Website owners or businesses need to ensure that their content is only accessible to the appropriate audience. This is especially crucial for industries such as alcohol, tobacco, gambling etc., which are legally required to verify the age of their customers.
With the Age Gate widget from The Plus Addons for Elementor, you can easily add an age verification pop-up to your Elementor website.
Some Common Use Cases for Age Gate Verification on a Website
- Alcohol or Tobacco Websites: Websites selling alcohol or tobacco products often use age gates to confirm users are of legal age to view or purchase these items.
- Gaming and Gambling Sites: Platforms related to gaming, online casinos, or gambling may implement age gates to restrict access to adults only, complying with legal age restrictions for such activities.
- Adult Content Sites: Websites containing explicit or adult content use age gates to verify users’ age before granting access, ensuring compliance with legal age restrictions.
- Healthcare or Pharmaceuticals: Sites offering medical advice, selling prescription medications, or providing sensitive health-related content may require age verification due to legal and ethical considerations.
- Restricted Products or Services: Websites selling products or services that are age-restricted, such as firearms, fireworks, or certain subscriptions, might use age gates for compliance.
- Parental Controls: Websites catering to children’s content might use age gates to prevent underage users from accessing content that’s not suitable for their age group.
- Legal Compliance: In various regions, there are laws and regulations around certain content or products that mandate age verification before access is granted.
- Event Ticketing: Websites selling tickets for events with age restrictions (e.g., concerts, festivals, or certain shows) might require age verification during the purchasing process.
- Content Ratings and Recommendations: Platforms with diverse content, such as movies, games, or streaming services, might use age gates to filter or recommend content suitable for specific age ranges.
- Education and Training: E-learning platforms or educational resources with content intended for specific age groups might use age verification to ensure appropriate access and learning experiences.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- Make sure the Age Gate widget is activated. To verify this, visit The Plus Addons → Widgets → and search for Age Gate and activate.
Learn via Video Tutorial:
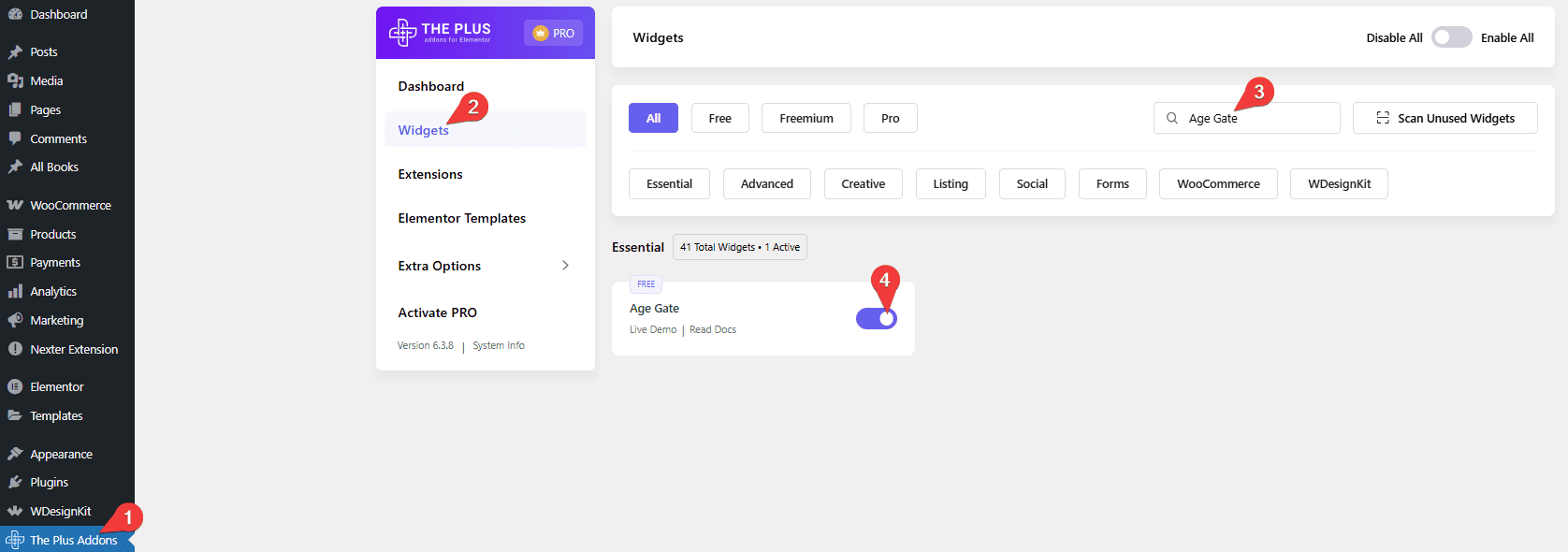
How to Activate the Age Gate Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Age verification by birthdate – You can easily add age verification by birthdate.
