Circle menu is one of the unique ways to showcase your menu. In this layout, the menu will show in a circular layout, adding a touch of creativity and modernity to your design.
With the Circle Menu widget from The Plus Addons for Elementor, you can easily create a beautiful circle menu on your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
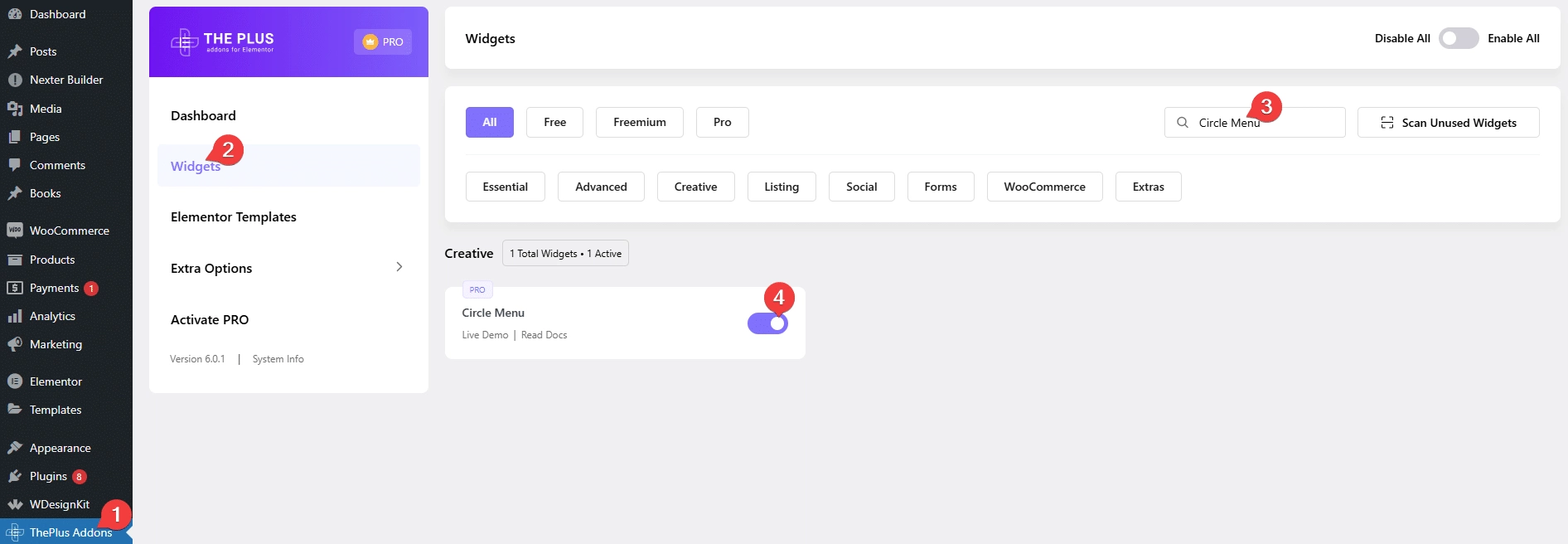
- Make sure the Circle Menu widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Circle Menu and activate.
Learn via Video Tutorial:
How to Activate the Circle Menu Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Two Menu Layout – You can select from two menu layouts.
- Different Link Type – You can easily add different types of links like URL, phone and email to menu items.
How to Use the Circle Menu Widget in Elementor?
To use the Circle Menu widget, add the widget to the page.
