Do you want to filter your WooCommerce products by custom fields? This way, you can add custom fields to your products and filter them based on specific criteria. This can be extremely useful for managing large product catalogs, allowing customers to find products quickly and easily.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add a filter based on custom fields for your WooCommerce products.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Create Custom Fields
For this, you have to create some custom fields for products and assign values to them.
You can use ACF, PODs, Metabox and Toolset plugins for creating custom fields, for instance, we’ll use the free Advanced Custom Fields (ACF) to create the custom fields.
Once you have the installed plugin follow the steps –
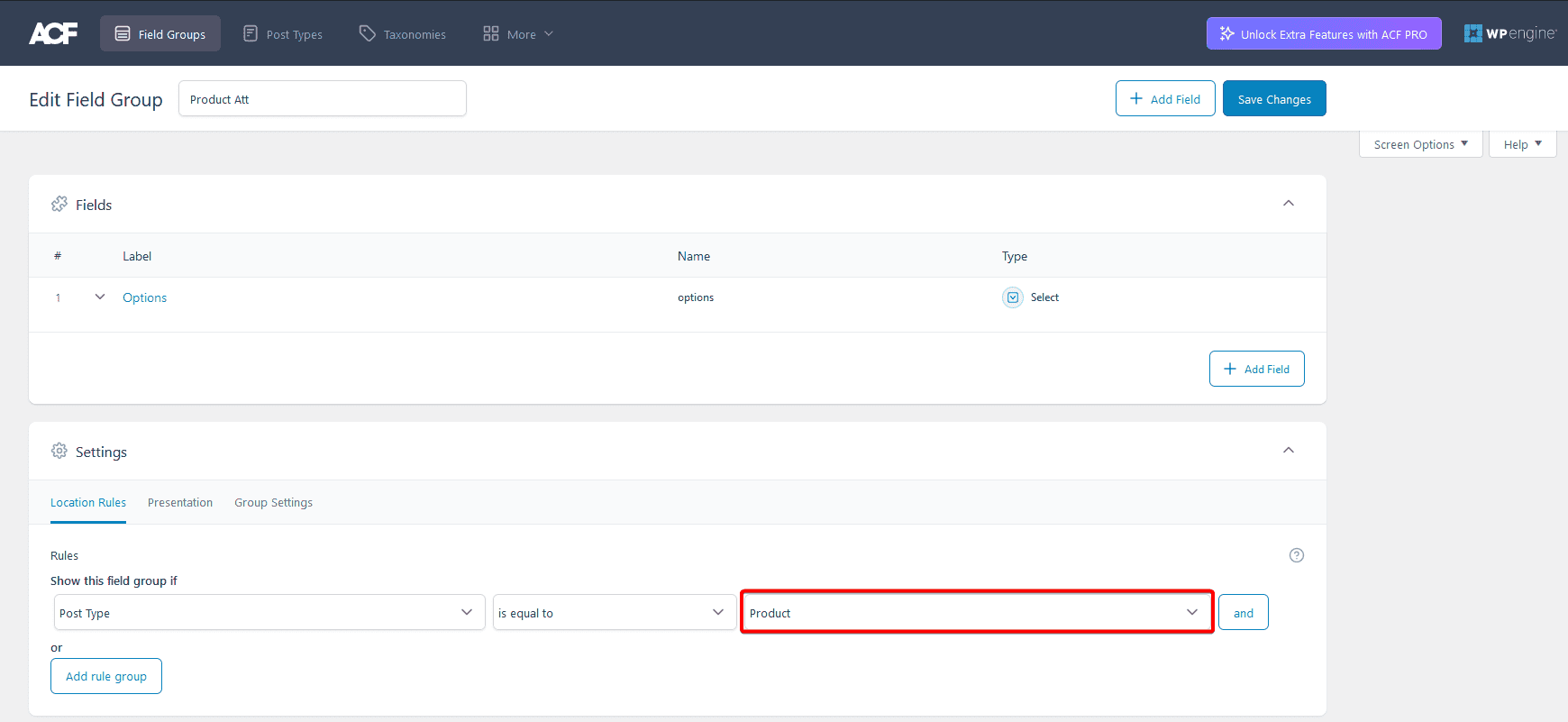
1. To do this from the Dashboard, go to ACF > Field Groups and click on Add New button.
2. Add a name to the field group.
3. Then add a field type and add a name. For instance, we’ll add a select field.
Note: Number, Select, Checkbox, Radio Button, Button Group, Date Picker etc. fields are supported.