- Boolean – You can easily add a Boolean (yes or no) confirmation button.
- Save Cookies – You can easily save the age consent in cookies.
How to Add an Age Verification Popup in Elementor for Free?
To add an age verification pop-up in Elementor, add the Age Gate widget to the header or footer template so it shows on the entire website.
To create the header or footer template, you can use the free Nexter Builder, or you can use Elementor Pro if you are already using it.
Note: If you want to show age verification only on certain pages, you can also add the Age Gate widget on those pages only.
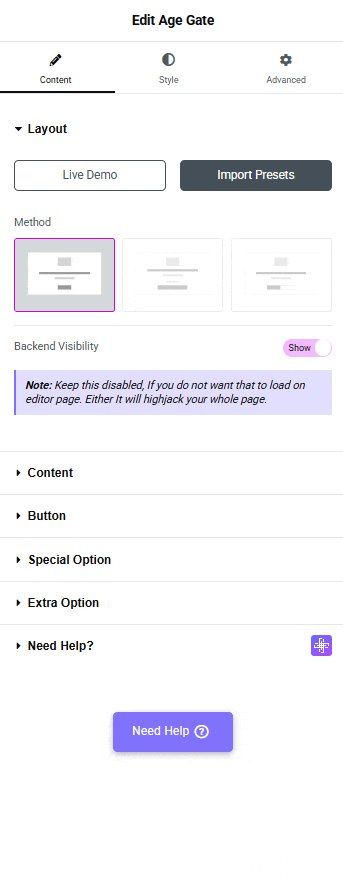
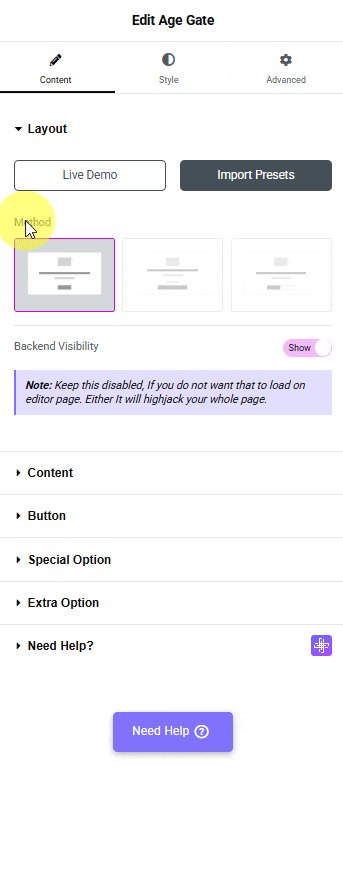
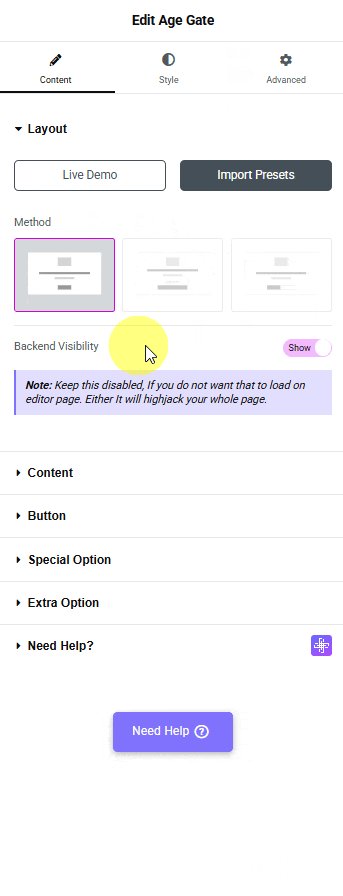
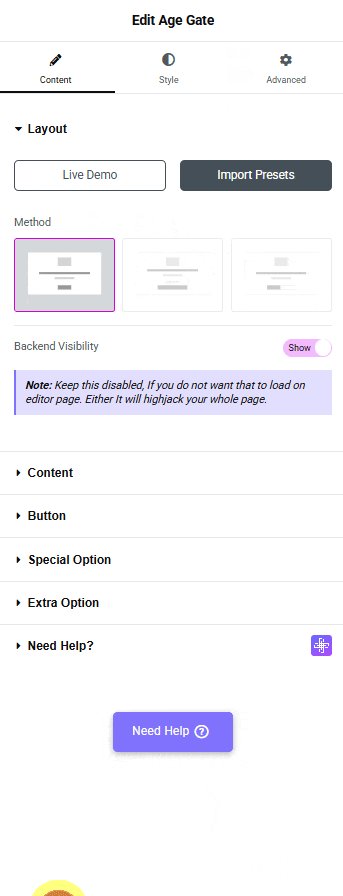
Layout
From the Method section, you can select the age restriction method. Here, you’ll find three options –

Age Confirmation – To add age verification by simple consent.
