Do you want to show promo codes using an Elementor template? Using an Elementor template you can create a custom layout and design to show your promo code offer.
With the Coupon Code widget from The Plus Addons for Elementor, you can easily create a custom layout for your promo code using an Elementor template.
To check the complete feature overview documentation of The Plus Addons for Elementor Coupon Code widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, first, you have to create an Elementor template with your custom promo code offer.
Then add the Coupon Code widget to the page and follow the steps –
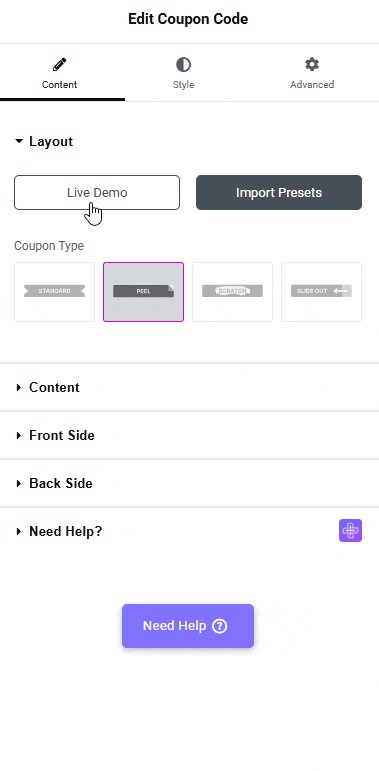
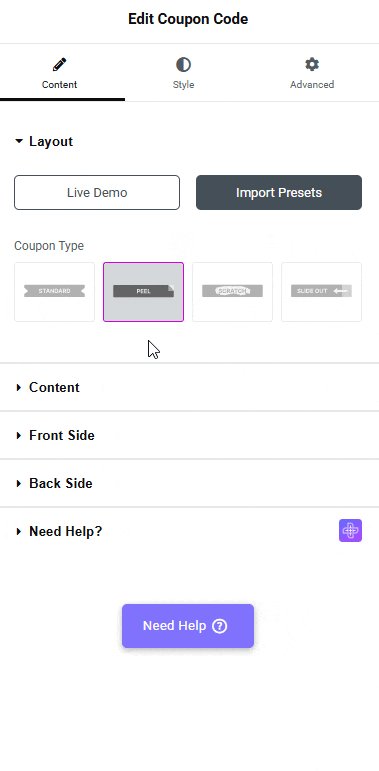
1. In the Layout tab, select an appropriate option from the Coupon Type section, except Standard.

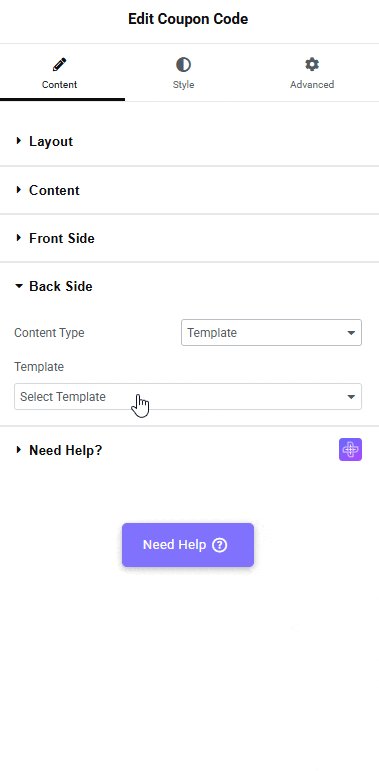
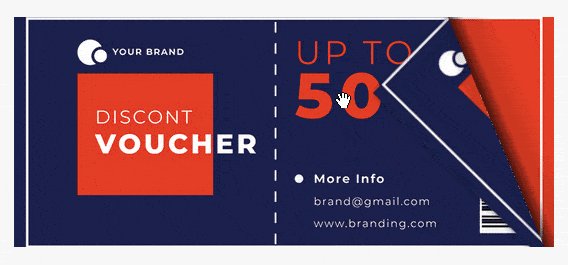
2. After setting appropriate content in the Front Side tab, go to the Back Side tab and select Template from the Content Type dropdown.
Note: You can also use an Elementor template for the Front Side content.
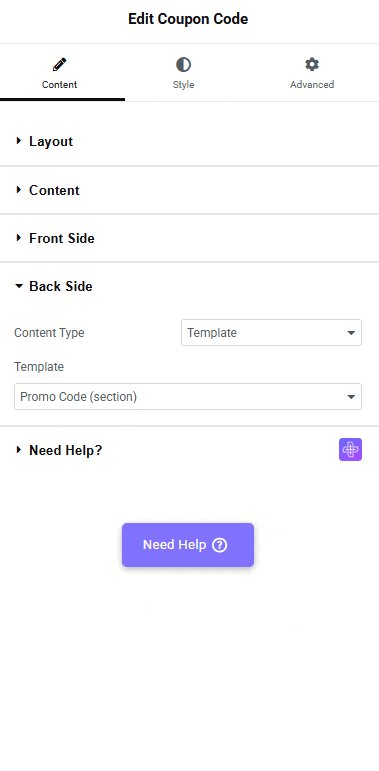
3. Then select your template from the Template dropdown.
Now visitors will see your custom content instead of simple text once they go to the back side.

Suggested Read: How to Create a Scratch Coupon Card in Elementor





































