The Plus Addons for Elementor’s Syntax highlighter widget allows users an easy way to customize Elementor code appearance. Take control of your code’s look on Elementor effortlessly.
With the Syntax Highlighter widget, you can highlight 25+ different coding Languages, it’s user-friendly and enhances your code’s presentation.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Syntax Highlighter widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Syntax Highlighter and activate.
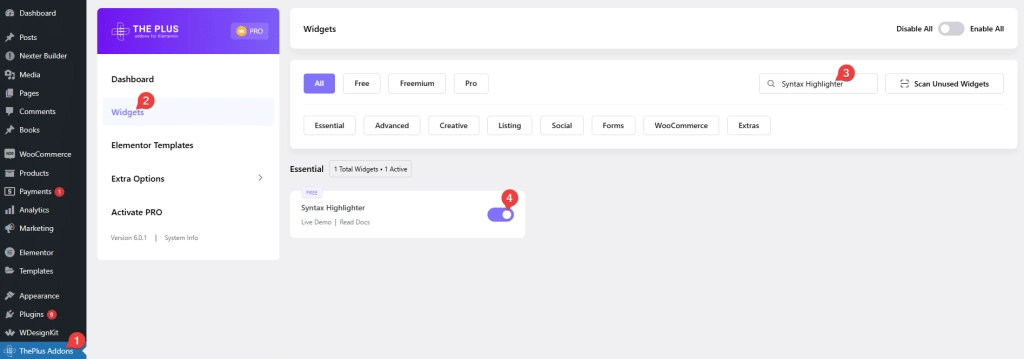
How to Activate the Syntax Highlighter Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Supports 25+ Coding Languages – You can easily add 25+ different coding languages in syntax highlighter.
- Multiple Code Themes – You can add different code themes to show code.
- Copy Paste Button – You can add copy paste button in syntax highlighter.
- Download Button – You can add a download button in syntax highlighter.
- Specific Line Highlight – You can highlight any specific line in the syntax highlighter.
How to Add Syntax Highlighter in Elementor?
To use the Syntax Highlighter widget, add the widget on the page.
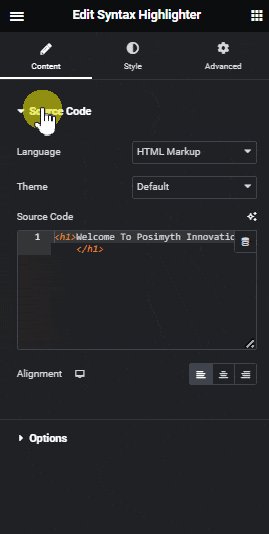
Source Code
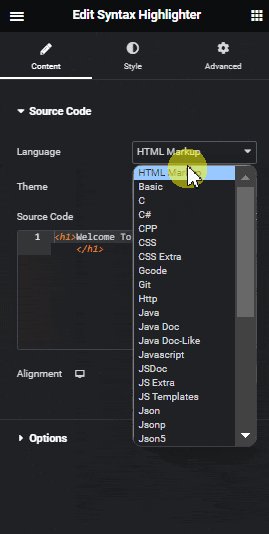
From the Language dropdown, you can select from 25+ coding languages that you want to add in syntax highlighter.
Let’s select HTML Markup from the Language dropdown.
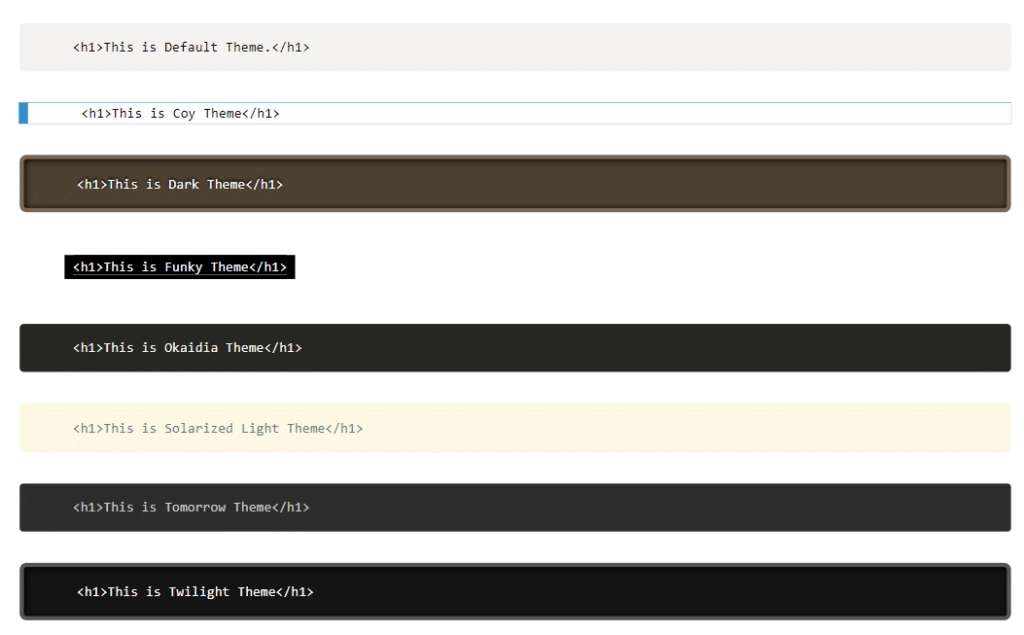
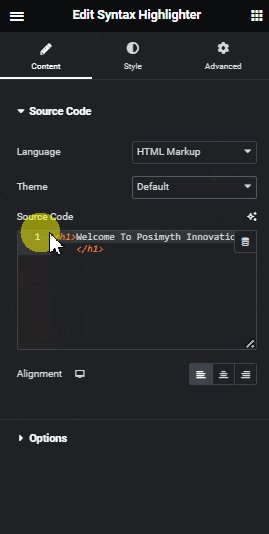
From the Theme dropdown, you can select from any eight different themes such as Default, Coy, and Dark etc.

Here, we have selected Default theme.
In the Source Code field, you have to add the source code.
Then from the Alignment option, you can set the alignment of the code to left, right, or center.

Options
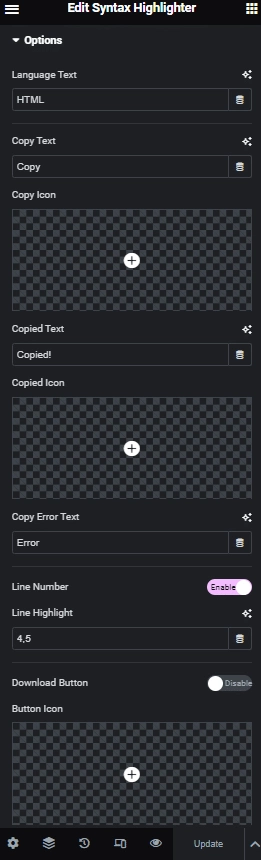
From Options, you can add copy paste button, and a download button and highlight any specific line in syntax highlight.
Language Text – From here, you can add a button to display the language code in the syntax highlighter.
Copy Text – From here, you have the option to customize the name of the copy button
Copy Icon – From here, you have the option to customize the icon of the copy button.
Copied Text – From here, you can customize the name of the copied button that will be visible after clicking the copy button.
Copied Icon – From here, you have the option to customize the icon of the copied button that will be visible after clicking the copy button.
Copy Error Text – From here, you can customize the button text if there is any error in copying text.