Birth Date – To add age verification by birthdate.
Boolean – To add age verification with a Boolean (yes or no) confirmation button.
Let’s select Age Confirmation here.
By enabling the Backend Visibility toggle, you’ll be able to see the pop-up in the backend, which can be used to edit and style the content.
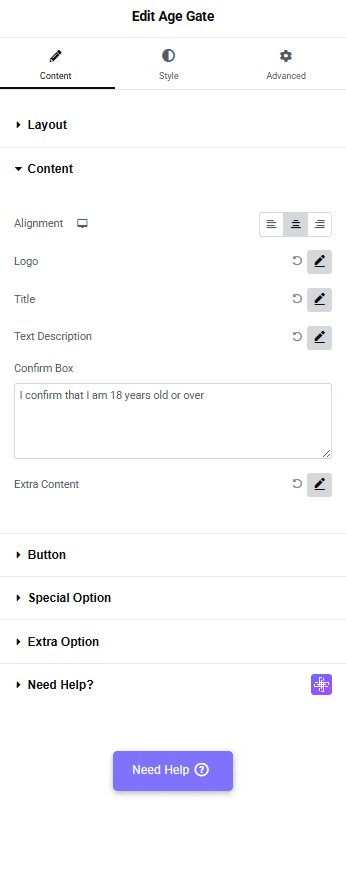
Content
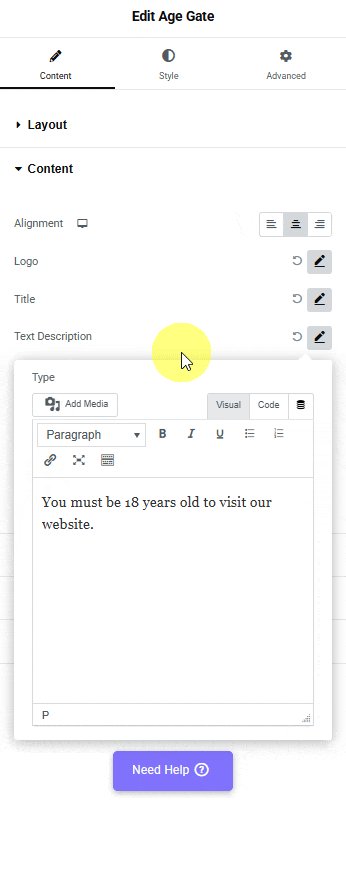
From the Alignment section, you can align pop-up content for responsive devices.
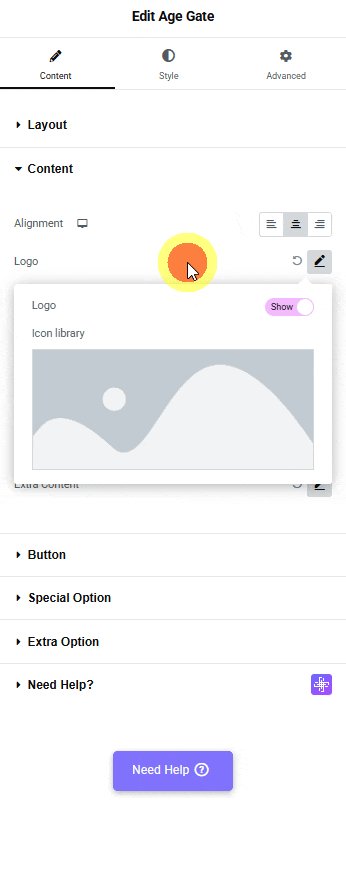
From the Logo group control, you can add a logo in the pop-up.

Then, from the Title group control, you can add a title to the pop-up.
You can add a description from the Text Description group control.
