Do you want to add Multiple Preloaders together to create more engaging loading animation in your Elementor website? Preloader animations can make your website more interactive and engaging, and using multiple preloaders can create a more complex and dynamic animation. By combining multiple preloader animations, you can create a unique loading animation that matches your website’s theme and style.
With the Preloader widget from The Plus Addons for Elementor you can easily add multiple preloaders to create a unique page loading animation.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
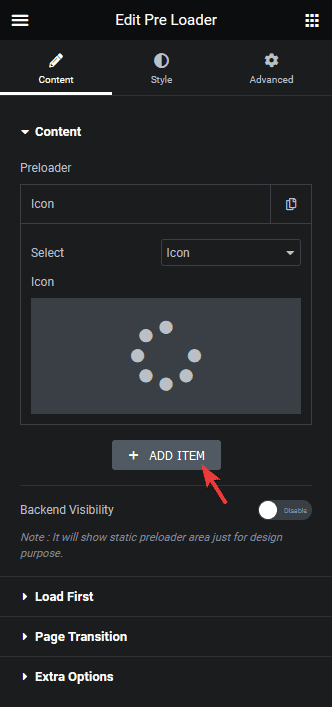
To do this, add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select your preferred option from the Select dropdown.
Then adjust the settings and style accordingly.
Now click on the +ADD ITEM button to add an additional preloader.

Just repeat the above mentioned steps to add the loader.
This is how you can add multiple loaders on a page.

Suggested Read: How to Add Page Loading Transition Effects in Elementor.





































