Sometimes the default cursor may not align with the design aesthetic of your website. In such cases, adding a custom cursor can elevate the overall user experience and make your website stand out.
With the Mouse Cursor widget from The Plus Addons for Elementor, you can easily add a custom mouse cursor in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
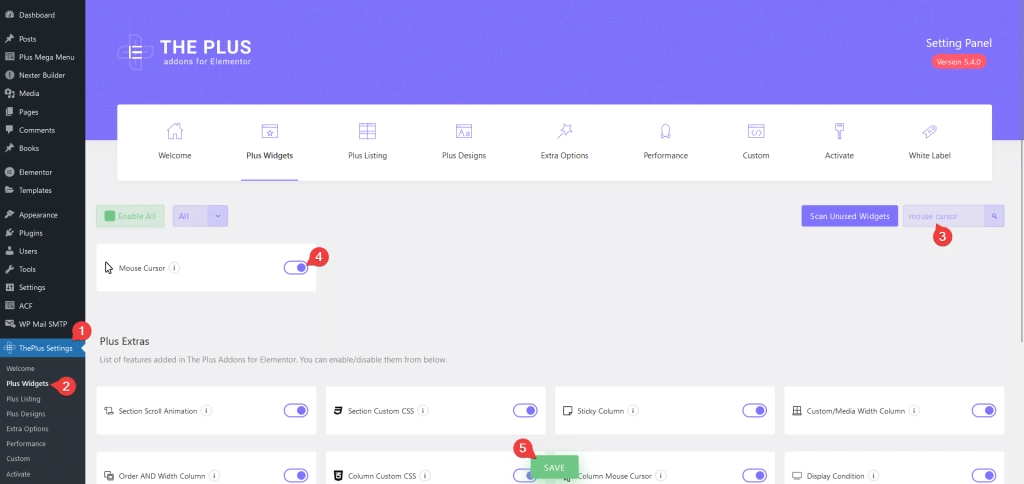
- Make sure the Mouse Cursor widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Mouse Cursor and activate.
Learn via Video Tutorial
How to Activate the Mouse Cursor Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Cursor Area – You can target a custom cursor for a column, section, container, widget and body.
- Multiple Cursor Types – You can choose from multiple cursor types such as cursor icon, follow text, follow image and follow circle.
- Two Pointer Type – You can use predefined icons or custom images as a mouse pointer.
How to Use the Mouse Cursor Widget in Elementor?
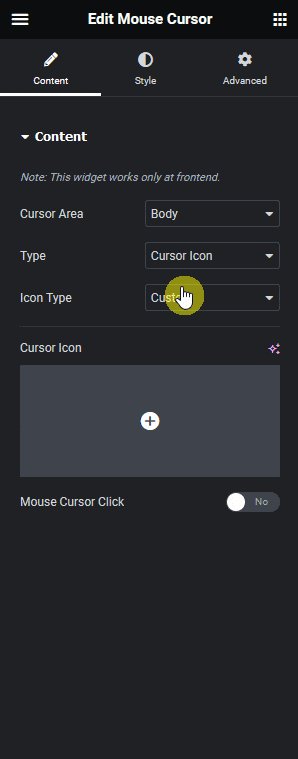
Add the Mouse Cursor widget from The Plus Addons for Elementor to the page.
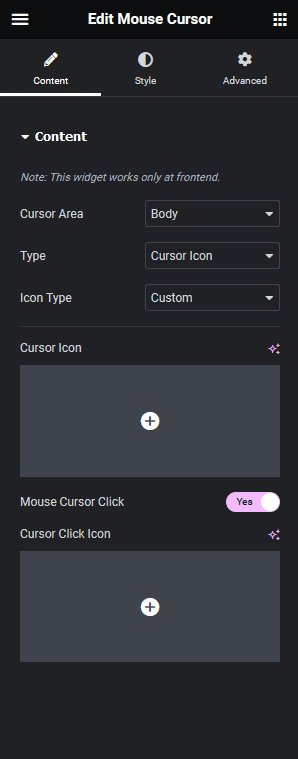
From the Cursor Area dropdown, you have to select the area where you want to add the custom cursor. Here you’ll find five options –
- Column – To change the mouse cursor in a column only. This will only work with the old Elementor section layout.
- Section – To change the mouse cursor in a section only. This will only work with the old Elementor section layout.
- Container – To change the mouse cursor in a container only.
- Widget – With this option, you can change the mouse cursor for a widget only.
- Body – This will change the mouse cursor for the entire body.
Select the option as per your requirements, let’s select the Body here.

Then from the Type dropdown, you have to select the cursor type. Here you’ll find four options –
- Cursor Icon – To use an icon or image as a cursor.
- Follow Image – To create a follow image cursor.
- Follow Text – To create a follow text cursor.
- Follow Circle – To create a follow circle cursor.
Select the option as per your requirements, let’s select the Cursor Icon here.
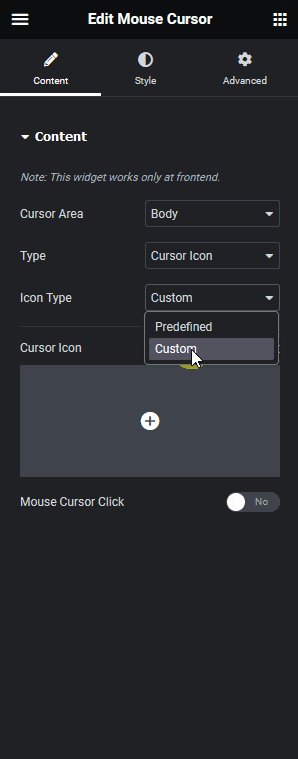
From the Icon Type dropdown, you have to select the icon type. Here you’ll find two options –
- Predefined – To add predefined icons.
- Custom – To use a custom image as a mouse cursor.
You’ll find different options to add the cursor based on your selection. Let’s select Custom here.
In the Cursor Icon section, you have to add your image.
Then, by enabling the Mouse Cursor Click toggle, you can add a different mouse cursor image for click.
How to Style the Mouse Cursor Widget?
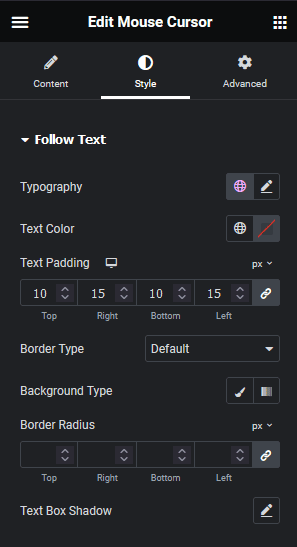
To style the Mouse Cursor widget, you’ll find all the options under the Style tab.
Follow Text – You’ll see this option only when the Follow Text type is selected. From here, you can style the cursor’s follow text.

Follow Circle – You’ll see this option only when the Follow Circle type is selected. From here, you can style the cursor’s circle. You’ll see different styling options based on the selected follow circle style.
Advanced options remain common for all our widget, you can explore all it options from here.






































