Are you looking for a way to create a full width carousel slider in Elementor?
Carousel sliders can help you display multiple photos and videos in a creative and engaging way. With the Carousel Anything widget, you can easily create a full width carousel slider that is mobile responsive and looks great on all devices.
We’ll see how you can use The Plus Addons for Elementor Carousel Anything widget to create amazing full width carousel sliders.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For Classic Elementor Sections
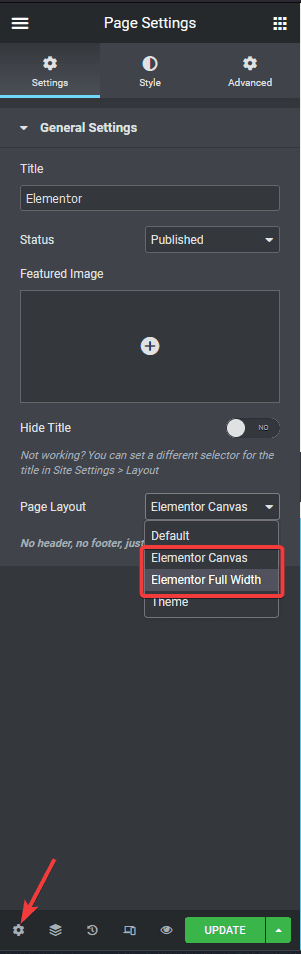
In order to create a full width carousel slider in Elementor make sure you are using a full width template like the Elementor Canvas or Elementor Full Width template for your page.

If you are using the Elementor Full Width template, make sure that your theme allows full width containers.
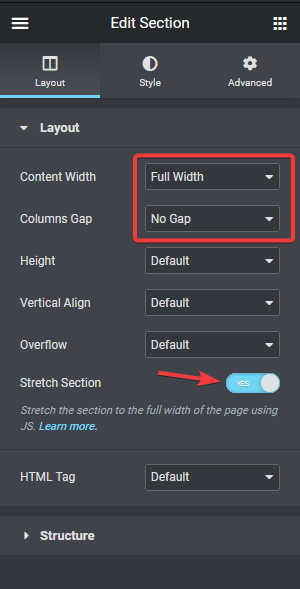
Now create a single column section on the page and from the Layout set the Column Width to Full Width and Column Gap to No Gap so there are no gaps in the container.

Now your section will be full width, but for some reason if it doesn’t, then turn on the Stretch Section toggle.
For Flexbox Container
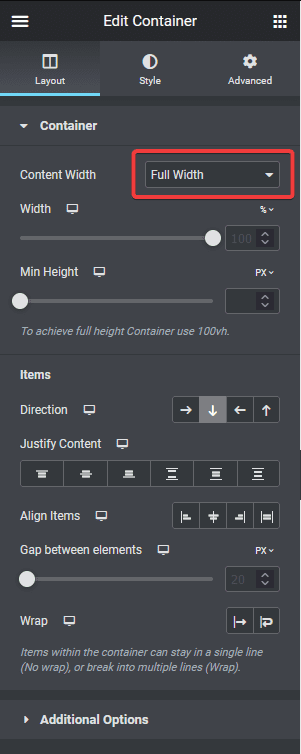
In case, you’re using the Elementor Flexbox container, after adding the section on the page set the Content Width to Full Width from the Container tab.

