When you have a long list of tab items keeping the design intact can be a very difficult task, you can solve this issue by using the Swiper Effect in The Plus Addons for Elementor Tabs/Tours widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Adding a Swipe or Slide Effect on Elementor Tabs (Step-by-Step)
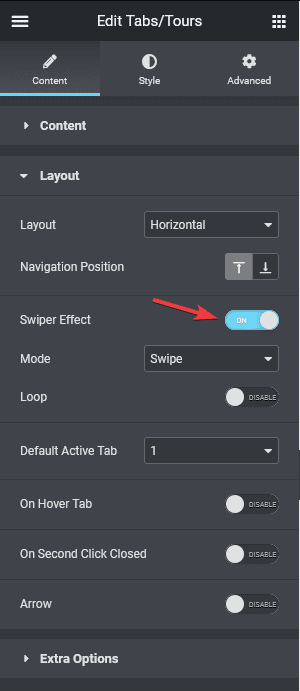
To do this, add the Tabs/Tours widget on the page, go to Layout > Swiper Effect, and turn on the toggle.

Now in the Mode, you will find two options Swipe and Slide.
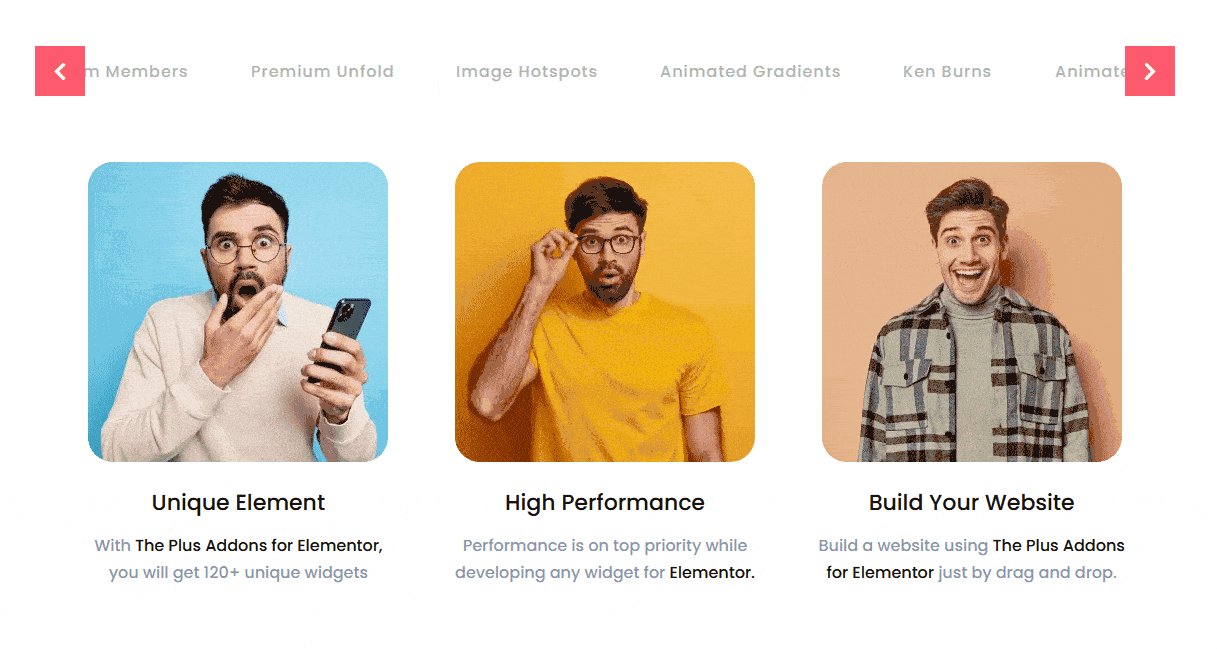
- Swipe – With this option, you can manually swipe the tab titles horizontally.