Line Number – From here, you can enable the Line Number toggle, to add a numbers in the code.
Line Highlight – From here, you can specify the line numbers you wish to highlight in the Line Highlight field.
Download Button – From here, you have the option to add a download button for downloading code from the syntax highlighter.
Button Icon – From here, you can add an image to the download button.
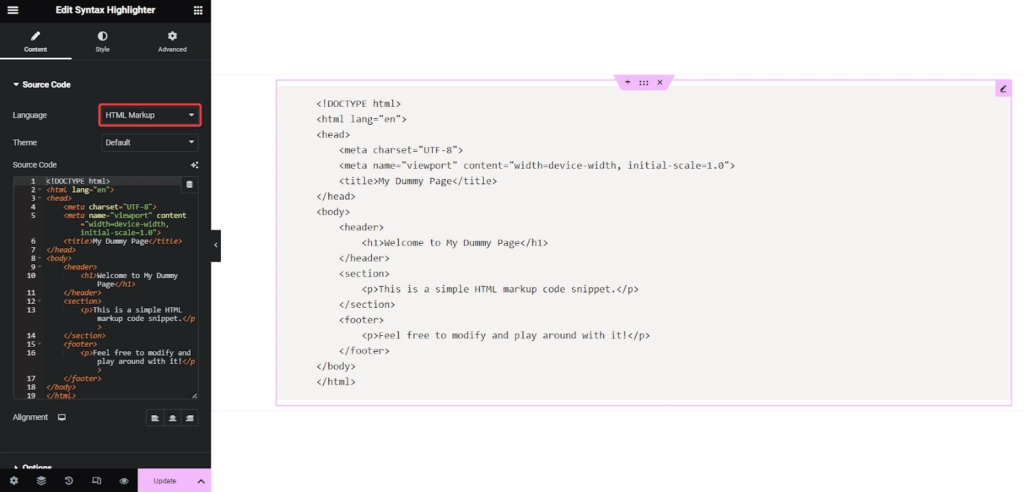
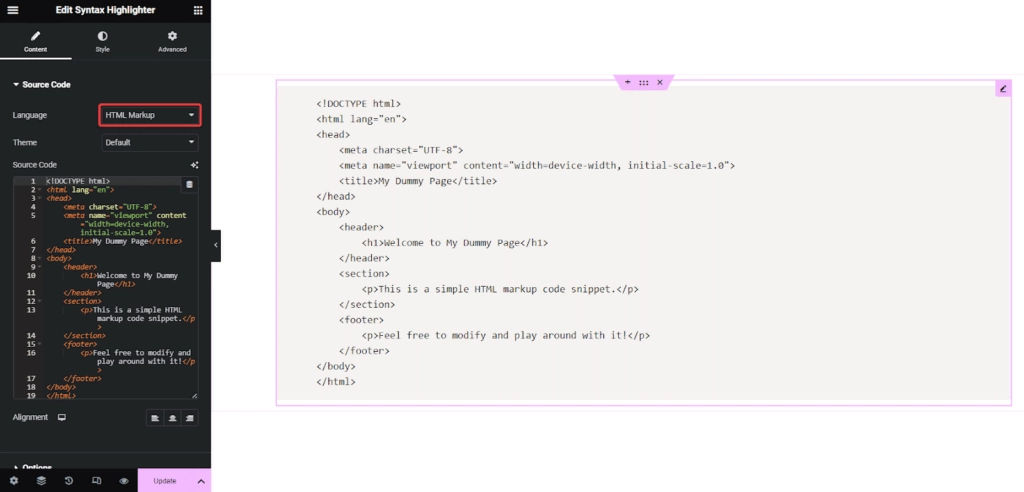
How to Add HTML Code in Syntax Highlighter
From the Language dropdown, you have to select HTML Markup.
In the Source Code field, you have to add the source code.

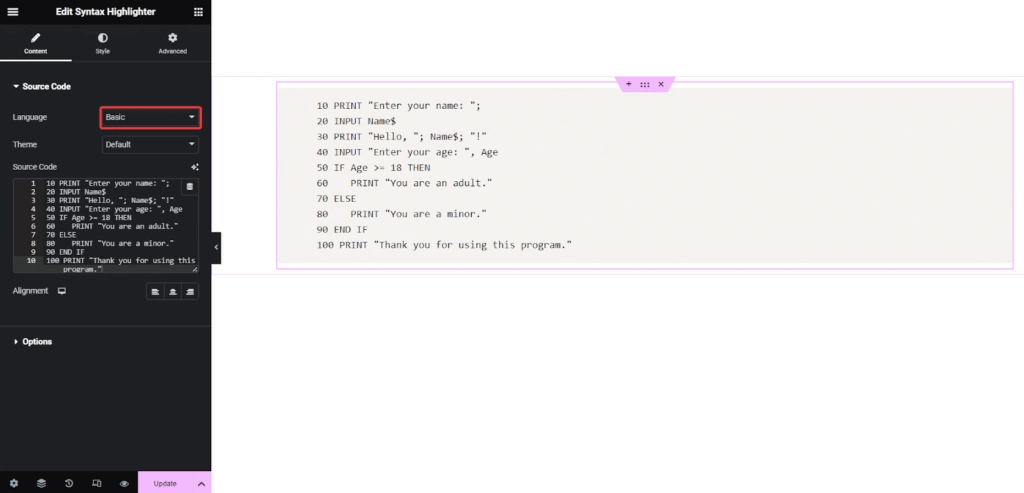
How to Add Basic Language Code in Syntax Highlighter
From the Language dropdown, you have to select Basic it will show in text format.
In the Source Code field, you have to add the source code.

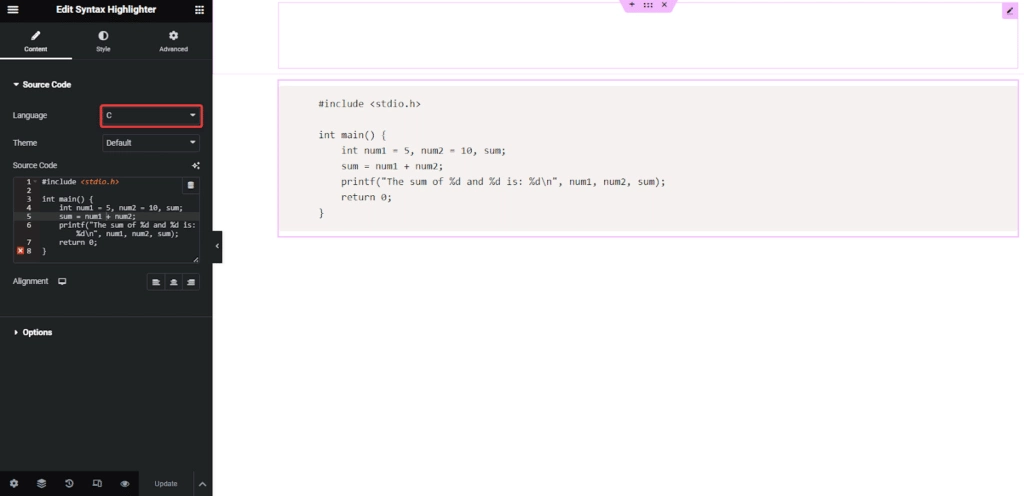
How to Add C Language Code in Syntax Highlighter
From the Language dropdown, you have to select C.
In the Source Code field, you have to add the source code.

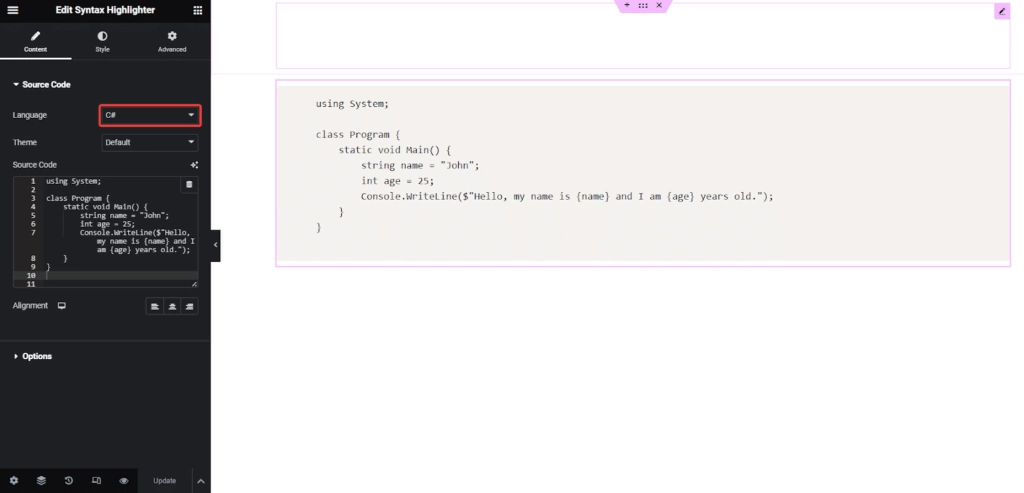
How to Add C# Code in Syntax Highlighter
From the Language dropdown, you have to select C#.
In the Source Code field, you have to add the source code.

How to Add C++ Code in Syntax Highlighter
From the Language dropdown, you have to select CPP.
In the Source Code field, you have to add the source code.

How to Add CSS Code in Syntax Highlighter
From the Language dropdown, you have to select CSS.
In the Source Code field, you have to add the source code.

How to Add CSS Extra Code in Syntax Highlighter
From the Language dropdown, you have to select CSS Extra.
Note: CSS is the standard language for styling web pages, controlling layout, fonts, colors, and more and CSS Extra refers to advanced CSS techniques, frameworks, or libraries that enhance standard CSS capabilities.
In the Source Code field, you have to add the source code.