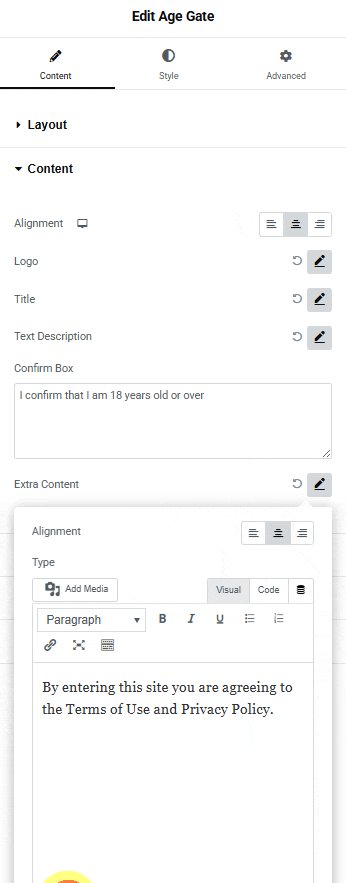
In the Confirm Box field, you add the acceptance checkbox content.
From the Extra Content group control, you can add extra content to the popup using the Type section and manage its alignment using the Alignment section.
Note: You’ll see some additional options depending on the option selected in the Method dropdown.
Button
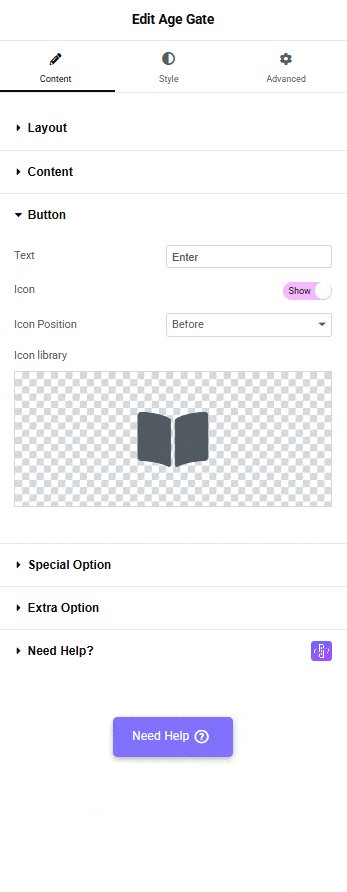
From the Text field, you can change the button text.

By enabling the Icon toggle, you can add an icon to the button.
From the Icon Position section, you can set the icon position either before or after the button text.
From the Icon Library section, you can add an icon or SVG to the button.
Note : You’ll see the Second Button Options, as shown above, when the Boolean method is selected in the Layout tab. Using this, you can manage the text, icon, and position of the secondary button.
Special Option
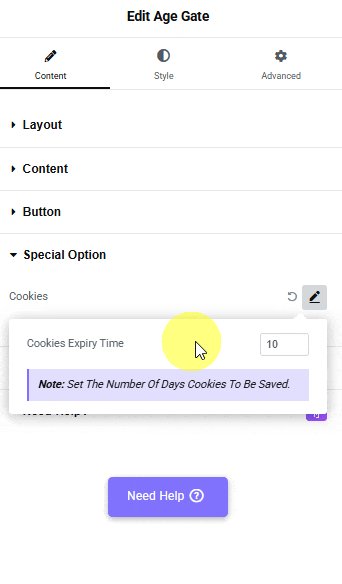
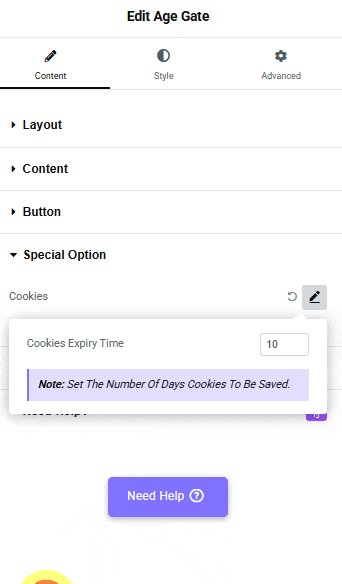
You can save the user consent in their browser cookies by enabling the Cookies group toggle, then you can specify the cookies duration (in days) in the Cookies Expiry Time field. So the age verification pop-up won’t show up during that period.

