Are you looking to create a page loading animation with Lottie Files? Adding a preloader animation to your website can improve the user experience and give your site a professional touch. If you’re looking for a more dynamic and engaging preloader animation, you may want to consider using a Lottie file. Lottie is an open-source animation library that allows designers to create and export animations in a lightweight JSON format.
With the Preloader widget from The Plus Addons for Elementor, you can use unique Lottie Files as loading animation for your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
First go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
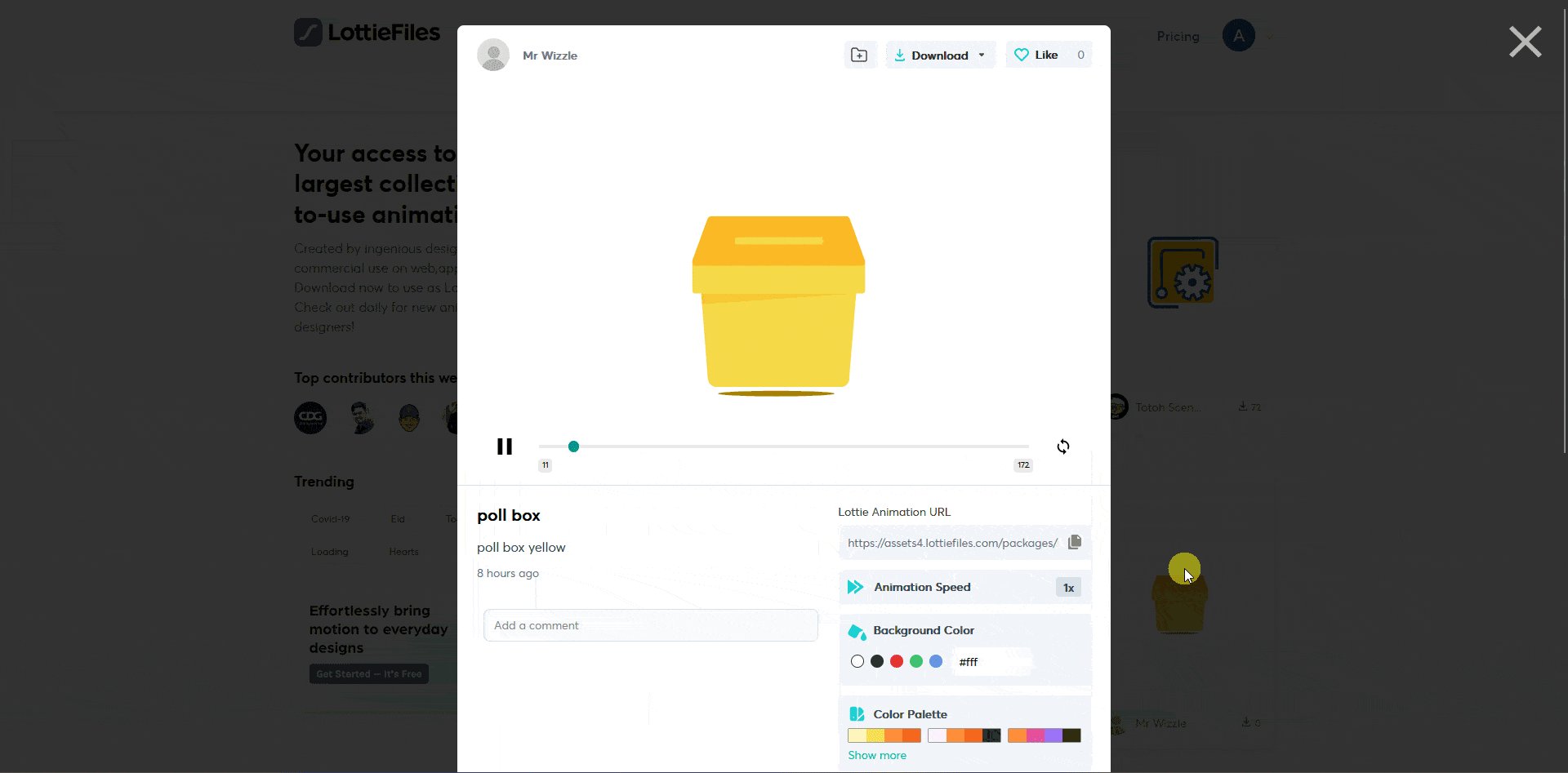
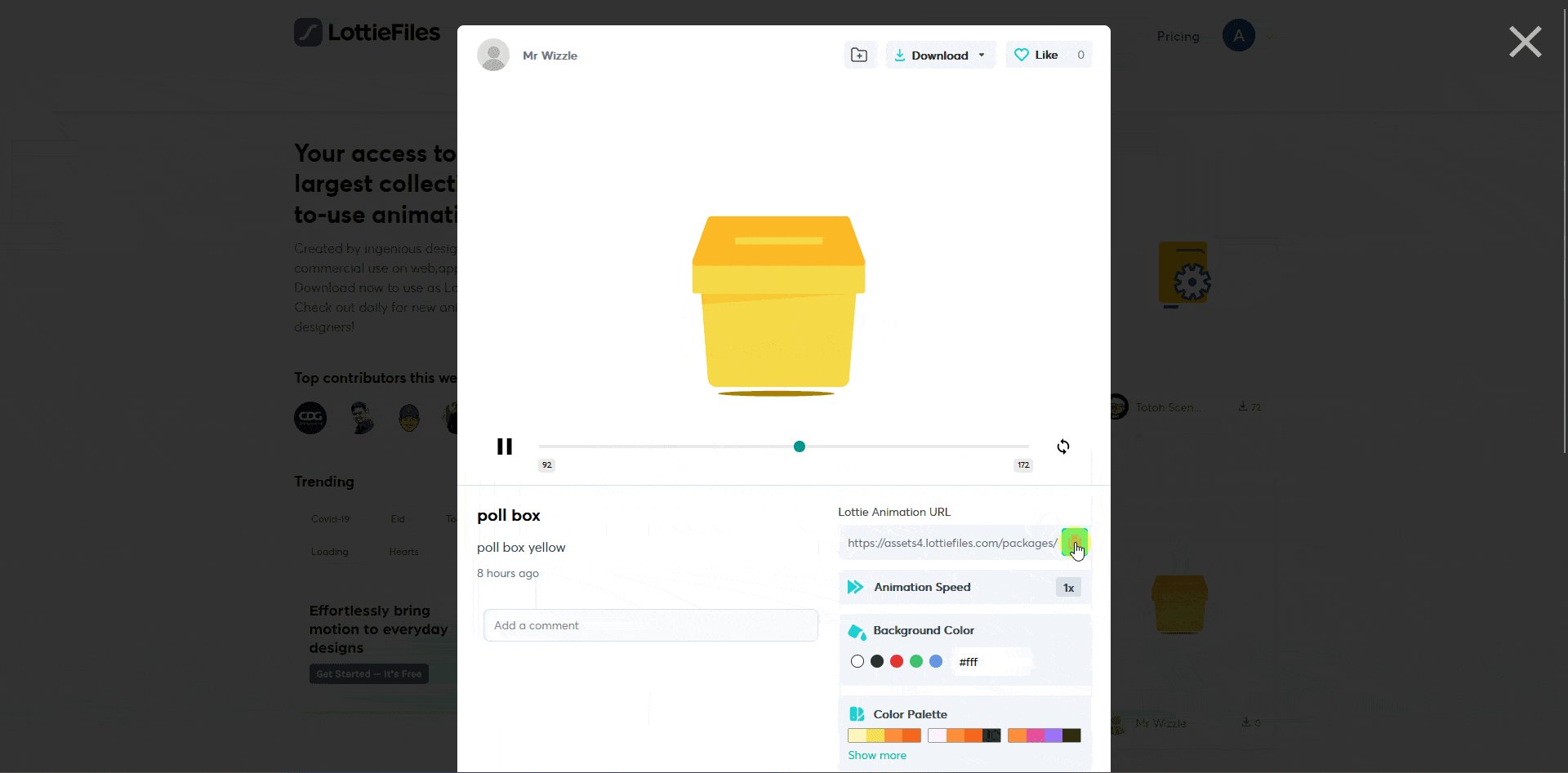
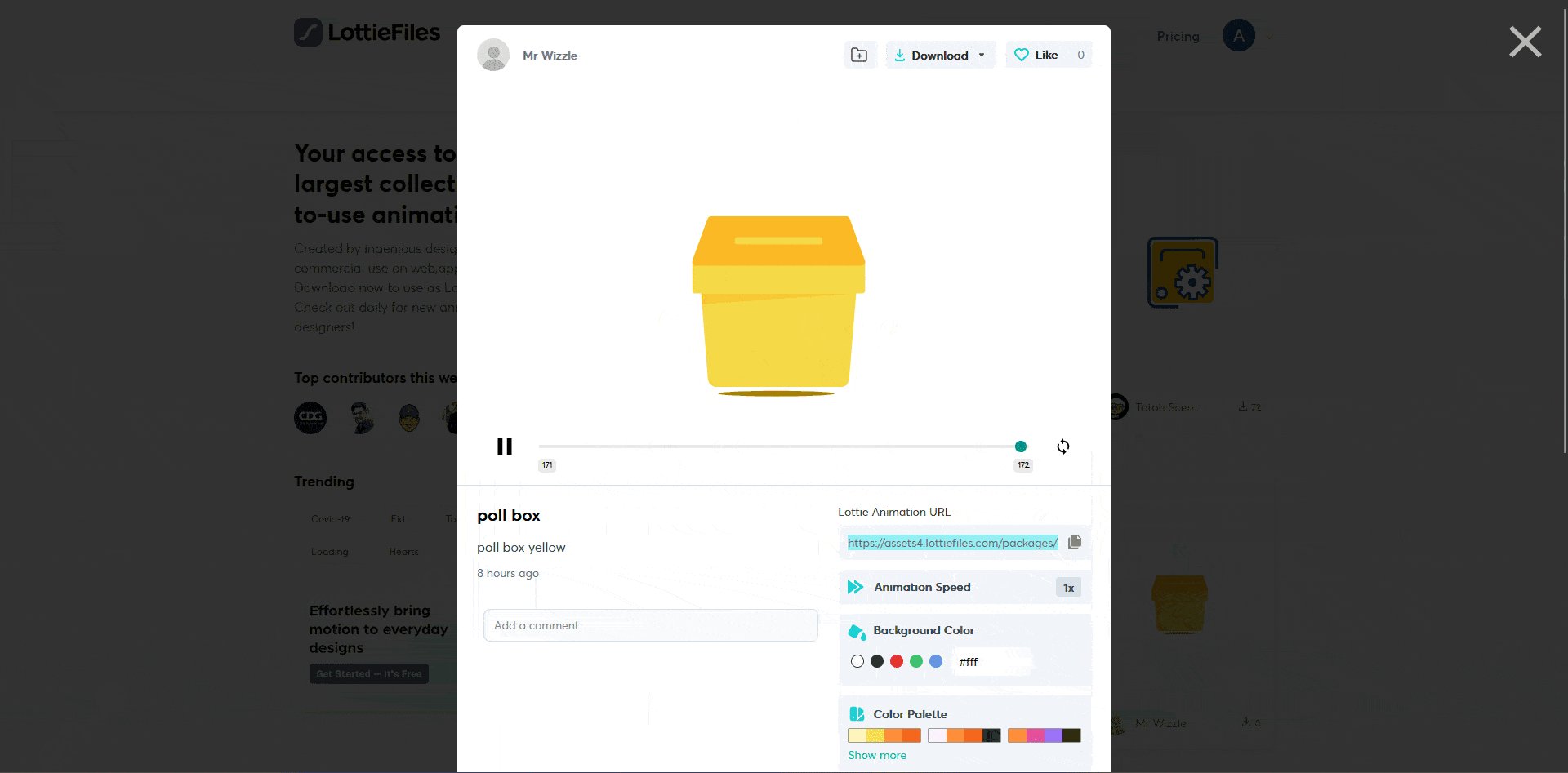
Click on the animation you like, it will open in a popup, copy the Lottie file URL from the Lottie Animation URL field. You need to have an account on Lottiefiles.com to copy the animation URL.

Now go back to your WordPress Dashboard and go to Plus Settings > Extra Options.
Scroll down the page to Load Lottie JS in Pre Loader section and turn on the toggle and click on the Save button.

This will enable you to use Lottie files on your website.
