Do you want to add a parallax image in Elementor? Adding a parallax image can add visual effect to your design by creating an illusion of depth and movement as the user scrolls down the page.
With the Creative Image widget from The Plus Addons for Elementor, you can easily add a parallax effect to an image in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Creative Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Creative Image widget to the page and follow the steps.
1. Select Creative Image from the Image Style dropdown.
2. Then add your image in the Choose Image section.
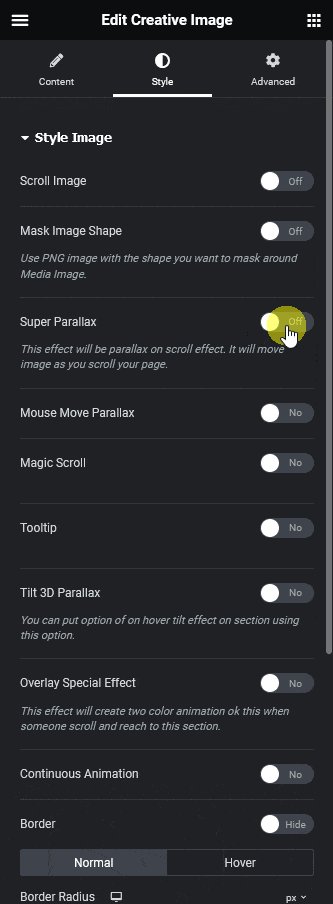
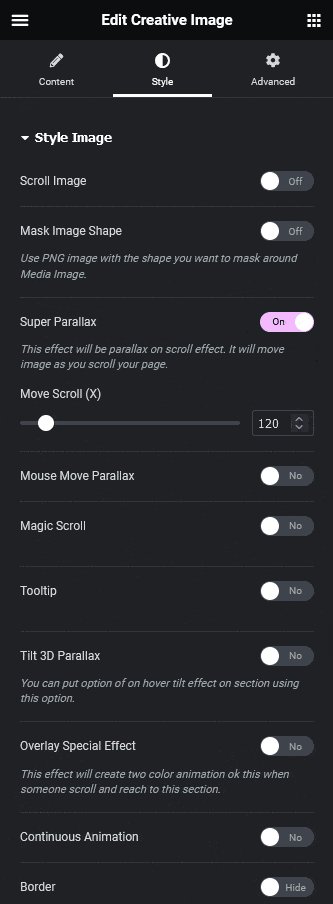
3. Then enable the Super Parallax toggle from the Style tab.

You can adjust the movement from the Move Scroll (X) section
Now, you’ll see a parallax effect on the image as you scroll.



