Do you want to open the circle menu on click in Elementor? Opening the menu on click will work on all the devices, providing a better user experience.
With the Circle Menu widget from The Plus Addons for Elementor, you can easily open the circle menu on click.
To check the complete feature overview documentation of The Plus Addons for Elementor Circle Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add the Circle Menu widget to the page and follow the steps –
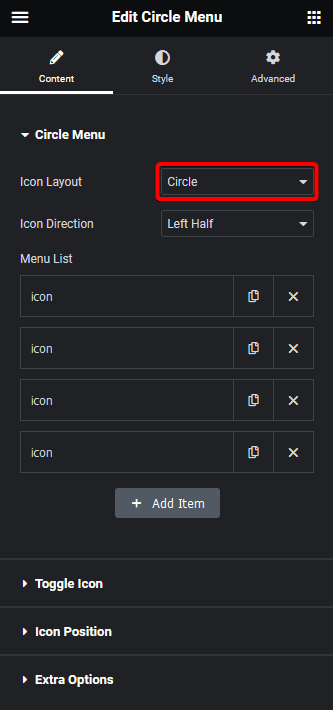
1. Select Circle from the Icon Layout dropdown.

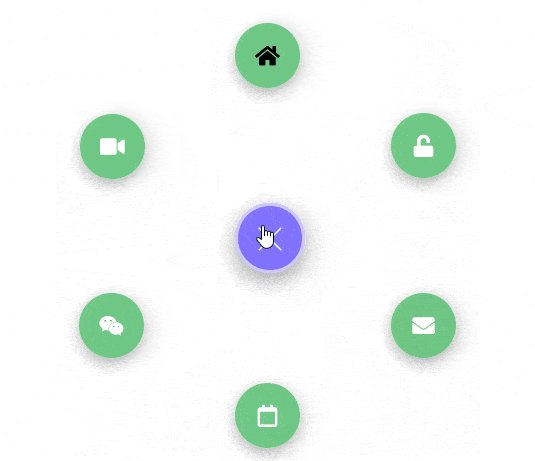
2. After selecting the appropriate menu open direction, add the menu items in the Menu List section.
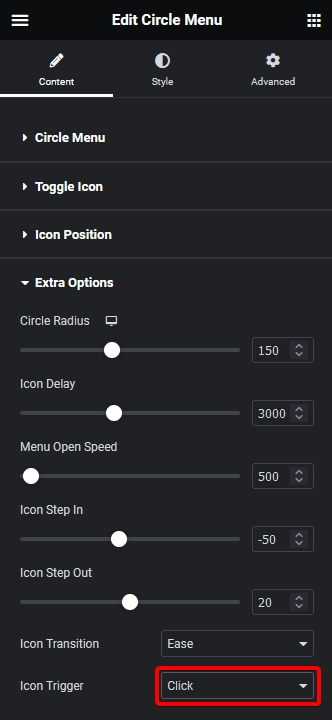
3. Then go to the Extra Options tab and select Click from the Icon Trigger dropdown.

Now, the circle menu will open and close on a click instead of on mouse hover.