Would you like to make your Elementor images scroll smoothly? This can be useful for displaying long portfolio images, making them fit in small sections on your website. Adding such scrolling effect on images can make your design stand out and grab the attention of your audience.
With the Creative Image widget from The Plus Addons for Elementor, you can easily add a scrolling effect on hover to your image in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Creative Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Creative Image widget to the page and follow the steps.
1. Select the appropriate option from the Image Style dropdown.
2. Then add your image in the Choose Image section.
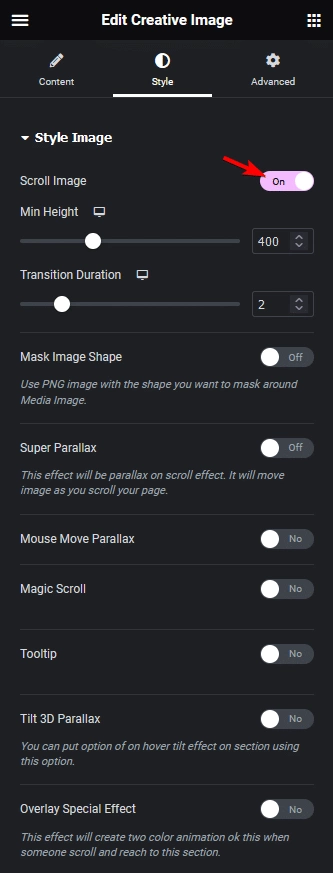
3. Then enable the Scroll Image toggle from the Style tab.

4. In the Min Height section, you have to set the image height, it should be smaller than the original image height.
Then you can adjust the scrolling speed from the Transition Duration field.
Now, you’ll see a scrolling effect as you hover on the image.

Suggested Reading: How to Add a Parallax Image in Elementor?





































