Are you looking to create a circle menu on your Elementor website? Adding a circle menu can add a unique touch to your website.
With the Circle Menu widget from The Plus Addons for Elementor, you can easily add a circle menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Circle Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add the Circle Menu widget to the page and follow the steps –
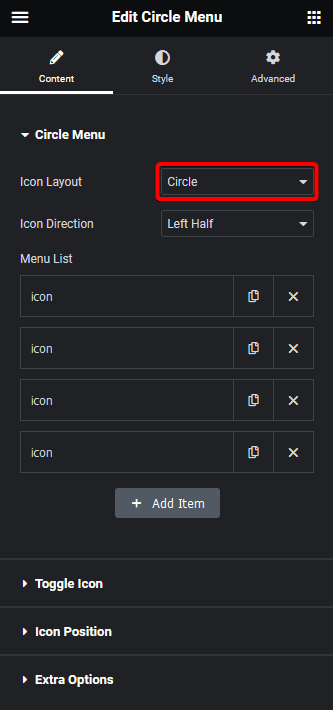
1. Select Circle from the Icon Layout dropdown.

2. Then, from the Icon Direction dropdown, select the appropriate menu open direction.
3. In the Menu List section, add the menu items.
Now, you should be able to see a beautiful circle menu.
From the Extra Options tab, you can fine tune the circle menu further.
You can manage the circle menu radius from the Circle Radius field.
From the Icon Delay section, you can delay the menu closing.
Then, from the Menu Open Speed section, you can manage the menu opening speed.
From the Icon Step In and Icon Step Out sections, you can manage menu item step in and step out duration.
You can select different transition effects from the Icon Transition dropdown.
Then, from the Icon Trigger dropdown, you can select the menu trigger type. Here, you’ll find two options –
Hover – To open the circle menu on hover.
Click – To open the circle menu on click.