Do you want to add a mix blend mode in Elementor? The mix blend mode mixes multiple colors using the CSS background blend mode to create unique and eye-catching visual effects on your website.
With the Dark Mode widget from The Plus Addons for Elementor, you can easily change Elementor website color scheme with mix blend mode.
To check the complete feature overview documentation of The Plus Addons for Elementor Dark Mode widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Dark Mode widget to the template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select Mix Blend from the Type dropdown, under the Layout tab.

You can select a style for the dark mode swatch from the Style section.
From the Background Color section, you can add a background color to the page.
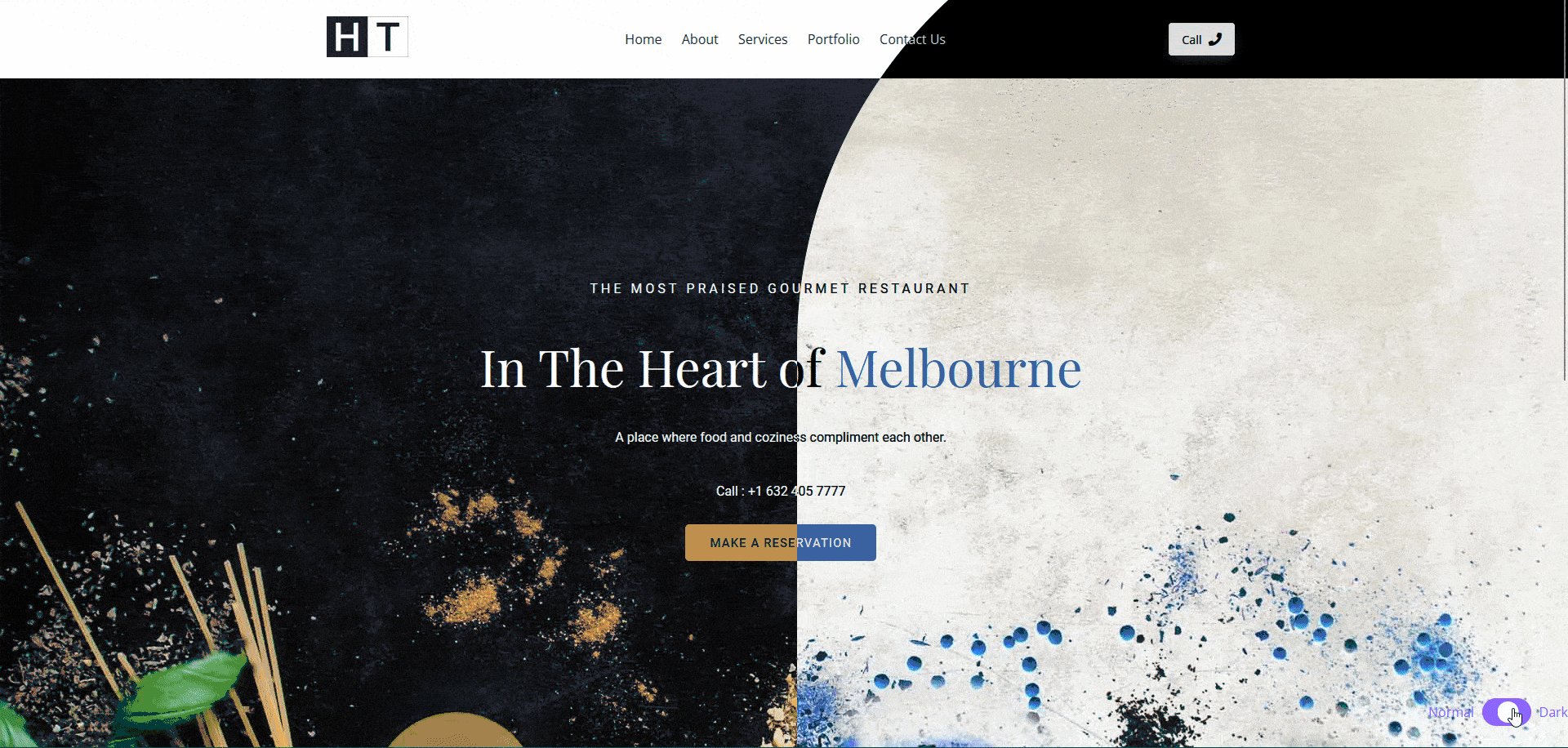
2. Then, from the Mix Blend Mode dropdown, you have to select the mix blend mode for the dark mode.
Note: The blend mode effect will change if you’ve set a background color from the Background Color section.
