Do you want to create a text mask in Elementor? Text masks allow you to overlay text onto an image or graphic, creating an eye-catching effect that can elevate the overall design of your website.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily create a text mask in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
1. In the Advanced Typography tab, select Normal or Multiple from the Select Option dropdown.
Let’s select Normal.
2. Then add the text in the Text field.
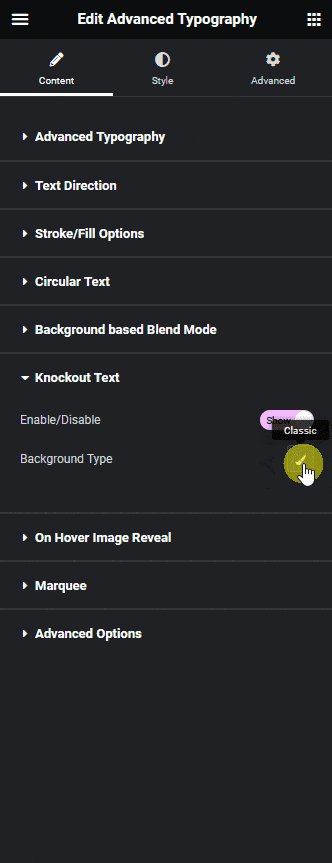
3. After that enable the Enable/Disable toggle from the Knockout Text tab.

Note: In the Multiple option you’ll find the Knockout Text option in each text repeater item.
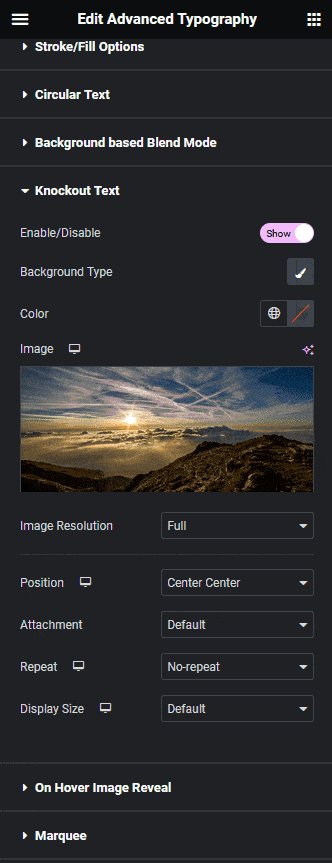
4. Then from the Background Type section, you have to set a background image or color.
Note: Using a background image with a thick font will create a prominent text mask.
Now you’ll have a beautiful text mask.

Read Further: How to Add Elementor Background Text Blend Mode?