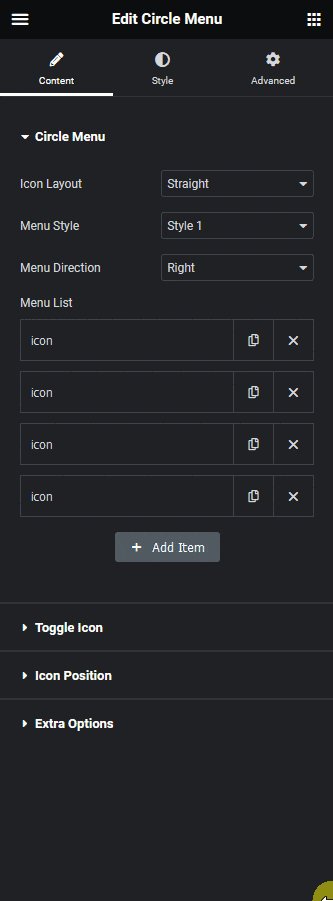
Circle Menu
From the Icon Layout dropdown, you have to select the menu layout. Here, you’ll find two options –
Circle – For creating a toggle circle menu.
Straight – For creating a toggle vertical or horizontal menu.
Select the option that fits your requirements.
Let’s select Straight here.

From the Menu Style dropdown, you can select a style.
Then, from the Menu Direction dropdown, you have to select the menu open direction.
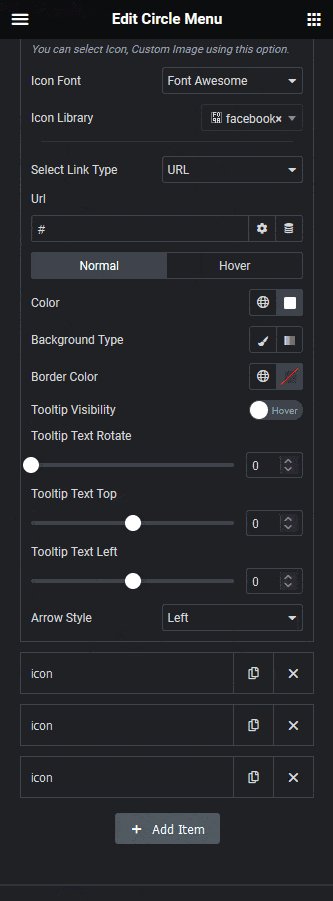
In the Menu List section, you’ll find 4 menu items. Open an item.
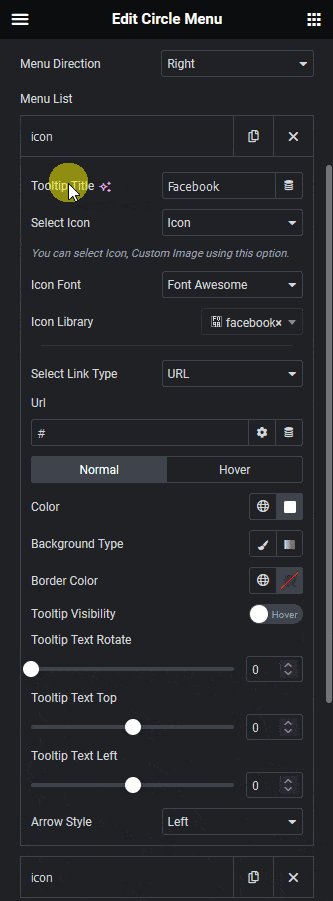
In the Tooltip Title field, you can add a tooltip title.
Then, from the Select Icon dropdown, you can add an icon or image to the menu item.
From the Select Link Type dropdown, you can select the link type. Here, you’ll find four options –
URL – For adding a normal URL.
Email – For adding an email link. So users can email directly by clicking the link.
Phone – For adding a phone link. So users can directly call by clicking the link.
No Link – For adding no links.
