Are you looking to add some unique effects to your Elementor videos? With the Video widget from The Plus Addons for Elementor, you can add different CSS filter effects to your videos.
To check the complete feature overview documentation of The Plus Addons for Elementor Video widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Video widget from The Plus Addons for Elementor to the page and follow the steps.
1. Select the appropriate source from the Source dropdown under the Video tab.
2. After that add the video as per the selected source.
3. Then go to the Style > Video Styling tab.
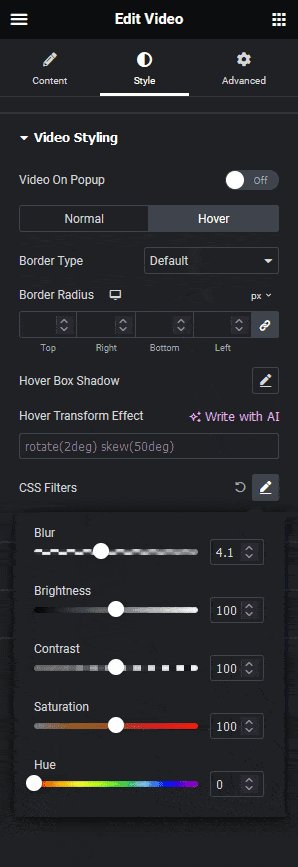
4. From the CSS Filters section you can add different CSS filter effects.

Note: You can add different CSS filters for normal and hover states to create more unique effects.
Now you’ll see your CSS filters applied to your video.