How to Add Gcode in Syntax Highlighter
From the Language dropdown, you have to select Gcode.
In the Source Code field, you have to add the source code.

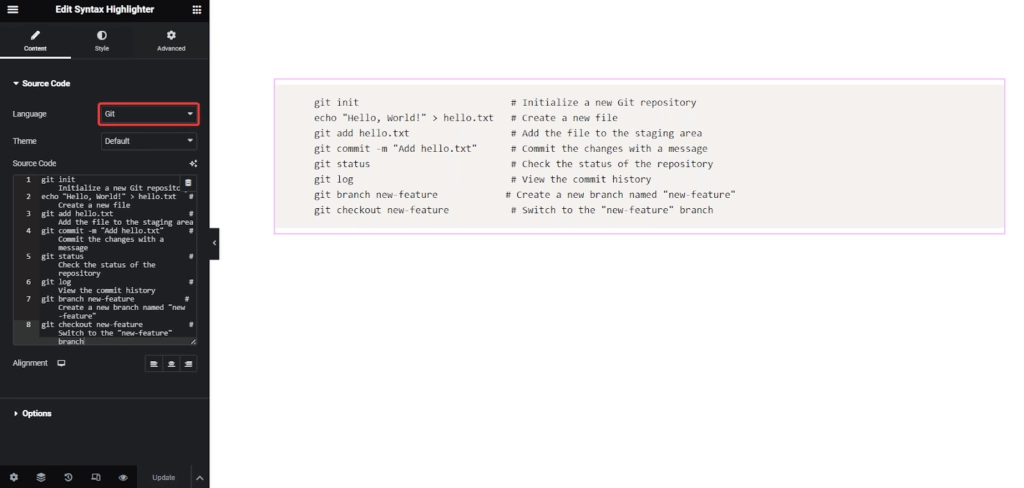
How to Add Git Code in Syntax Highlighter
From the Language dropdown, you have to select Git.
In the Source Code field, you have to add the source code.

How to Add HTTP Code in Syntax Highlighter
From the Language dropdown, you have to select Http.
In the Source Code field, you have to add the source code.

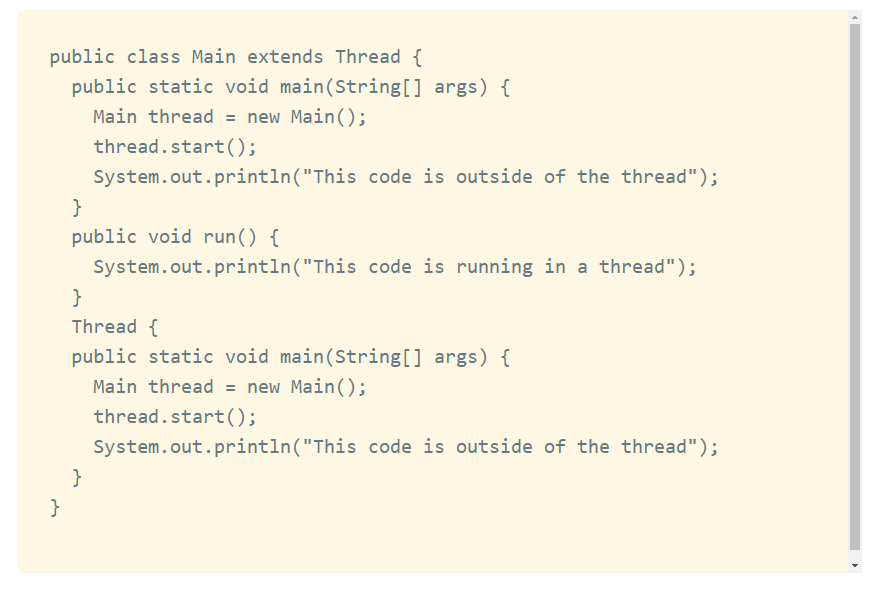
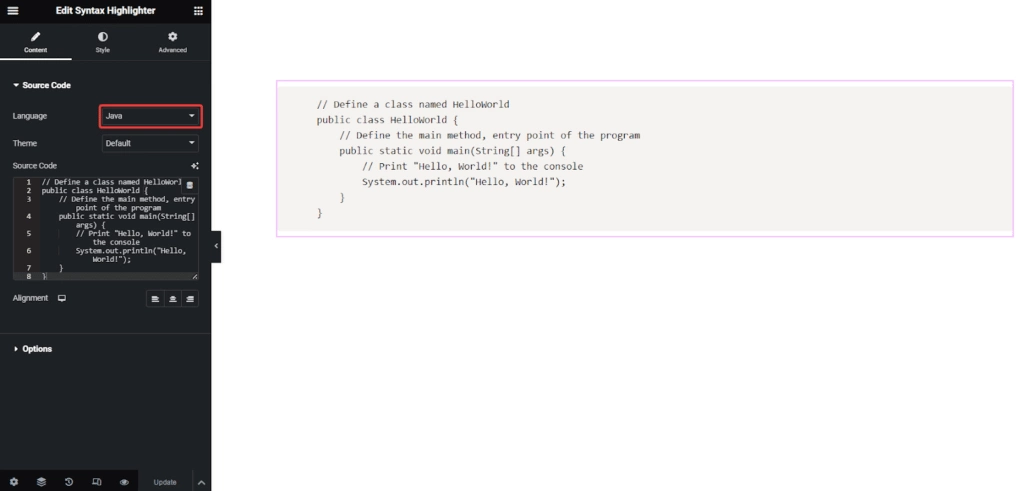
How to Add Java Code in Syntax Highlighter
From the Language dropdown, you have to select Java.
In the Source Code field, you have to add the source code.

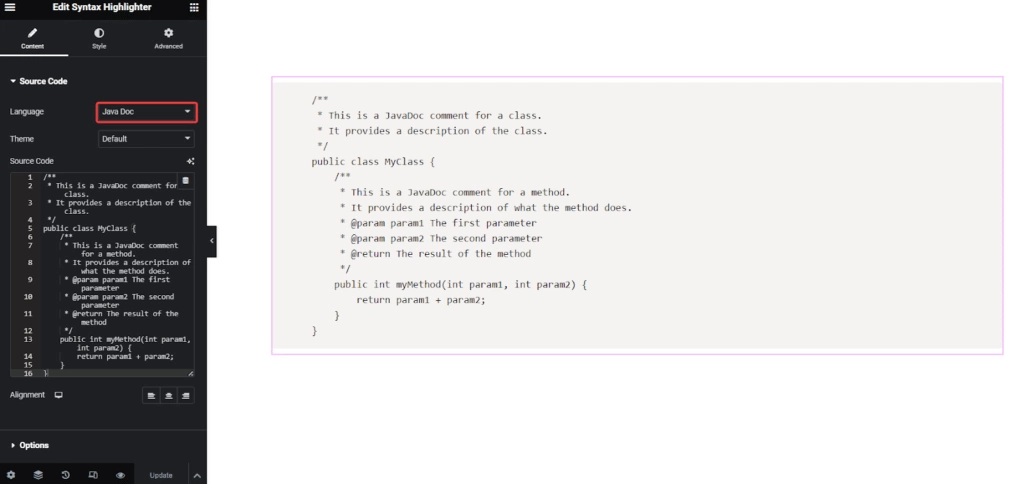
How to Add Java Doc Code in Syntax Highlighter
From the Language dropdown, you have to select Java Doc.
In the Source Code field, you have to add the source code.

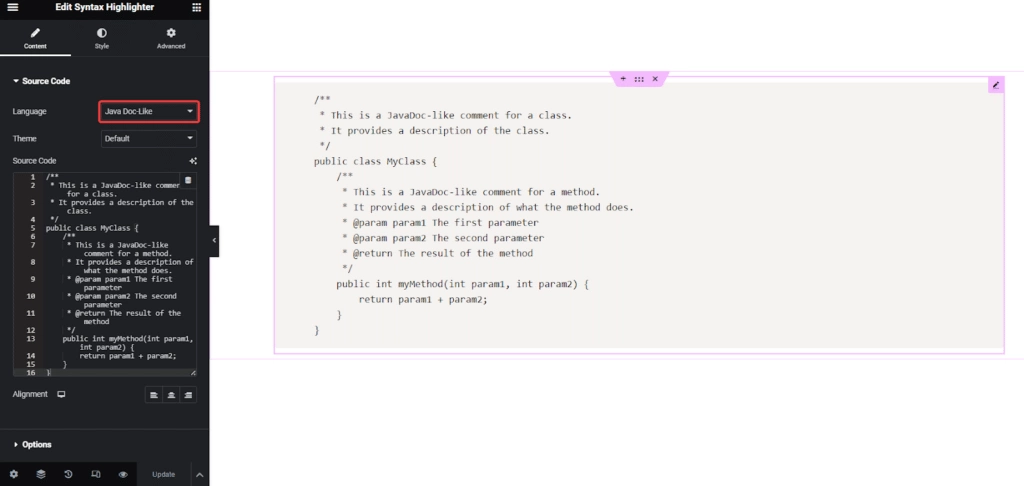
How to Add Java Doc-Like Code in Syntax Highlighter
From the Language dropdown, you have to select Java Doc-Like.
In the Source Code field, you have to add the source code.