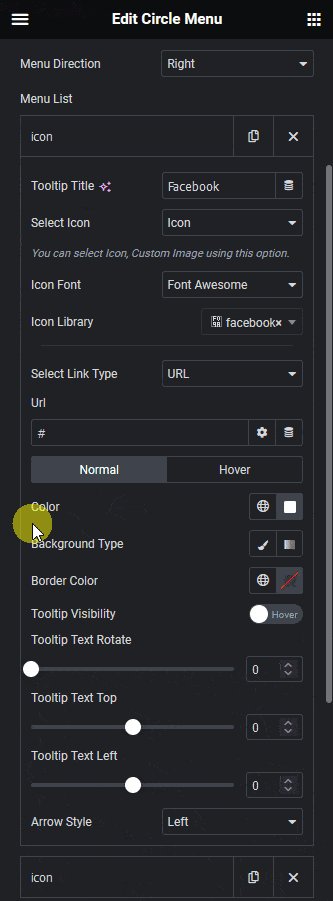
Then, you can manage the color, background color and border color for normal and hover states.
From the Tooltip Visibility toggle, you can make the tooltip always visible otherwise, it will show on hover only.
You can rotate the tooltip from the Tooltip Text Rotate section.
You can also adjust the tooltip top and left position from the Tooltip Text Top and Tooltip Text Left fields, respectively.
Then, from the Arrow Style dropdown, you can select the tooltip arrow direction.
You can repeat the same process to edit the remaining items.
To add more menu items, click on the + Add Item button.

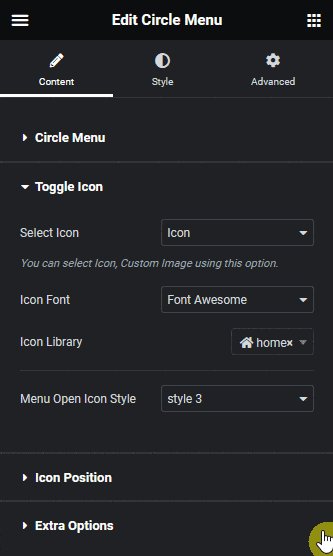
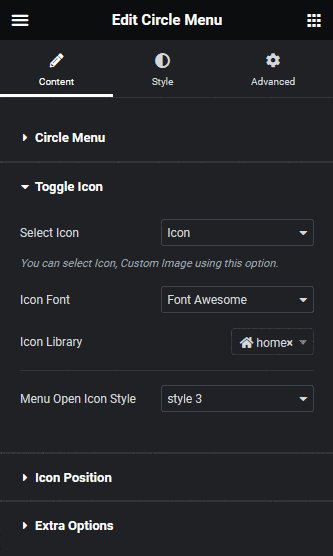
Toggle Icon
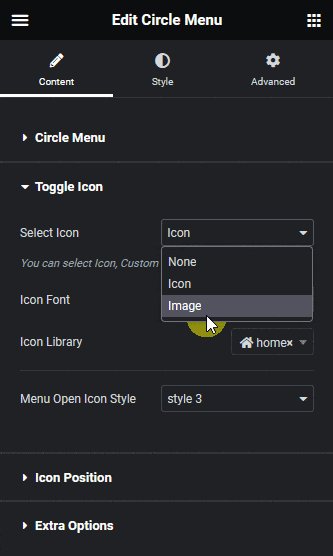
From the Select Icon dropdown, you can add an icon or image to the menu toggle button.

You can select a menu style from the Menu Open Icon Style dropdown.
