The Plus Addons for Elementor Tabs/Tours widget provides you an option to add a Unique Id to each tab item. This id can be used to create anchor links and help you send visitors directly to a particular tab content.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Let’s see by an example-
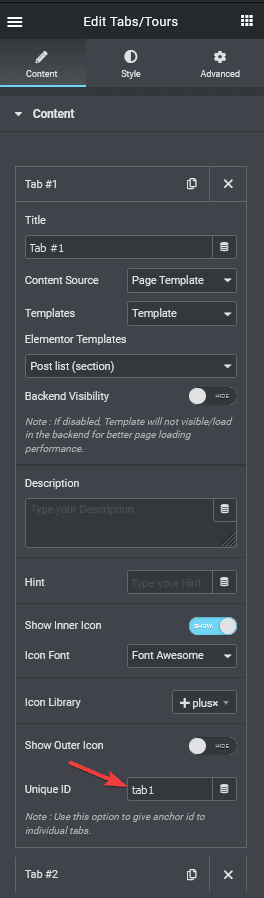
First, add the Tabs/Tours widget to the page and open the tab you want to add the unique id and add an id in the Unique Id field.

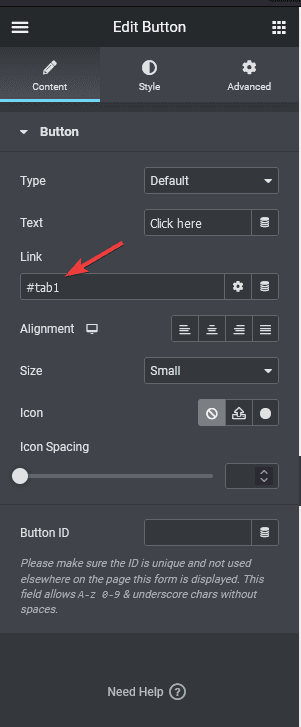
Now let’s use an Elementor button widget to create the anchor link.
We will add the id with the # in the link field of the button.

Now the anchor link is created and if someone clicks on the button they will go directly to the tab.
Also, check How to set all tabs closed or open a specific tab by default in Elementor.