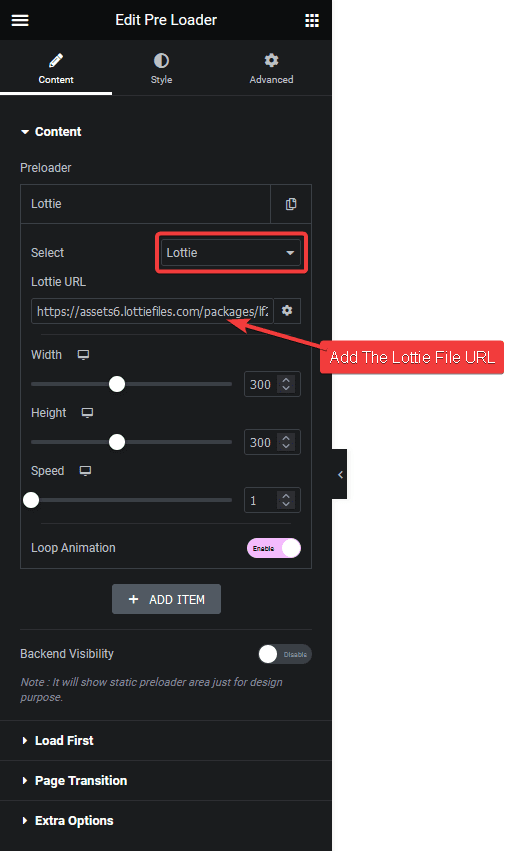
Now add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Lottie from the Select dropdown.
In the Lottie URL field, paste the copied Lottie file URL.

You can manage the Lottie File width and height from the Width and Height section, respectively. From the Speed slider, you can increase the Lottie File animation speed.
You can turn on the Loop Animation toggle to make the animation loop.
Now you should have a beautiful page loading animation with a Lottie file.

Also, check How to Add Icon Preloader Animation in Elementor.





































