It is important to have a strong social media presence for any business or individual. Having social media icons linking to your social media profiles on your website allows visitors to easily follow you on each platform.
With the Social Icon widget from The Plus Addons for Elementor, you can easily add different social icons with custom links in Elementor.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- Make sure the Social Icon widget is activated. To verify this, visit The Plus Addons → Widgets → and search for Social Icon and activate.
- This is a Freemium widget to unlock the extra features; you need the PRO version of The Plus Addons for Elementor.
Learn via Video Tutorial:
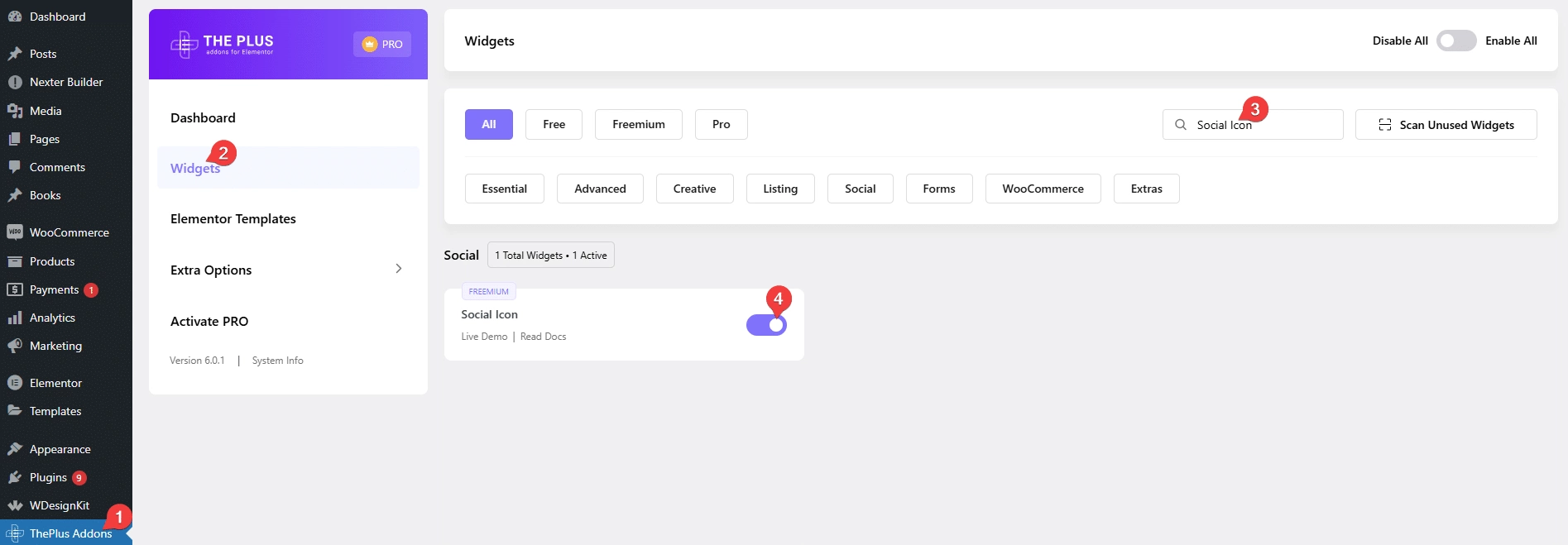
How to Activate the Social Icon Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Styles – You can select from multiple predesigned styles.
- Magic Scroll (Pro) – You can easily add a magic scroll effect to an individual social icon.
- Tooltip (Pro) – You can add a tooltip to an individual social icon.
- Mouse Move Parallax (Pro) – You can add a mouse move parallax effect to an individual social icon.
- Continuous Animation – You can add different continuous animations to an individual social icon.
How to Use the Social Icon in Elementor?
Add the Social Icon widget from The Plus Addons for Elementor to the page.
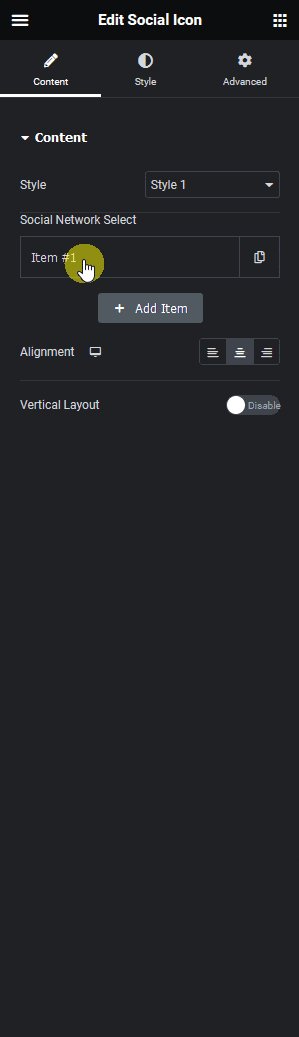
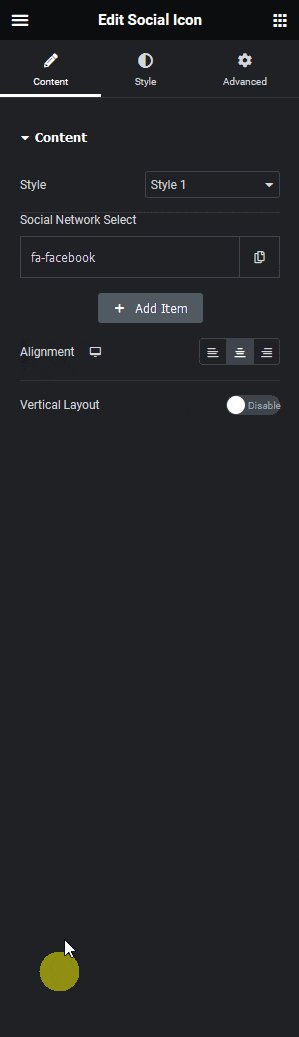
You can select a pre-defined style for the social media icons from the Style dropdown.

