The Plus Addons for Elementor Tabs/Tours widget provides you with an option to add a Unique ID to each tab item. This ID can be used to create anchor links and help you send visitors directly to a particular tab’s content.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Let’s see with an Example –
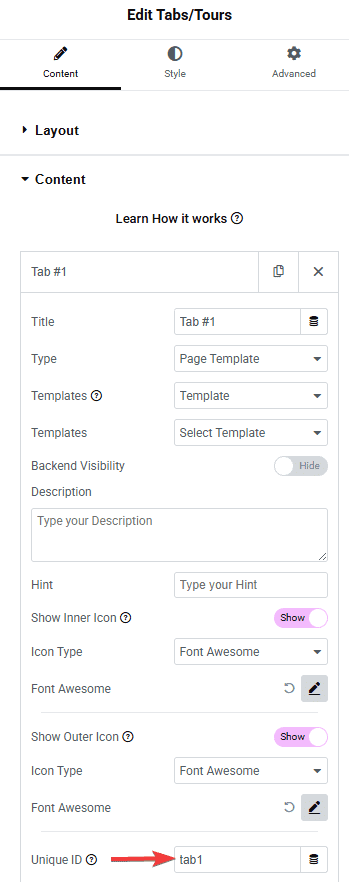
First, add the Tabs/Tours widget to the page and open the tab you want to add the unique id and add an ID in the Unique ID field.

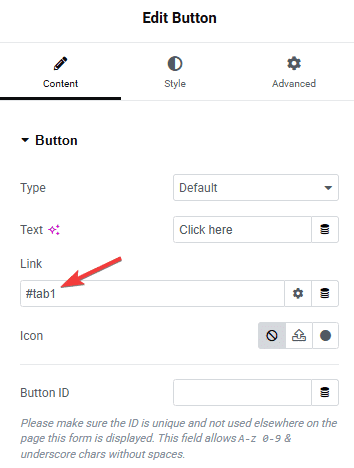
Now let’s use an Elementor Button widget to create the anchor link.
We will add the ID with the # in the Link field of the button.

Now the anchor link is created, and if someone clicks on the button, they will go directly to the tab.
Also, check How to set all tabs closed or open a specific tab by default in Elementor.





