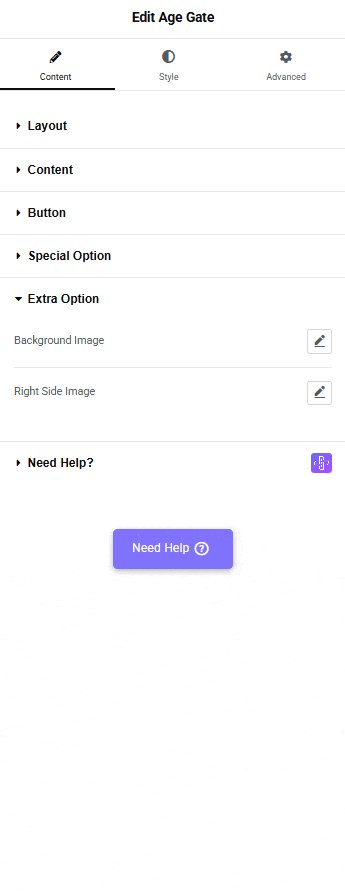
Extra Option
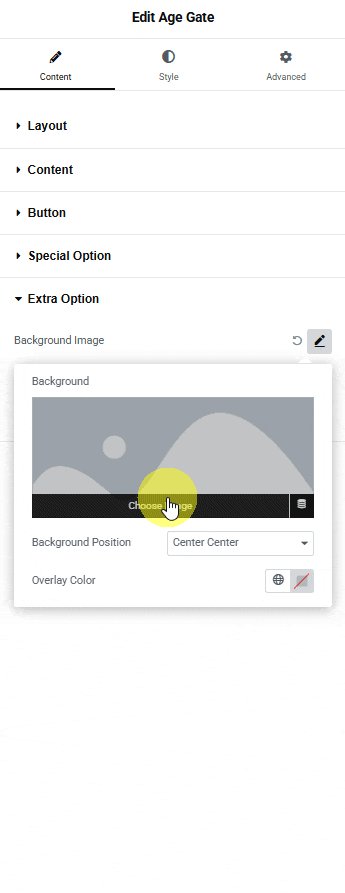
By enabling the Background Image group control, you can add an overlay background image and also manage its position and overlay color.

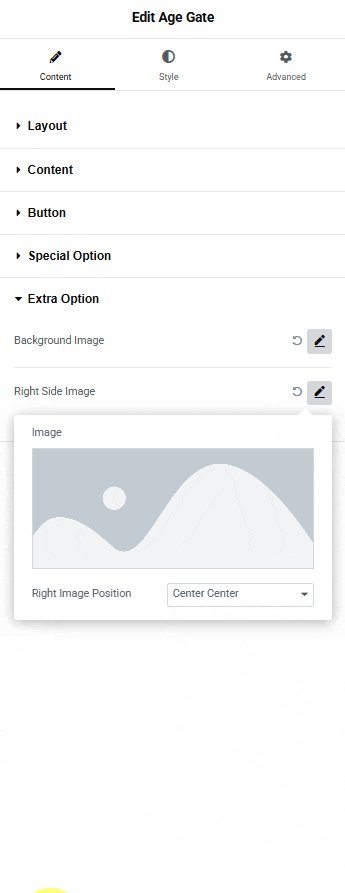
Then, from the Right Side Image group control, you can add a background image to the right side of the popup and also manage its position.
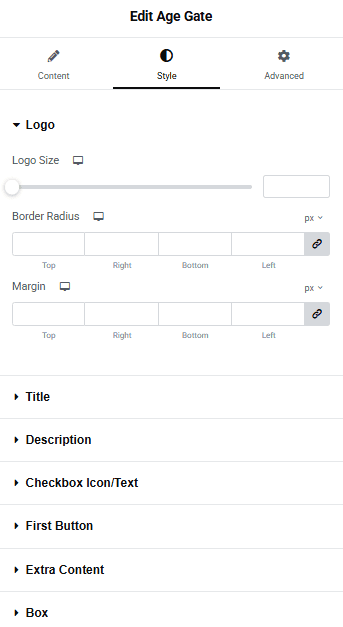
How to Style the Age Gate Widget in Elementor?
To style the Age Gate, you’ll find all the options in the Style tab.
Note: You’ll see some additional options depending on the option selected in the Method dropdown in the Content tab.
Logo – You’ll see this option when the Logo group control is enabled in the content tab. From here, you can style the logo in the popup.

Title – You’ll see this option when the Title group control is enabled in the content tab. From here, you can style the title.
Description – You’ll see this option when the Text Description group control is enabled in the content tab. From here, you can style the pop-up description.
Input Field – You’ll see this option when the Birth Date method is selected in the layout tab. From here, you can style the input date field.
Checkbox Icon/Text – From here, you can style the consent checkbox and content.
First Button – From here, you can style the popup primary button and button icon.
Second Button – You’ll see this option when the Boolean method is selected in the layout tab. From here, you can style the popup secondary button and button icon.
Extra Content – You’ll see this option when the Extra Content group control is enabled in the content tab. From here, you can style the extra info content.
Box – From here, you can manage the pop-up container position, height, width, background, border, etc.
Advanced options remain common for all our widgets; you can explore all their options from here.