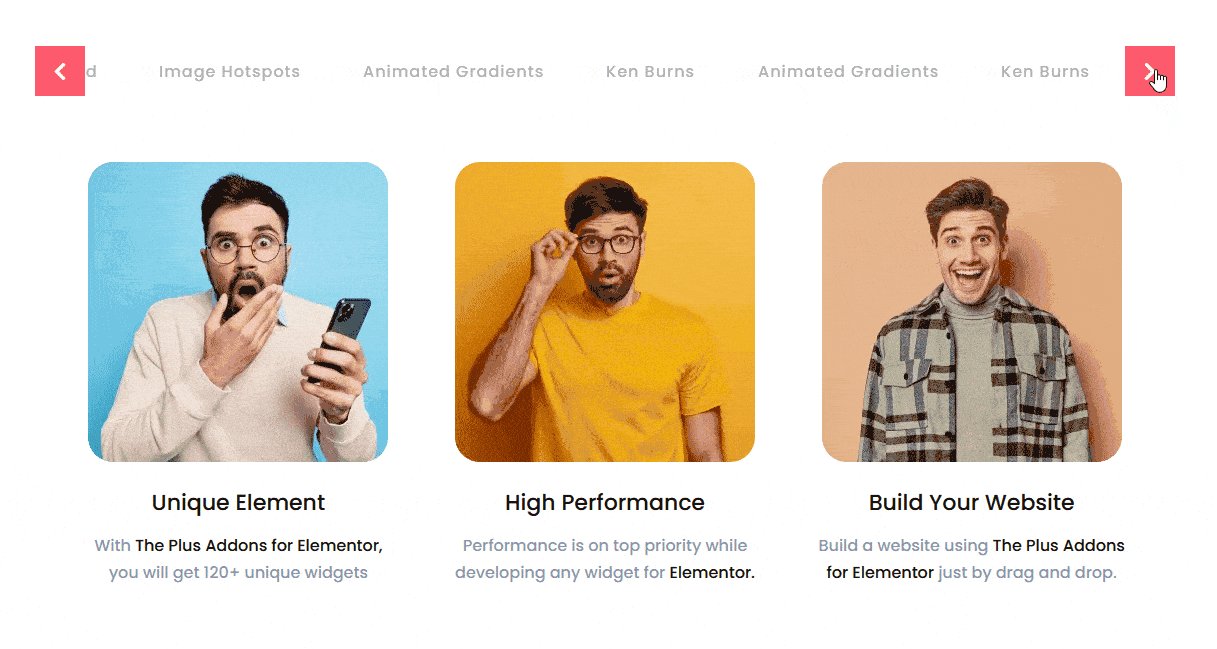
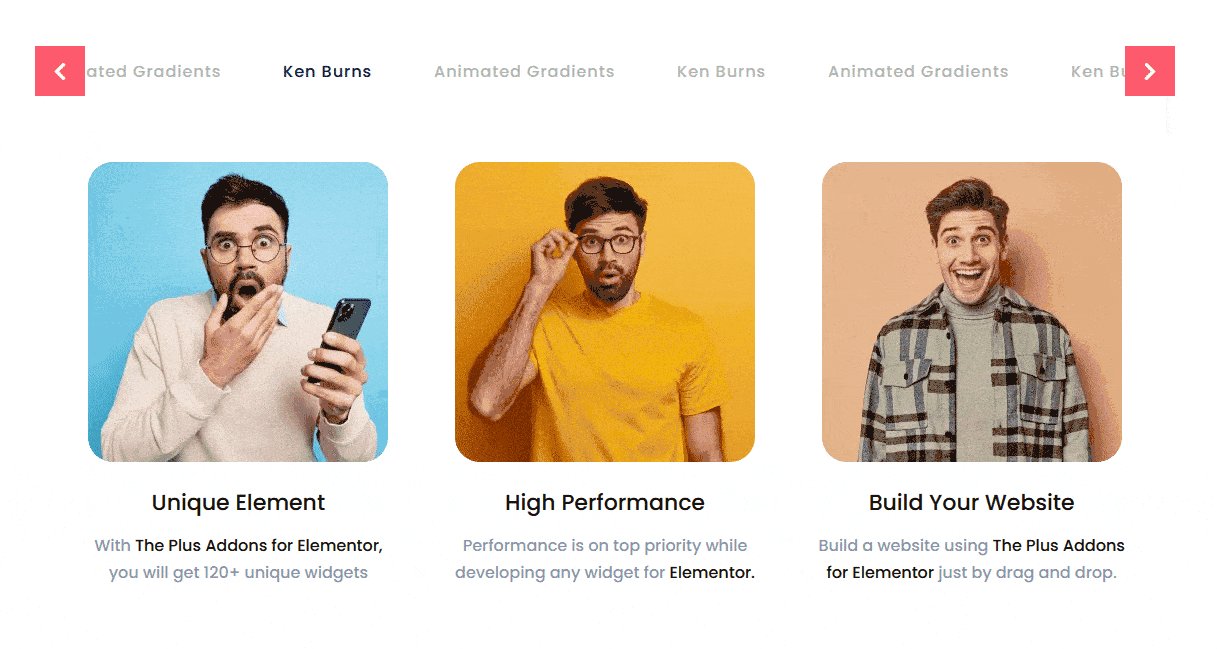
- Slide – This option will add slider navigation to the tab titles and you have to click on the arrows to navigate the titles.
