Do you want to add an image reveal effect on text in Elementor? Adding an image reveal effect on text not only adds a touch of creativity to your website but also allows you to highlight important information uniquely and engagingly.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily add an image reveal effect on text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
1. In the Advanced Typography tab, select Normal or Multiple from the Select Option dropdown.
Let’s select Normal.
2. Then add the text in the Text field.
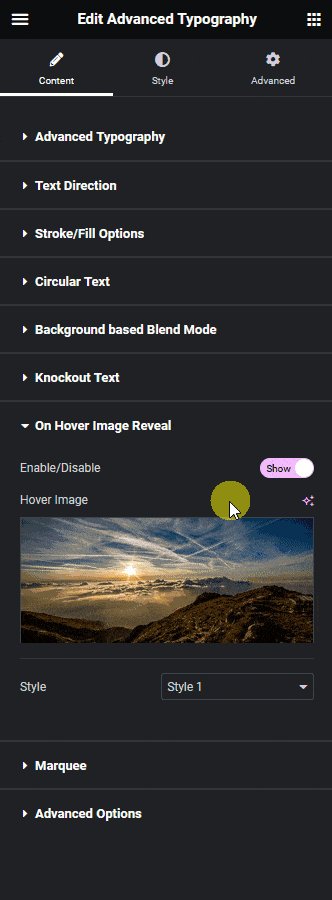
3. After that enable the Enable/Disable toggle from the On Hover Image Reveal tab.

Note: In the Multiple option you’ll find the On Hover Image Reveal option in each text repeater item.
4. Add your image from the Hover Image section.
From the Style dropdown, you can add different image reveal effects.
Now when you hover over the text it will show an image with a reveal effect.

Suggested Reading: How to Create a Text Mask Effect in Elementor?