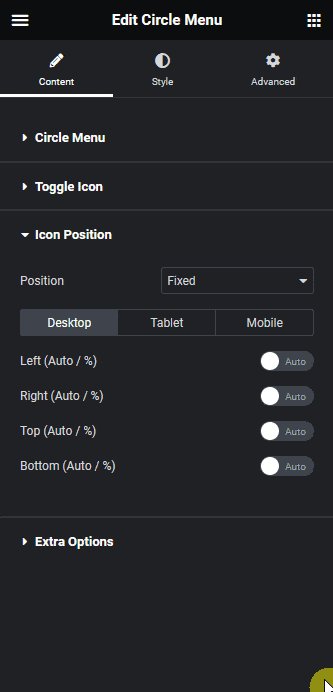
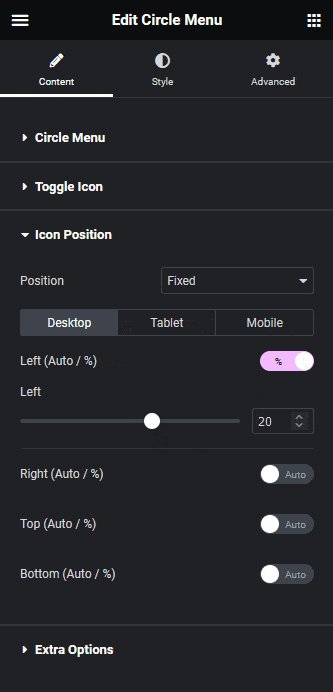
Icon Position
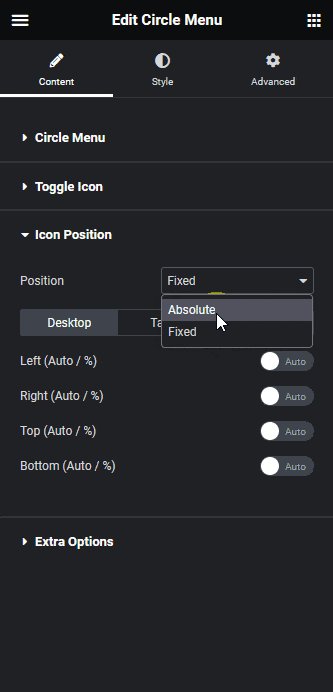
From the Position dropdown, you can select the menu position. Here, you’ll find two options –
Absolute – This will keep the toggle menu in the container.
Fixed – To create a fixed position toggle menu.

Then you can adjust the menu position from the Left (Auto / %), Right (Auto / %), Top (Auto / %), Bottom (Auto / %) toggles for desktop, tablet and mobile separately.
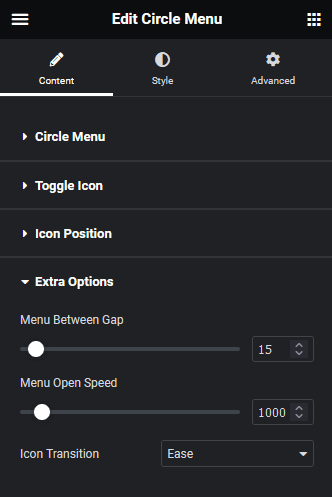
Extra Options
From the Menu Between Gap, you can manage the menu item gap.

Then, from the Menu Open Speed section, you can manage the menu opening speed.
From the Icon Transition dropdown, you can select different transition effects.
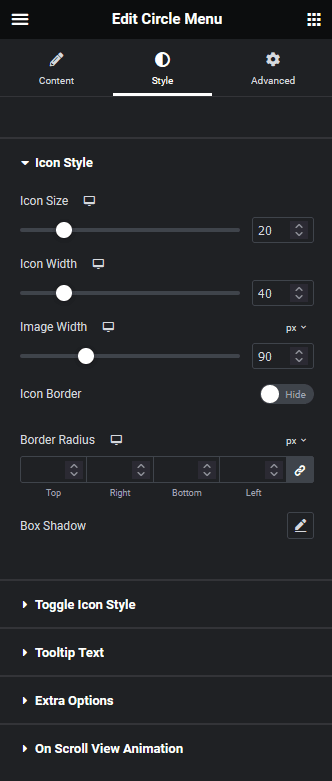
How to Style the Circle Menu Widget in Elementor?
To style the Circle Menu, you’ll find all the options under the Style tab.
Icon Style – From here, you can manage the menu item icon and image style.

Toggle Icon Style – From here, you can manage the menu toggle icon and image style.
Tooltip Text – From here, you can manage the tooltip text style and visibility.
Extra Options – Here, you’ll find a couple of additional options.
- Show Menu Scroll Offset – From here, you can scroll top offset to show the menu when you scroll down to equivalent pixels.
- Overlay Color – From here, you can set an overlay background color when the menu opens.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



