Do you want to add an image mask over a video in Elementor? Image masks allow you to overlay a shape or pattern on top of a video, creating a unique and eye-catching effect.
With the Video widget from The Plus Addons for Elementor, you can easily add an image mask over a video in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Video widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, you need to have a PNG (with a transparent background) or SVG image in your desired mask shape.
Then add the Video widget from The Plus Addons for Elementor to the page and follow the steps.
1. Select the appropriate source from the Source dropdown under the Video tab.
2. After that, add the video as per the selected source.
Note: For a better effect, you should make the video autoplay.
3. Then go to the Style > Mask Image tab and enable the Mask Image Shape toggle.
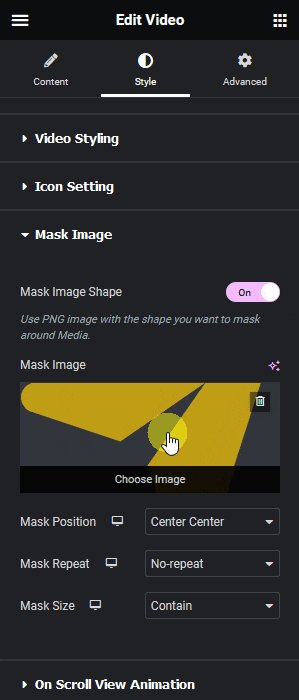
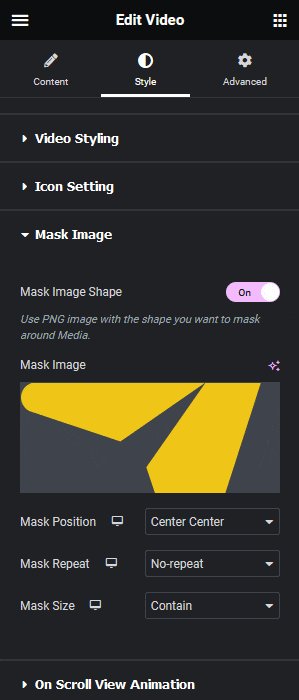
4. Finally add the mask image in the Mask Image section.

Note: You can only add mp4 videos.
You can adjust some video options from the Video Options tab. You’ll find the following options –
- AutoPlay – By enabling this toggle, you can autoplay the video.
- Mute – By enabling this toggle, you can mute the video.
- Loop – By enabling this toggle, you can play the video in a loop.
- Controls – From this toggle, you can show or hide the video controls from the video.
- Video Touch Disable – From this toggle, you can enable or disable the video touch feature.
This is how easily you can add a self-hosted video on your Elementor website.





































