If you have a lot of small slides in your Elementor carousel slider, you might consider displaying multiple slides as columns together in a single slide to give a better user experience.
With the flexibility of the Carousel Anything slider from The Plus Addons for Elementor, you can easily create an Elementor column carousel.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Create a Multi Columned Carousel
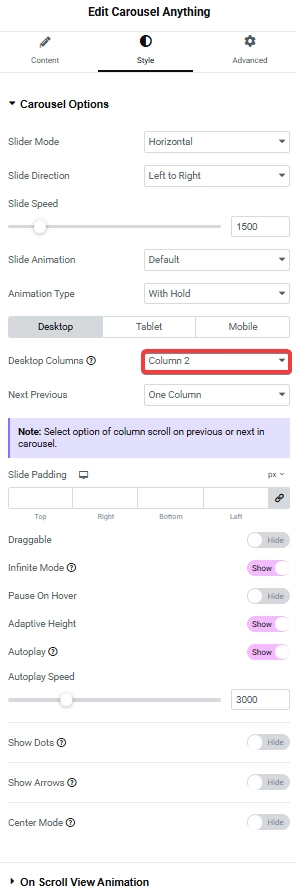
To add multiple columns to your carousel, add the Carousel Anything widget on the page and after you’ve created your slides go to the Style tab, and under the Carousel Options go to Desktop Columns from the dropdown choose the number of columns you want to show in a single slide.

From the Next Previous dropdown, you can set the behavior of your next/previous Elementor column slider movement. You can either move one column at a time or move all visible columns (depending on the number of columns set in the Desktop Columns dropdown).
For example, let’s say you have set Column 2 in the Desktop Columns now if you choose One Column from the Next Previous dropdown, it will only slide one column at once with the arrow navigation, but if you set All Visible Columns, then it will slide two columns at once since the Desktop Columns is set to Column 2.
You can set a different number of columns for mobile and tablet devices separately.
This is how easily you can set multiple columns in an Elementor carousel slider.
Also, check How to create full width carousel slider in Elementor.
Pro Carousel Enhancements Worth Upgrading For
Enhance your carousel capabilities with these pro features.
Multi-Device Column Control
Define how many columns appear per slide across different devices—desktop, tablet, and mobile—ensuring responsive, tailored layouts.
Why upgrade: Provides full control over layout consistency across devices directly in Elementor’s UI, making your carousel both adaptable and visually polished.
Slide Behavior Customization
Control how your carousel responds when users click next/prev arrows—either sliding one column at a time or jumping across all visible columns.
Why upgrade: Enables precision navigation and user control optimal for both compact carousels and full-width displays.
Independent Mobile & Tablet Settings
Configure column counts separately for mobile and tablet views to match screen size and user comfort—automatic responsiveness built-in.
Why upgrade: Ensures the design remains intuitive and readable on each device, without overlapping or awkward scaling.
Why Upgrade?
Upgrading to The Plus Addons for Elementor Pro empowers you with refined, responsive carousel layouts—giving you granular control of column count per screen size and custom slide behavior. These enhancements allow you to craft professional, device-adaptive carousels effortlessly. Elevate your layout capability while keeping the interface seamless and code-free.





































