Implementing dark mode in your website can enhance the user experience and create a sleek, modern look. However, there may be certain elements such as images in your website design that you do not want to be affected by dark mode especially while using the mix blend mode.
With the Dark Mode widget from The Plus Addons for Elementor, you can easily exclude elements from the dark mode on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Dark Mode widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Dark Mode widget to the template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select the widget or container you want to exclude from dark mode.
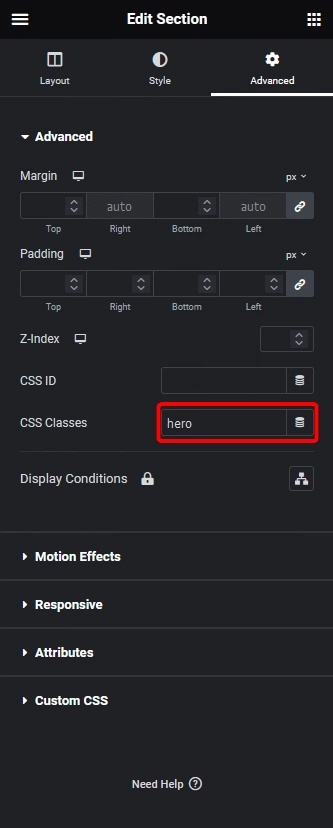
2. Then go to the Advanced tab and add a class name in the CSS Classes field.

For instance, we’ve added a class named “hero”.
3. Then select the Dark Mode widget and select the appropriate dark mode type from the Type dropdown, under the Dark Mode tab.
Note: In most cases, you have to exclude elements like images while using the Mix Blend type as images might not look good.
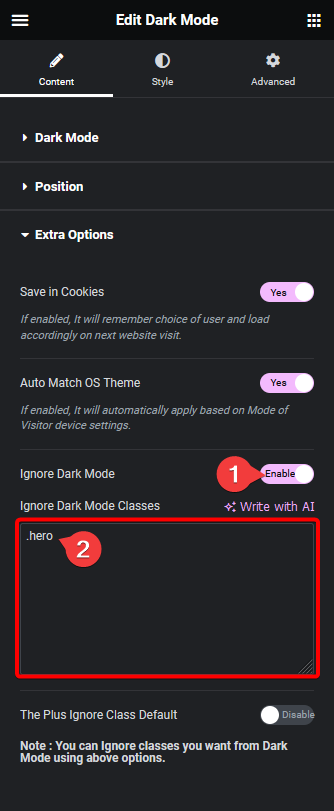
4. After doing the necessary settings, enable the Ignore Dark Mode toggle from the Extra Options tab.

5. In the Ignore Dark Mode Classes field, you have to add the class name with a dot (.) in front. You can add multiple classes separated by a comma.
In our case, we’ll add the hero class like this .hero.
By enabling The Plus Ignore Class Default toggle, you can easily exclude all The Plus Addon widgets and the default Elementor Image widget from dark mode at once.
Now the specified class will be ignored in the dark mode.
Suggested Read: How to Add Mix Blend Dark Mode in Elementor



