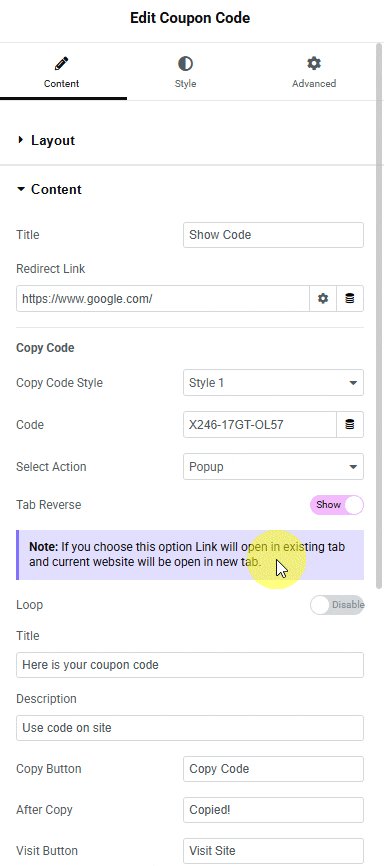
3. Then, under the Content tab, in the Redirect Link field, you have to add the link where you want to redirect users to.
4. Then go to the Copy Code section and add your coupon code in the Code field.
5. After that, select Popup from the Select Action dropdown.
6. Finally, enable the Tab Reverse toggle.
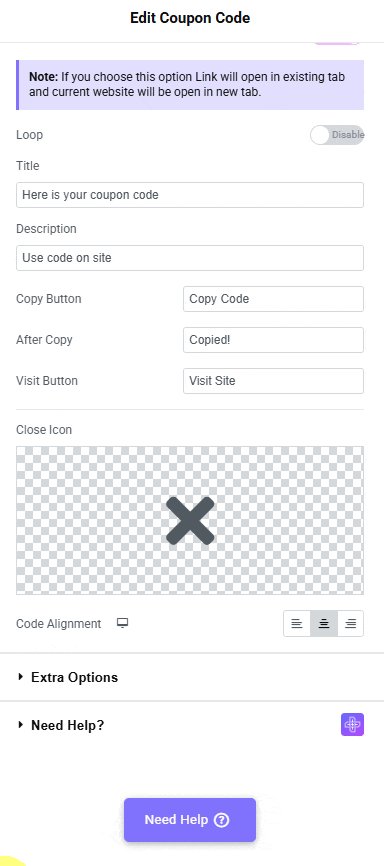
After that, do the necessary changes in the popup settings.
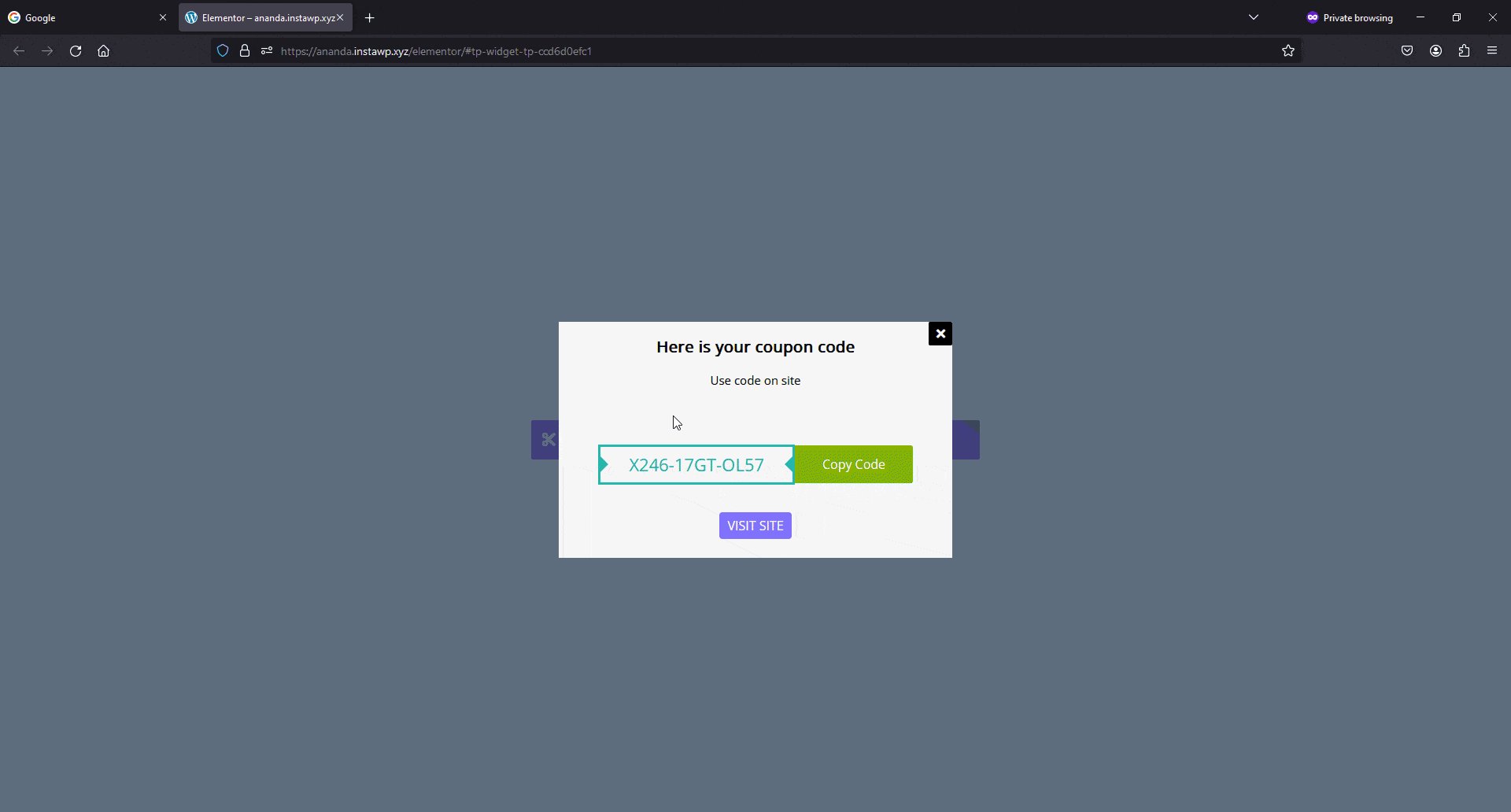
Now, when a user clicks on the coupon code, it will open and redirect users to a new tab showing the discount popup while opening your specified link in the old tab.

Suggested Read: How to Create a Dynamic Coupon Code Listing in Elementor





