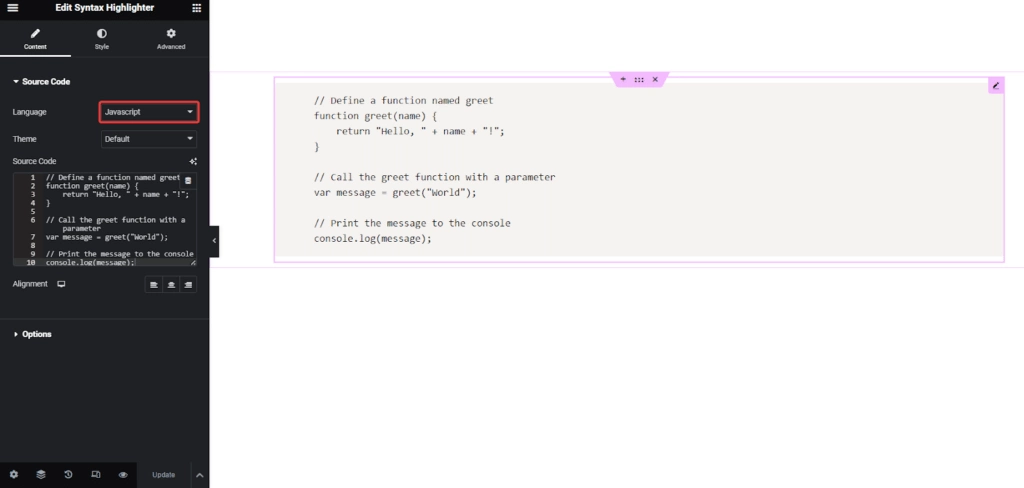
How to Add Javascript Code in Syntax Highlighter
From the Language dropdown, you have to select Javascript.
In the Source Code field, you have to add the source code.

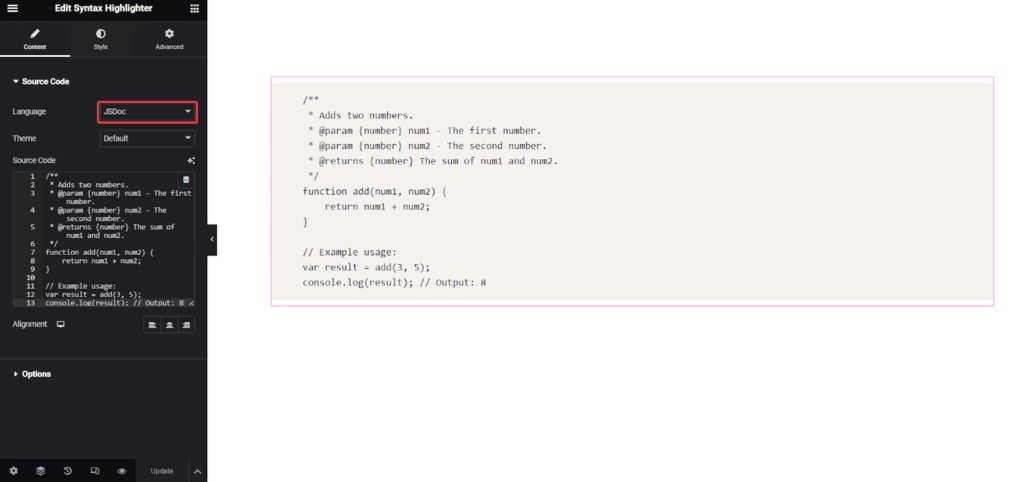
How to Add JSDoc Code in Syntax Highlighter
From the Language dropdown, you have to select JSDoc.
In the Source Code field, you have to add the source code.

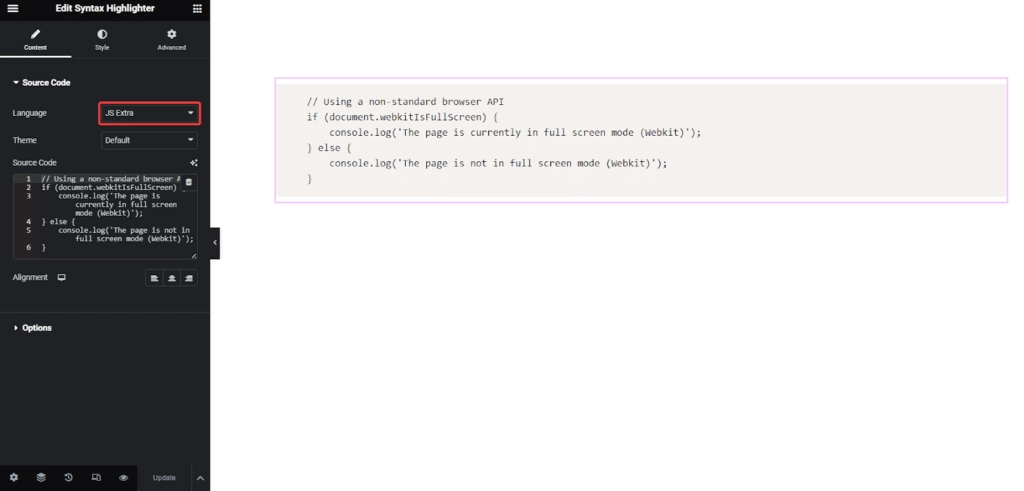
How to Add JSExtra Code in Syntax Highlighter
From the Language dropdown, you have to select JS Extra.
In the Source Code field, you have to add the source code.

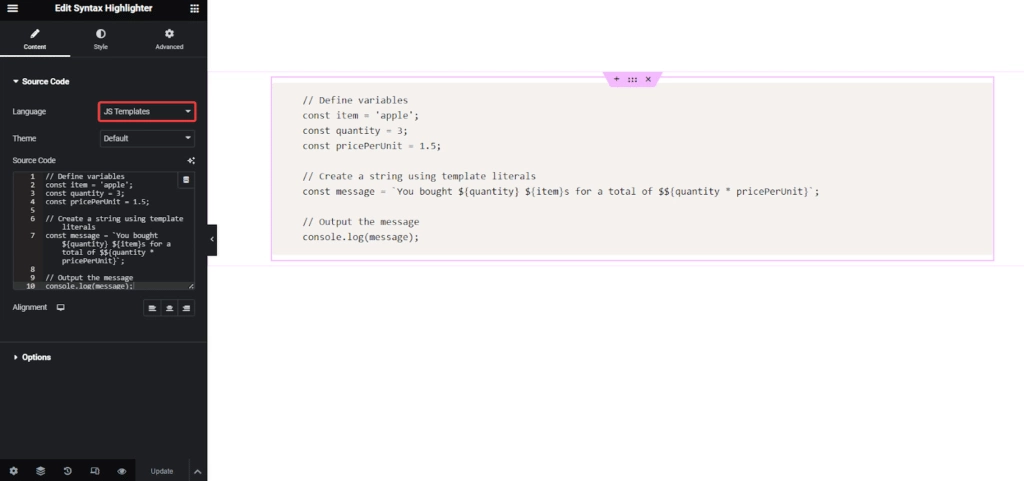
How to Add JS Templates Code in Syntax Highlighter
From the Language dropdown, you have to select JS Template.
In the Source Code field, you have to add the source code.