Note: For some styles, you’ll find the Select Hover Style dropdown to select a hover style.
From the Social Network Select section, you have to add the social media icons.
You’ll find one repeater item by default; open it.
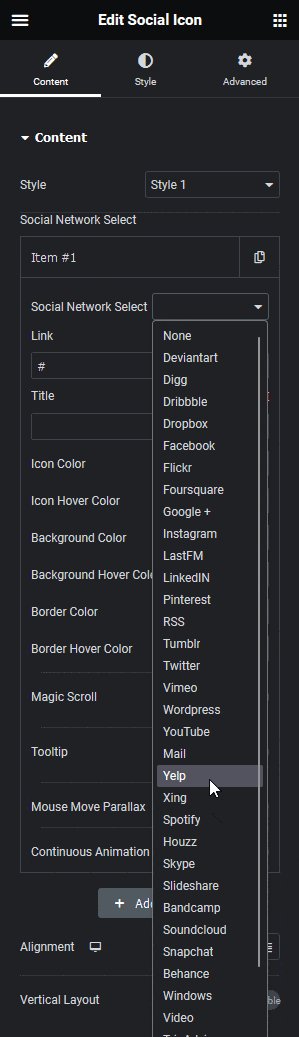
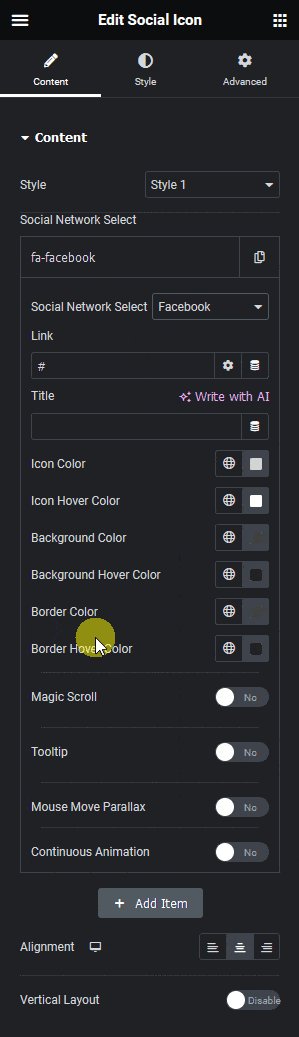
From the Social Network Select dropdown, you have to select a social media icon.
In the Link field, you have to add a link for the social media icon. Ideally, you should add your social media profile link.
Then, in the Title field, you can add a title for the social media icon.
Note: You’ll see the Title for some specific styles only.
You can color the icon from the Icon Color section.
Then, from the Icon Hover Color section, you can add a hover color to the icon.
From the Background Color and Background Hover Color sections, you can manage the background color and hover color of the social icon.
After that, from the Border Color section, you can change the border color and border hover color from the Border Hover Color section.
Then you’ll find some options to add different effects.
Note: Most of these options work similarly to the global options available for the other widgets of The Plus Addons for Elementor.
Magic Scroll (pro) – From here, you can add a scrolling effect to the social icon item.
Tooltip (pro) – From here, you can add a tooltip to the social icon item.
Mouse Move Parallax (pro) – From here, you can add a mouse move parallax effect to the social icon item.
Continuous Animation – From here, you can add different continuous animation effects to the social icon item.
You can click on the + Add Item button to add more social media icon items.
From the Alignment section, you can align the social icons for responsive devices.
You can align the social media icons vertically by enabling the Vertical Layout toggle.
Note: You won’t find the Vertical Layout toggle option for the Custom style.
How to Style the Social Icon Widget?
You’ll find all options in the Style tab to style the Social Icon widget.
Style – From here, you can manage the gap between the social icons, padding, icon size, and more. The options will vary based on the selected style in the content tab.

On Scroll View Animation – This is our global extension available for all our widgets, which adds scrolling animation as the widget comes into the viewport. You can learn more about this from here.
Learn more about On Scroll View Animation
Advanced options remain common for all our widgets; you can explore all their options from here.






