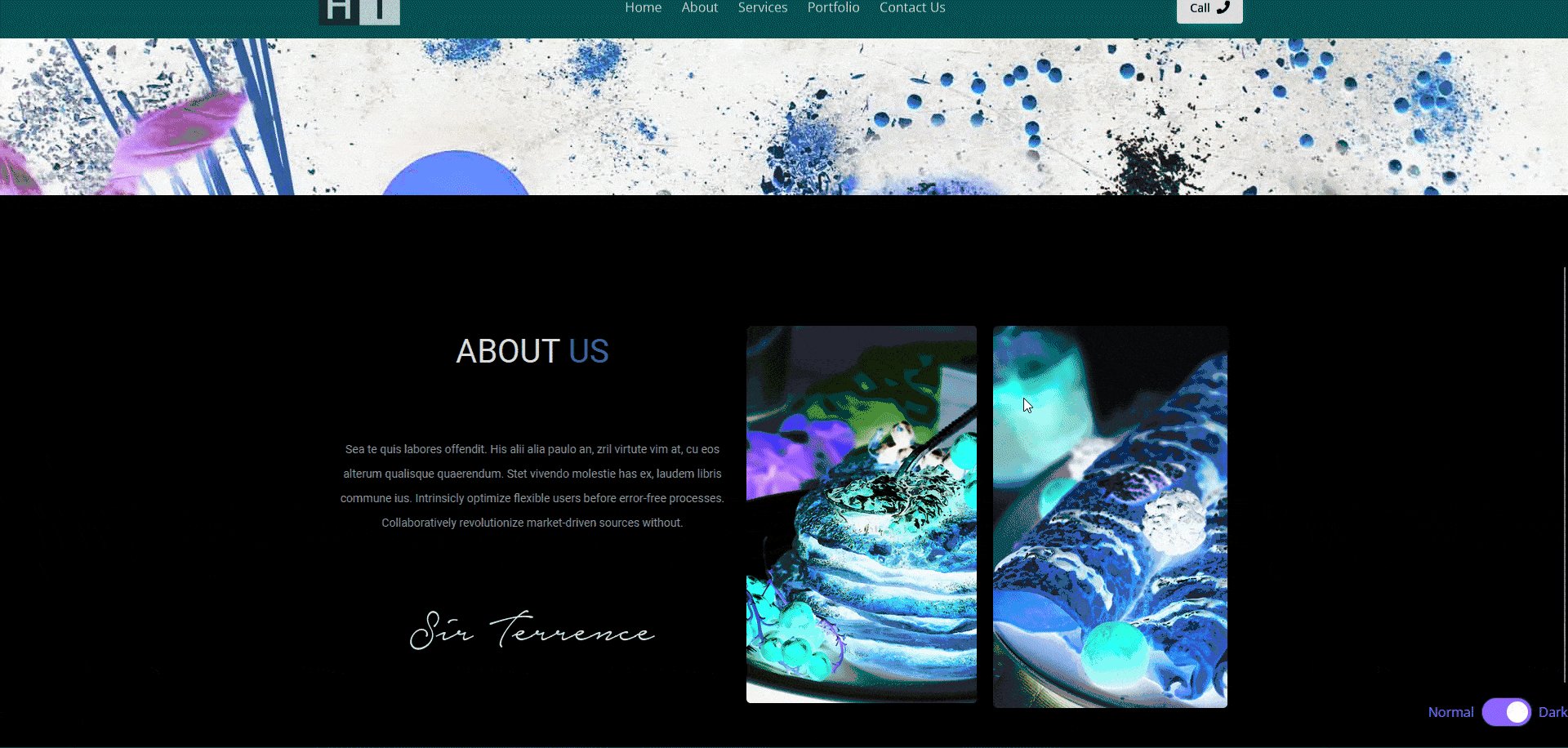
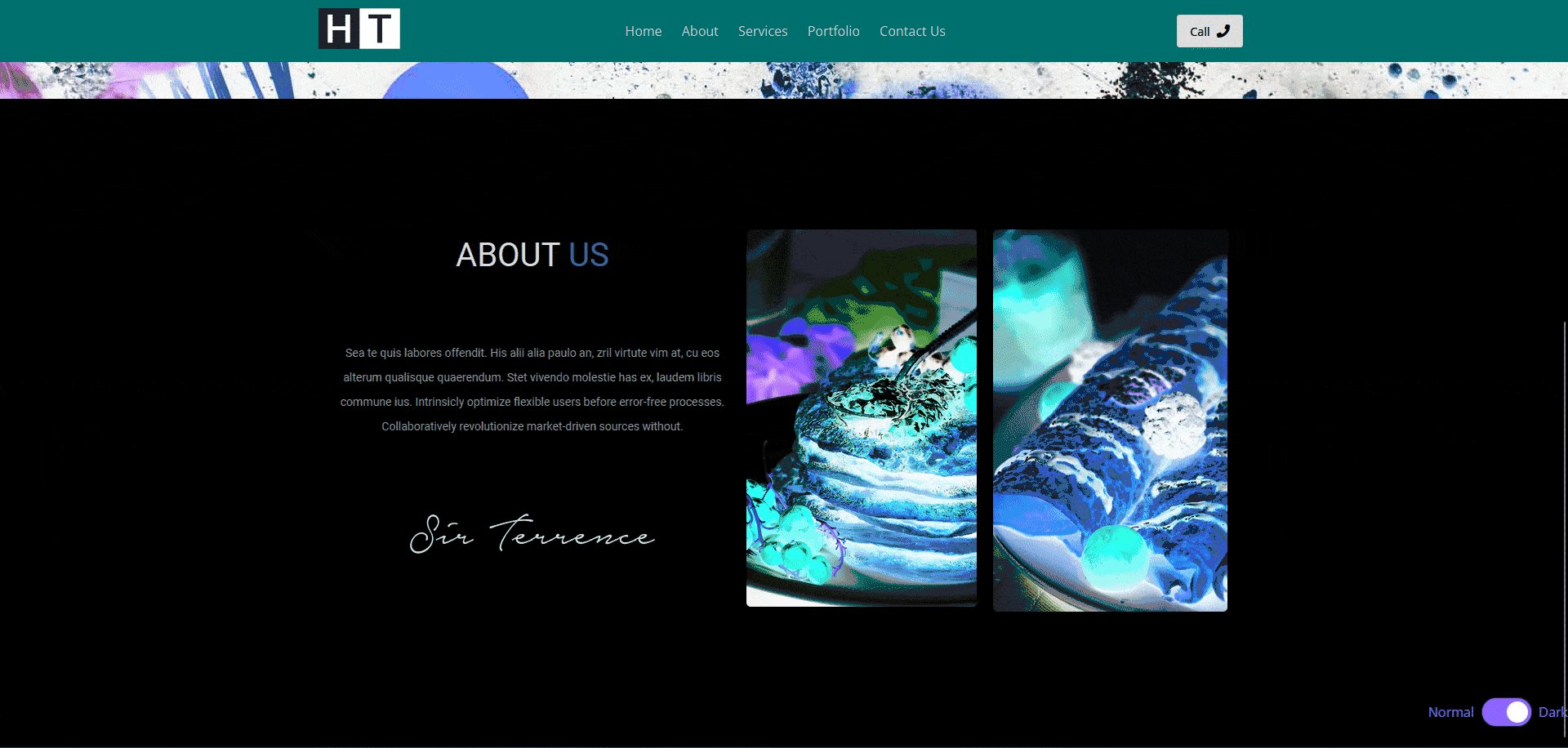
Note: Make sure to exclude images from dark mode while using the mix blend mode, because images can have adverse visual effects.
Now, if you toggle the dark mode switcher, you’ll see a unique color scheme for your page based on the selected mix blend mode option and page elements.

Suggested Read: How to Exclude Elements from Dark Mode in Elementor





