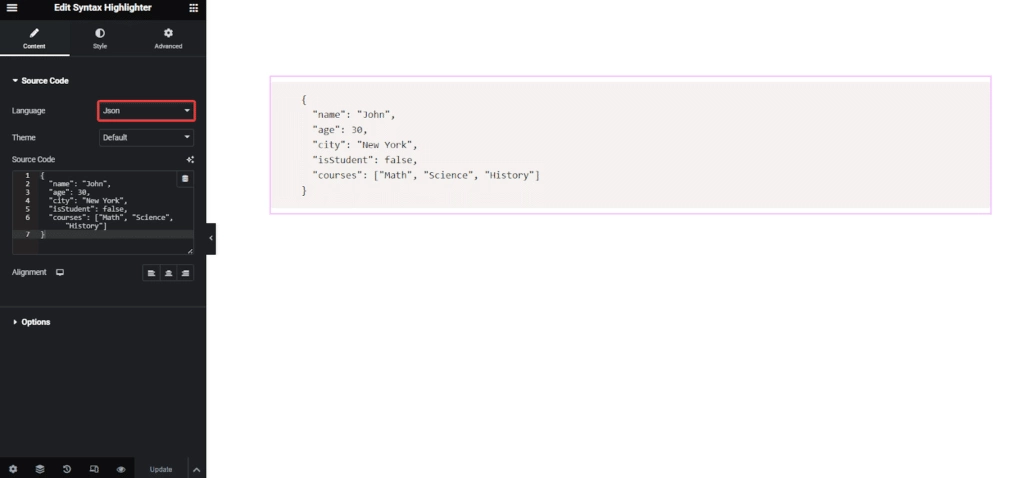
How to Add JSON Code in Syntax Highlighter
From the Language dropdown, you have to select Json.
In the Source Code field, you have to add the source code.

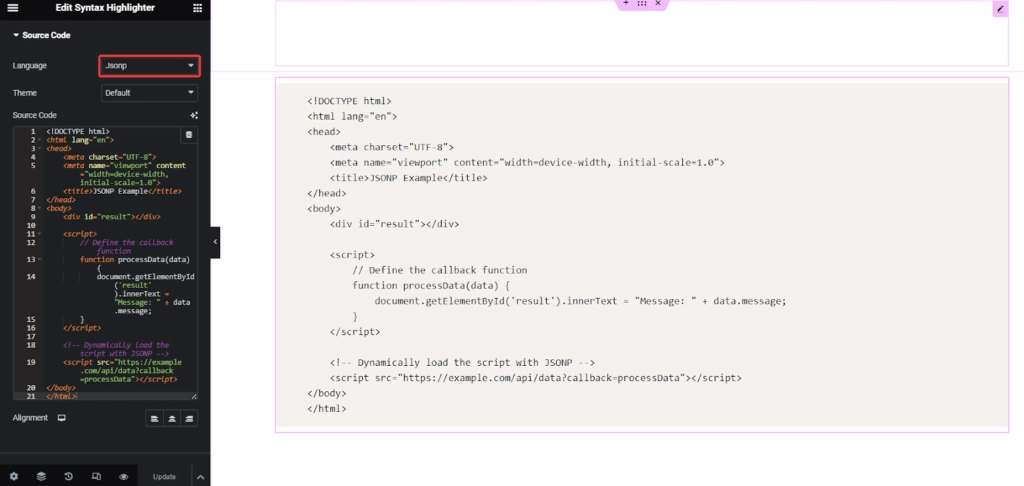
How to Add JSONP Code in Syntax Highlighter
From the Language dropdown, you have to select Jsonp.
In the Source Code field, you have to add the source code.

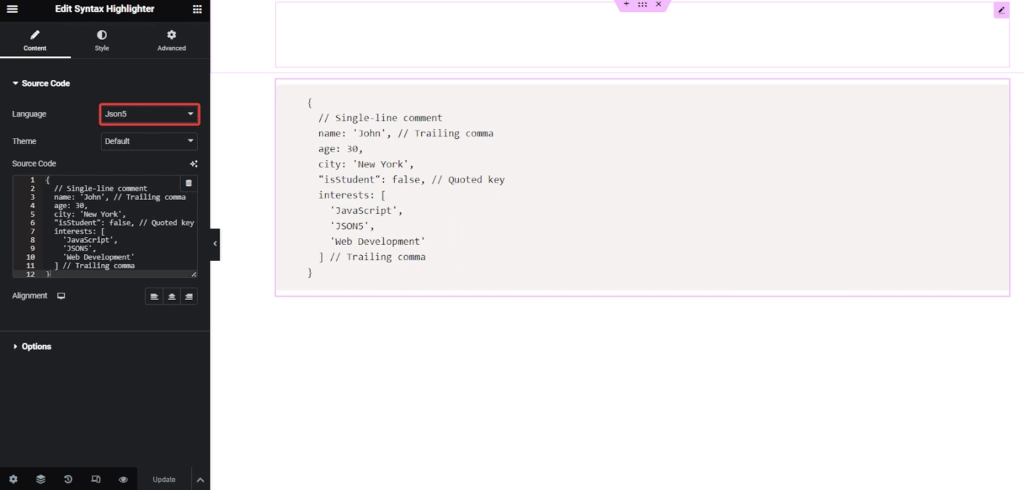
How to Add JSON5 Code in Syntax Highlighter
From the Language dropdown, you have to select Json5.
In the Source Code field, you have to add the source code.

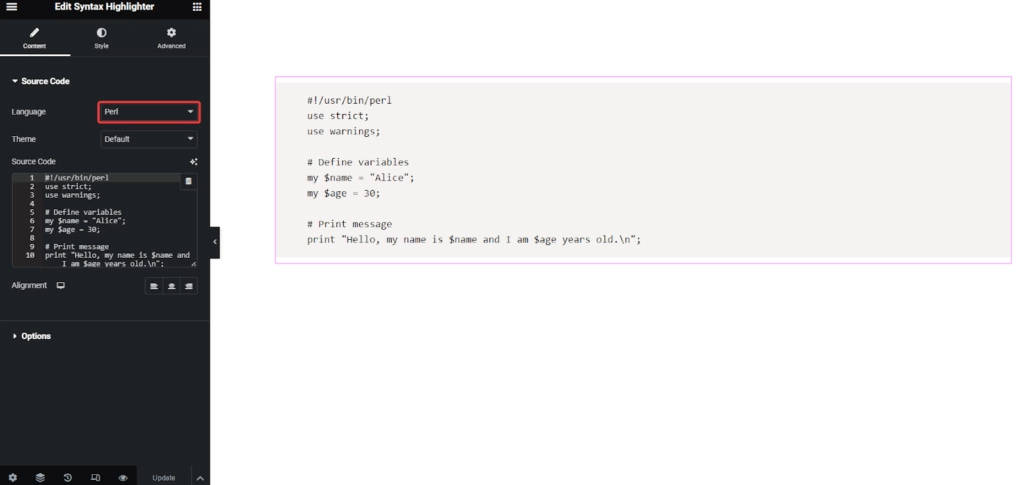
How to Add Perl Code in Syntax Highlighter
From the Language dropdown, you have to select Perl.
In the Source Code field, you have to add the source code.

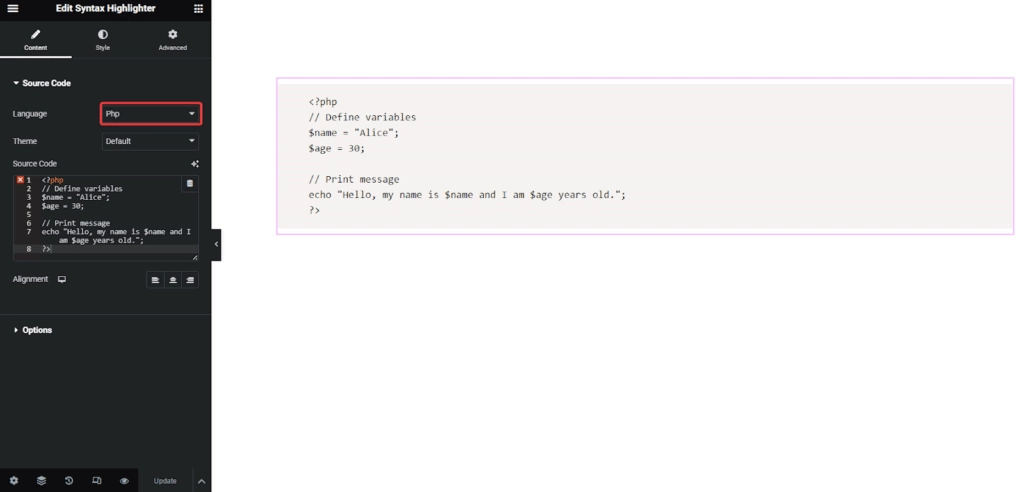
How to Add PHP Code in Syntax Highlighter
From the Language dropdown, you have to select Php.
In the Source Code field, you have to add the source code.