And to remove the gaps from the container, set the padding to 0 from the Advanced tab.
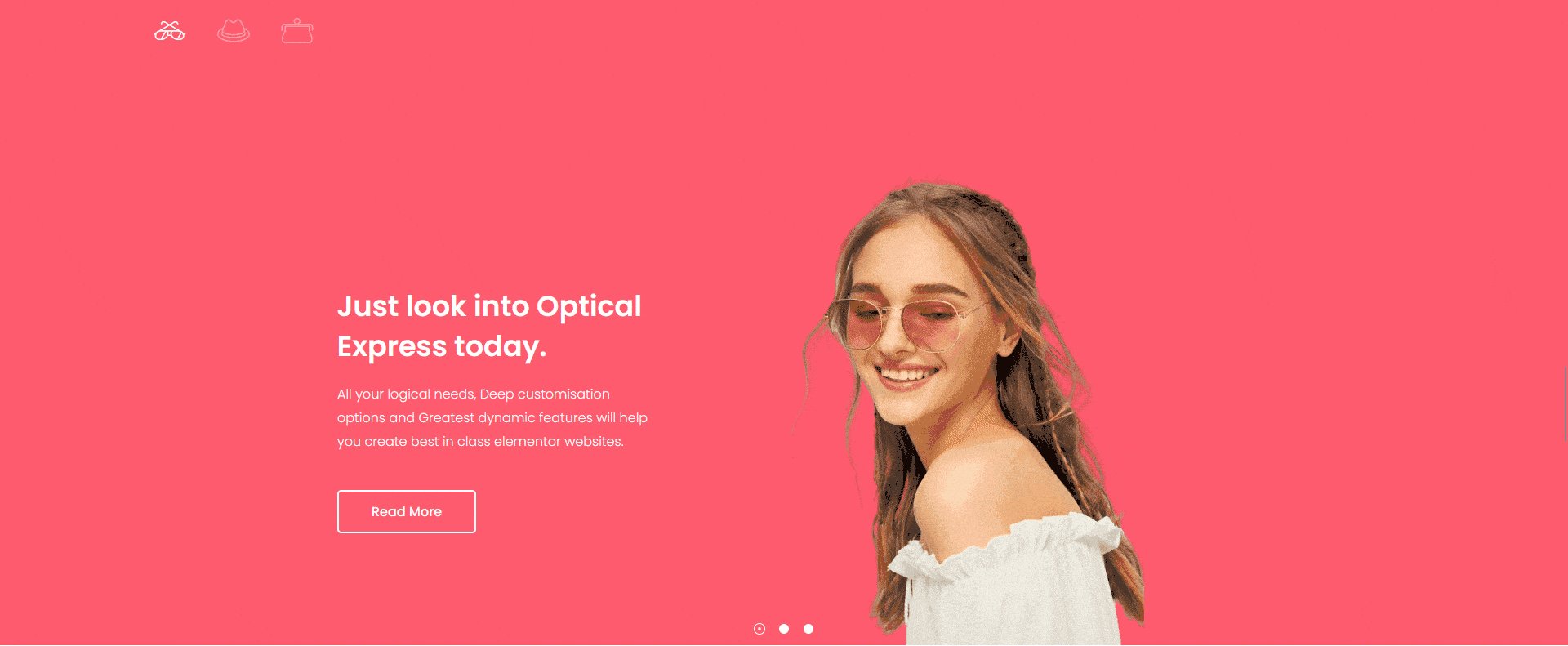
Once you have set your section to full width, just add the Carousel Anything widget on the section and add the content using Elementor templates.
Make sure the Elementor templates are also created using full width section following the process shown above.
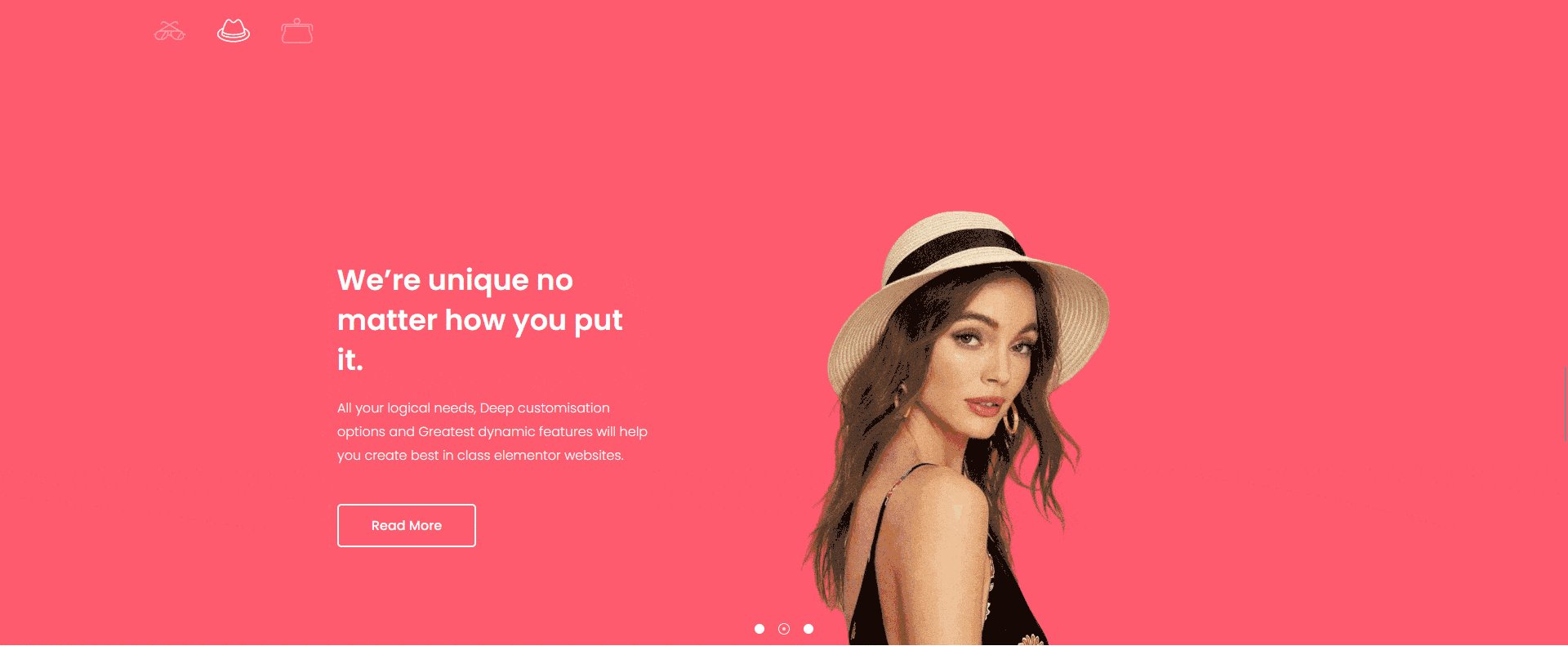
With the settings in place, you can create a beautiful full width carousel slider like the example below.

Suggested Read: How to create multiple columned Elementor Carousel Slider.



