Are you looking to create a polar chart from your data in Elementor? A polar area graph is a powerful visual tools that display multiple data points in a circular format.
With the Chart widget from The Plus Addons for Elementor, you can easily create a polar chart from your data on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Chart widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Chart widget to the page and follow the steps –
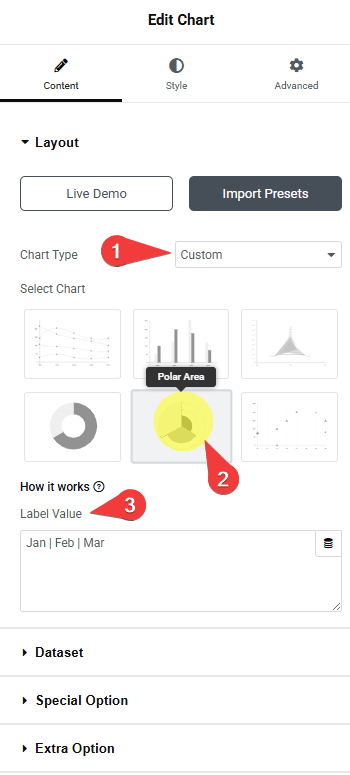
1. You can select Custom from the Chart Type dropdown under the Layout tab.
2. You have to select Polar Area from the Select Chart section under the Chart tab.
3. After that, in the Label Value field, you have to add chart labels separated by a pipe sign (|).

4. Then, in the Dataset tab, you have to add the data for the chart. Here, you’ll find the same settings available in the Pie chart.
You can customize the chart further from the Special Option tab. Here you’ll find the same options that are available for the Line chart.
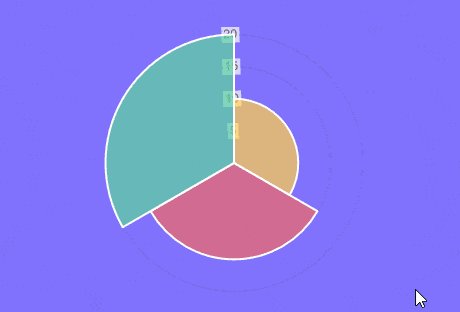
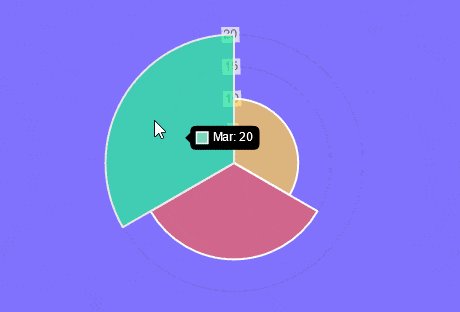
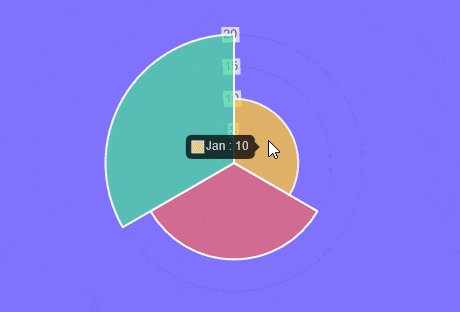
Now you should have an interactive polar area graph.

Suggested Read: How to create a radar chart in Elementor.





