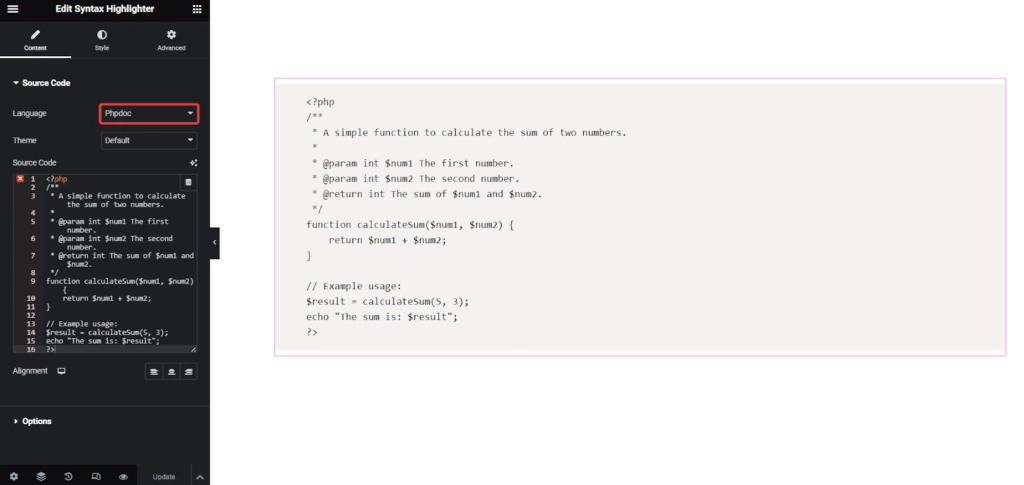
How to Add PHPDoc in Syntax Highlighter
From the Language dropdown, you have to select Phpdoc.
In the Source Code field, you have to add the source code.

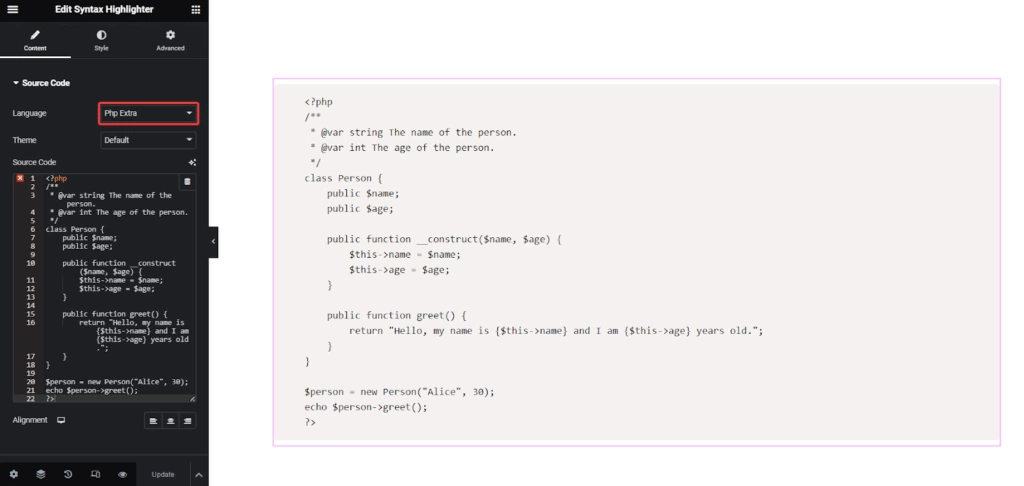
How to Add PHP Extra in Syntax Highlighter
From the Language dropdown, you have to select Php Extra.
In the Source Code field, you have to add the source code.

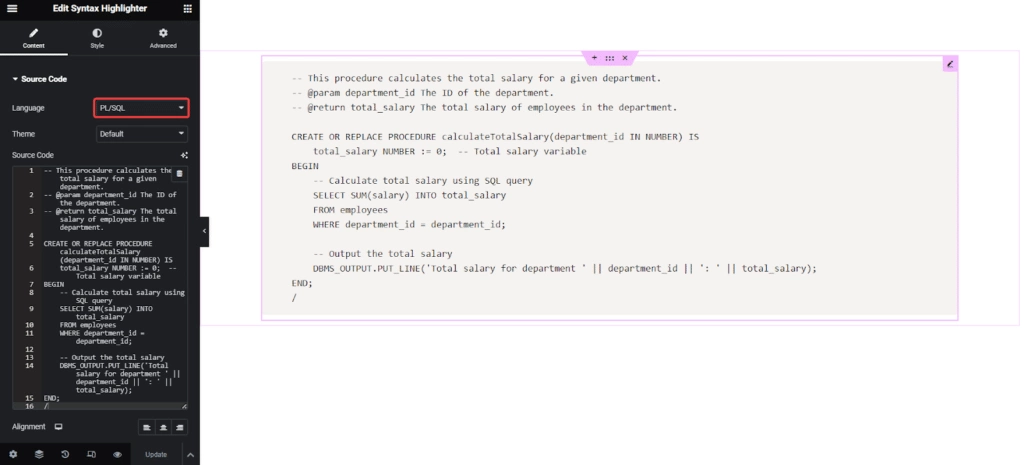
How to Add Pl/SQL in Syntax Highlighter
From the Language dropdown, you have to select PL/SQL.
In the Source Code field, you have to add the source code.

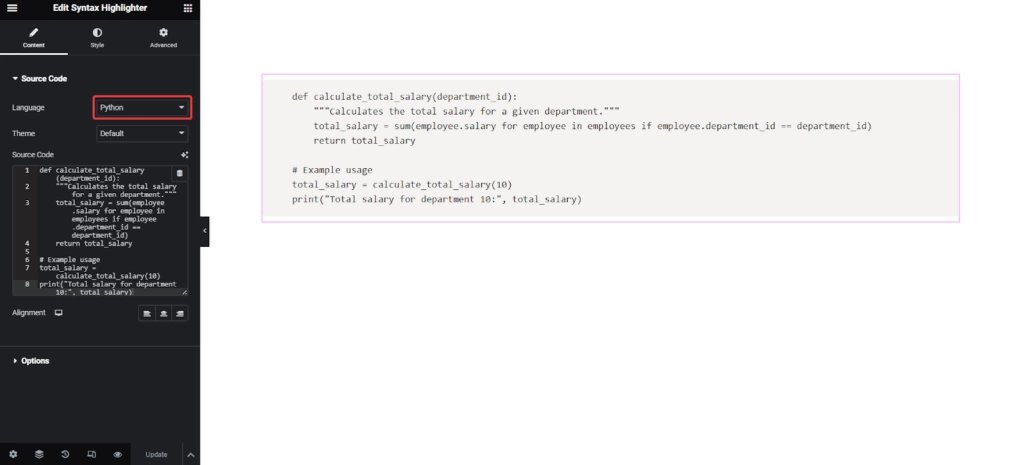
How to Add Python in Syntax Highlighter
From the Language dropdown, you have to select Python.
In the Source Code field, you have to add the source code.

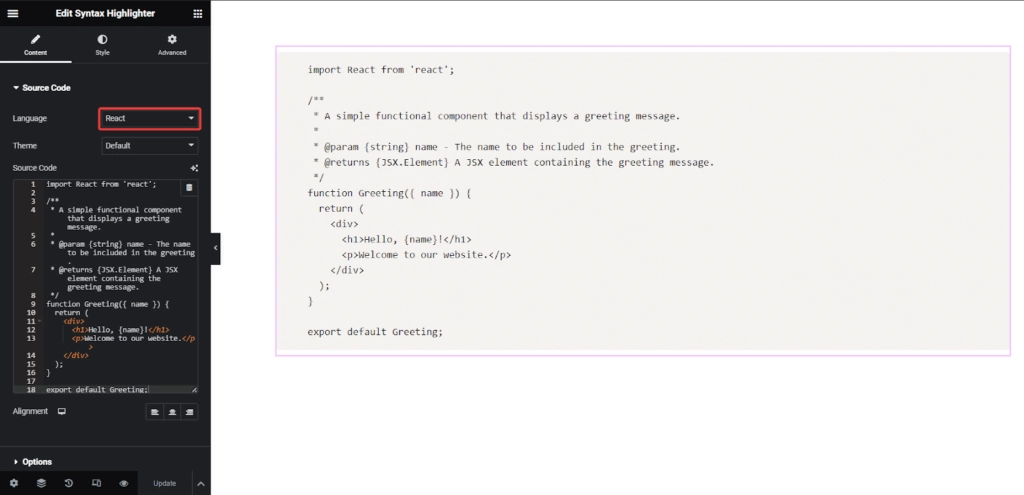
How to Add React in Syntax Highlighter
From the Language dropdown, you have to select React.
In the Source Code field, you have to add the source code.