You can turn on the Loop toggle to make it an infinite loop.
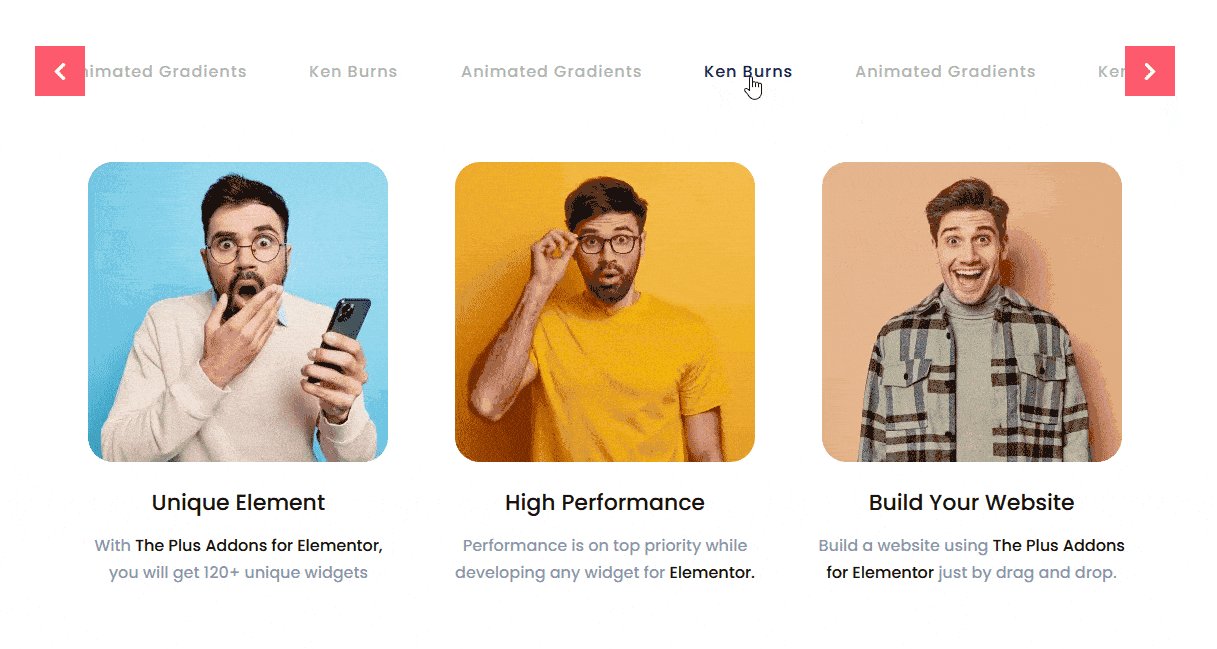
With the Slide option selected, you will get a Center Mode option. This will position the tab title in the middle point where the slider ends and starts.

That’s it for our quick guide on how you can add a swipe or slide effect on Elementor tabs.
Also, check How can you use an Elementor template inside the tabs widget.