How to Add Ruby in Syntax Highlighter
From the Language dropdown, you have to select Ruby.
In the Source Code field, you have to add the source code.

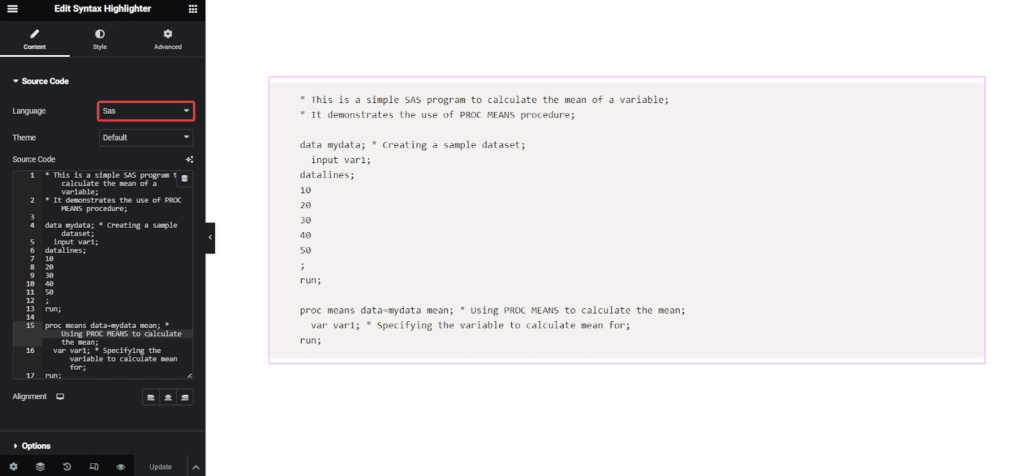
How to Add SAS in Syntax Highlighter
From the Language dropdown, you have to select Sas.
In the Source Code field, you have to add the source code.

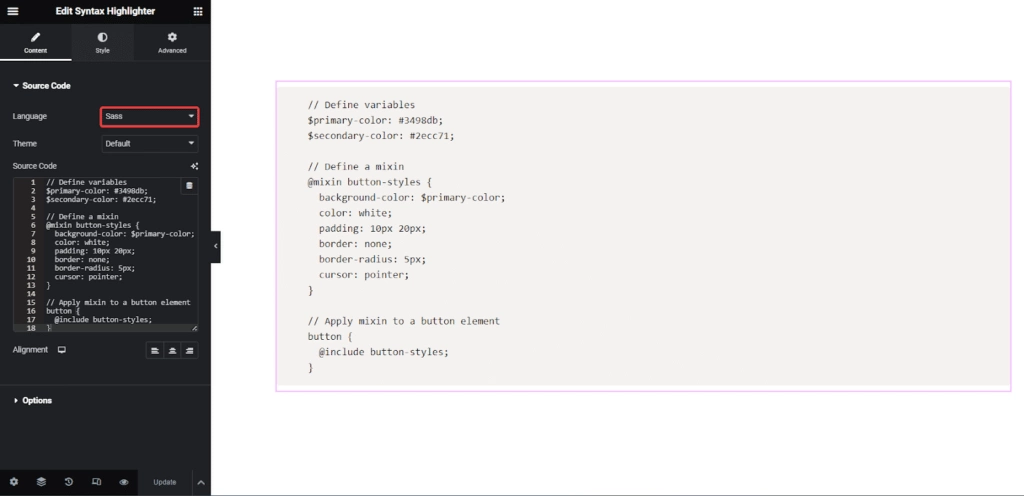
How to Add SASS in Syntax Highlighter
From the Language dropdown, you have to select Sass.
In the Source Code field, you have to add the source code.

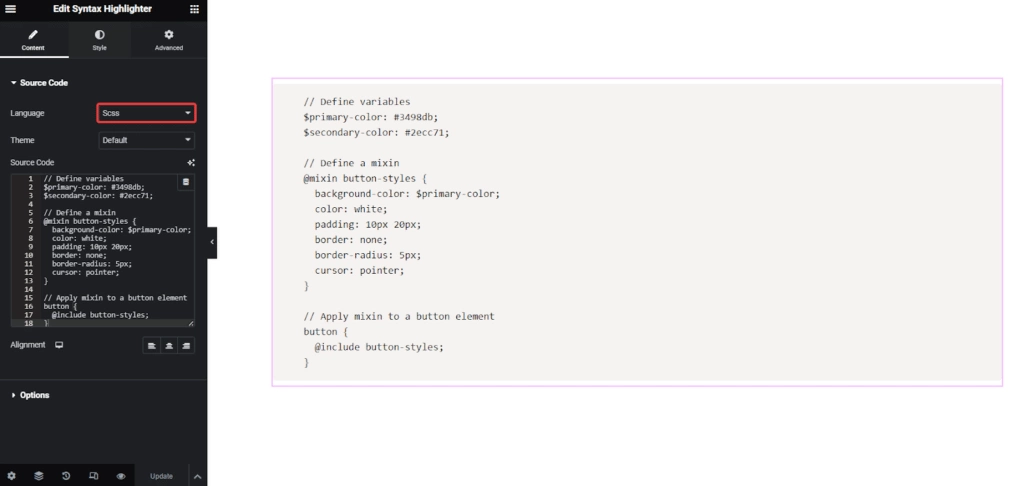
How to Add SCSS in Syntax Highlighter
From the Language dropdown, you have to select Scss.
In the Source Code field, you have to add the source code.

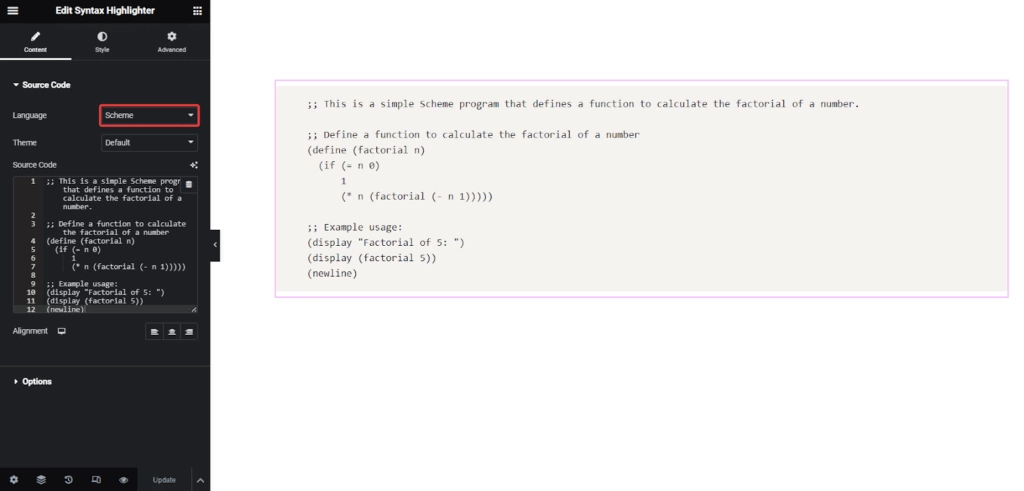
How to Add Scheme in Syntax Highlighter
From the Language dropdown, you have to select Scheme.
In the Source Code field, you have to add the source code.

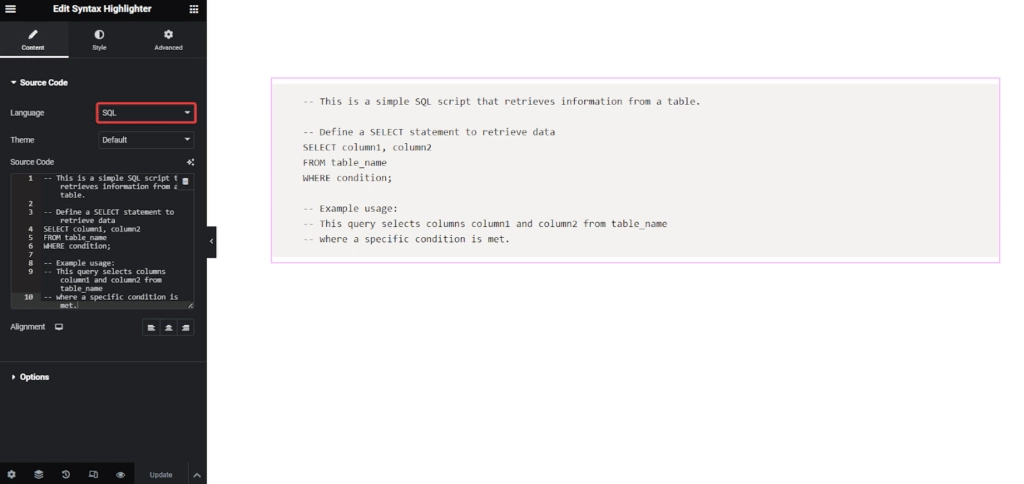
How to Add SQL in Syntax Highlighter
From the Language dropdown, you have to select SQL.
In the Source Code field, you have to add the source code.

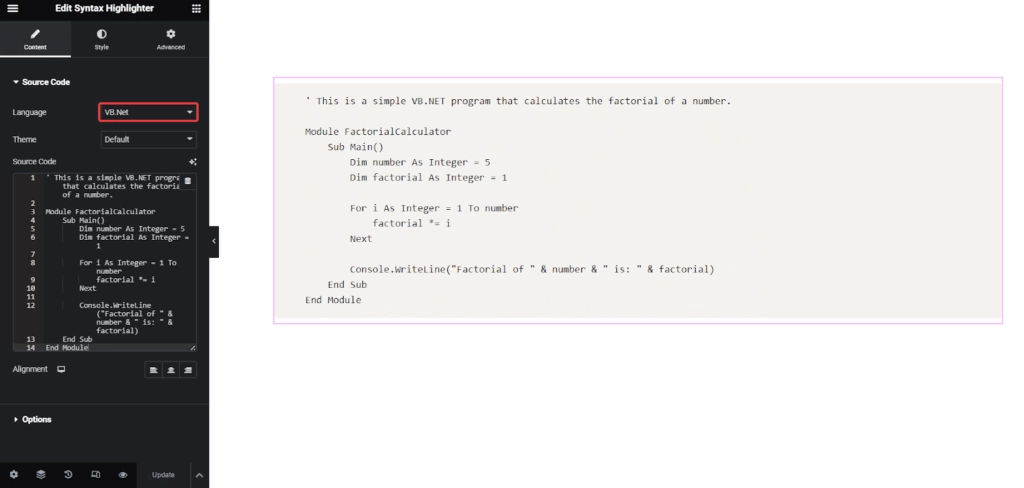
How to Add VB.Net in Syntax Highlighter
From the Language dropdown, you have to select VB.Net.
In the Source Code field, you have to add the source code.

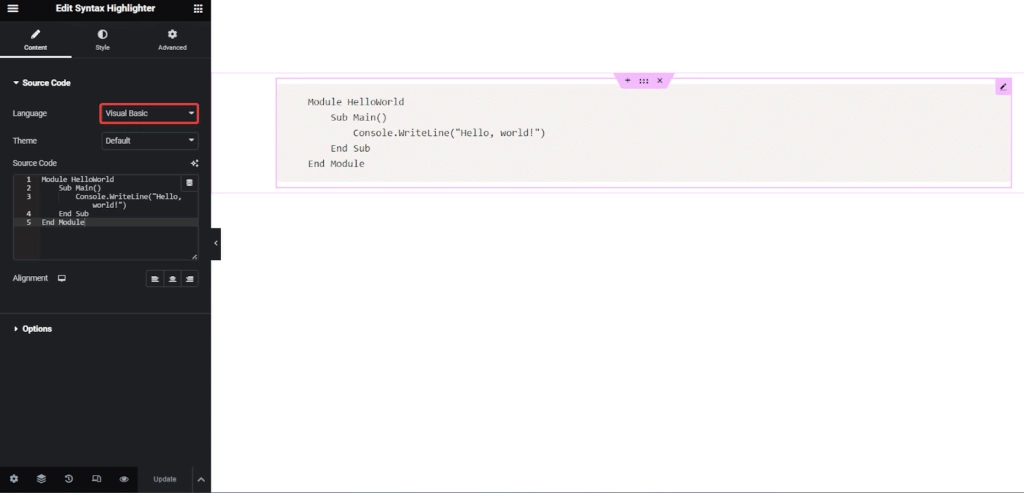
How to Add Visual Basic in Syntax Highlighter
From the Language dropdown, you have to select Visual Basic.
In the Source Code field, you have to add the source code.

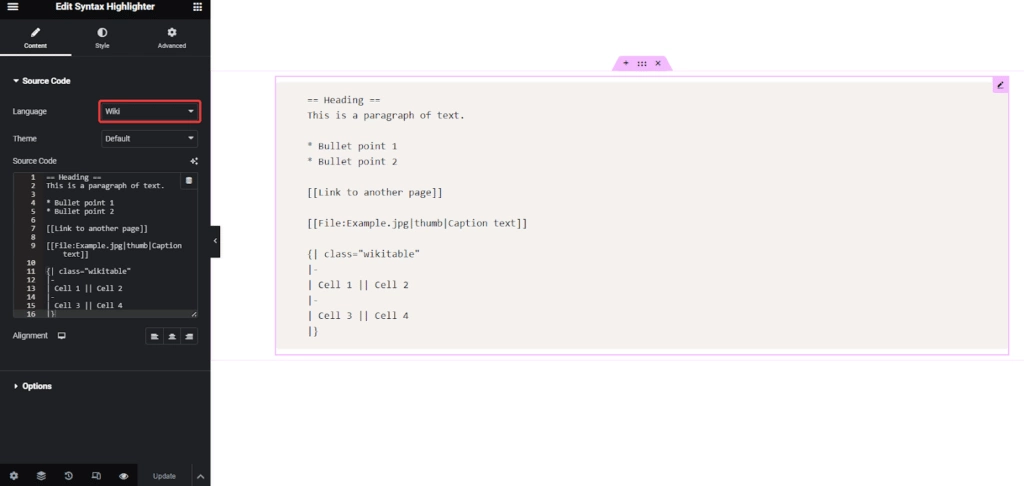
How to Add Wiki in Syntax Highlighter
From the Language dropdown, you have to select Wiki.
In the Source Code field, you have to add the source code.

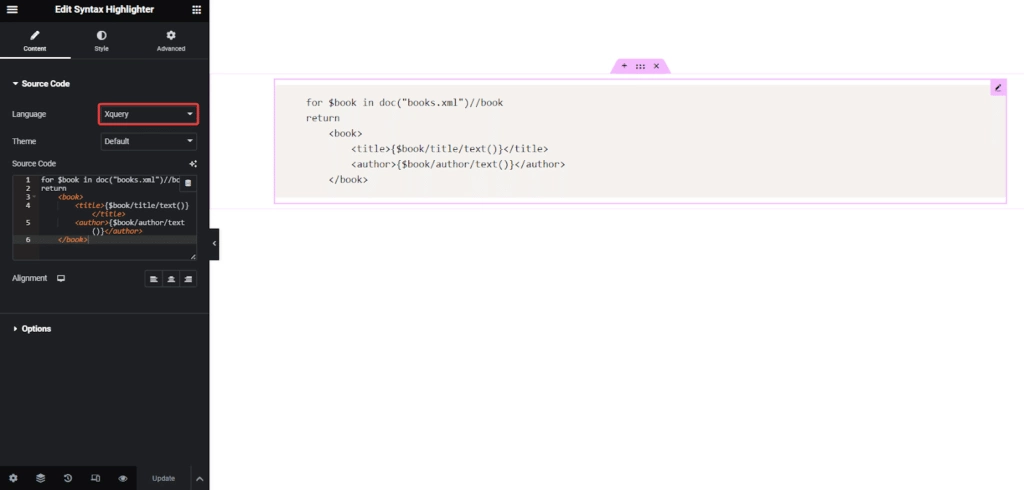
How to Add XQuery in Syntax Highlighter
From the Language dropdown, you have to select Xquery.
In the Source Code field, you have to add the source code.

How to Style Syntax Highlighter Widget?
To style the Syntax Highlighter, you’ll find all the options in the Style tab.
Source Code – From here, you can manage the source code style. You can add margin, and padding and add the height of the syntax highlighter.

Line Number – From here, you can manage the line number style. You can change the number color and border color.
Line Highlight – From here, you can manage the highlighted line style. You can change the background type.
Language Text – From here, you can manage the language text style. You can add margins, and padding and change the text color.
Copy/Download Button – From here, you can manage the copy/download button style. You can change the close button size, and color, and add a hover effect.
Scrolling Bar – From here, you can add a scrolling bar in syntax highlighter.
Note: To use the Scrolling Bar option you must have to add the Height from source code option.
Advanced options remain common for all our widgets, you can explore all its options from here.