4. Once done, from the Settings section set the location to Product under Rules.

5. Once done, click on the Save Changes button.
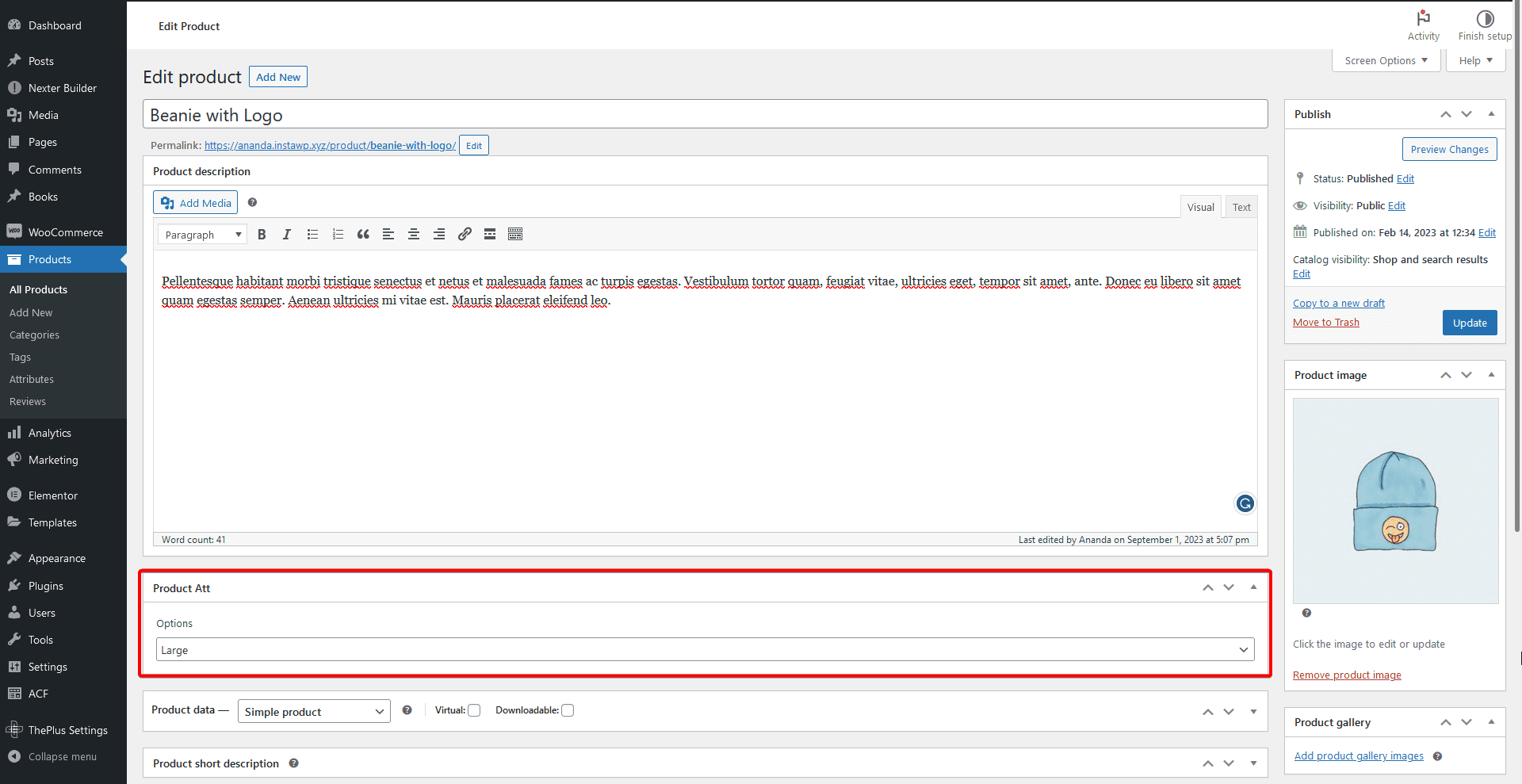
6. Then, you have to add value in the custom fields on some products.

Use the WP Search Filters Widget
You have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Settings.
Place the widgets in your desired location on the page or template, then follow the steps –
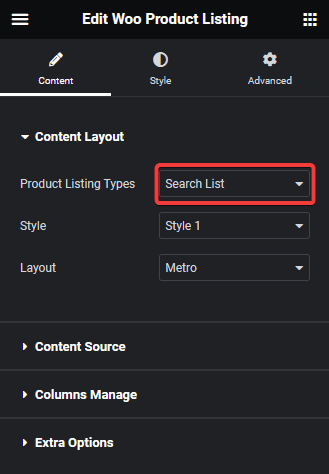
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
3. In the WP Search Filters widget, open the Category item under the Filter Area.
4. From the Filter Type dropdown, select WP Filter.
5. Then, you can select any option from the Select Source dropdown. For instance, we’ll select Checkbox.
Note: Except Alphabet Filter and Autocomplete.
6. From the Select Type dropdown, select ACF connection.
Note: Since we have used ACF to create the custom fields, we have selected ACF connection. So if you have created the custom fields with other plugins like PODs, Metabox or Toolset select the option accordingly.
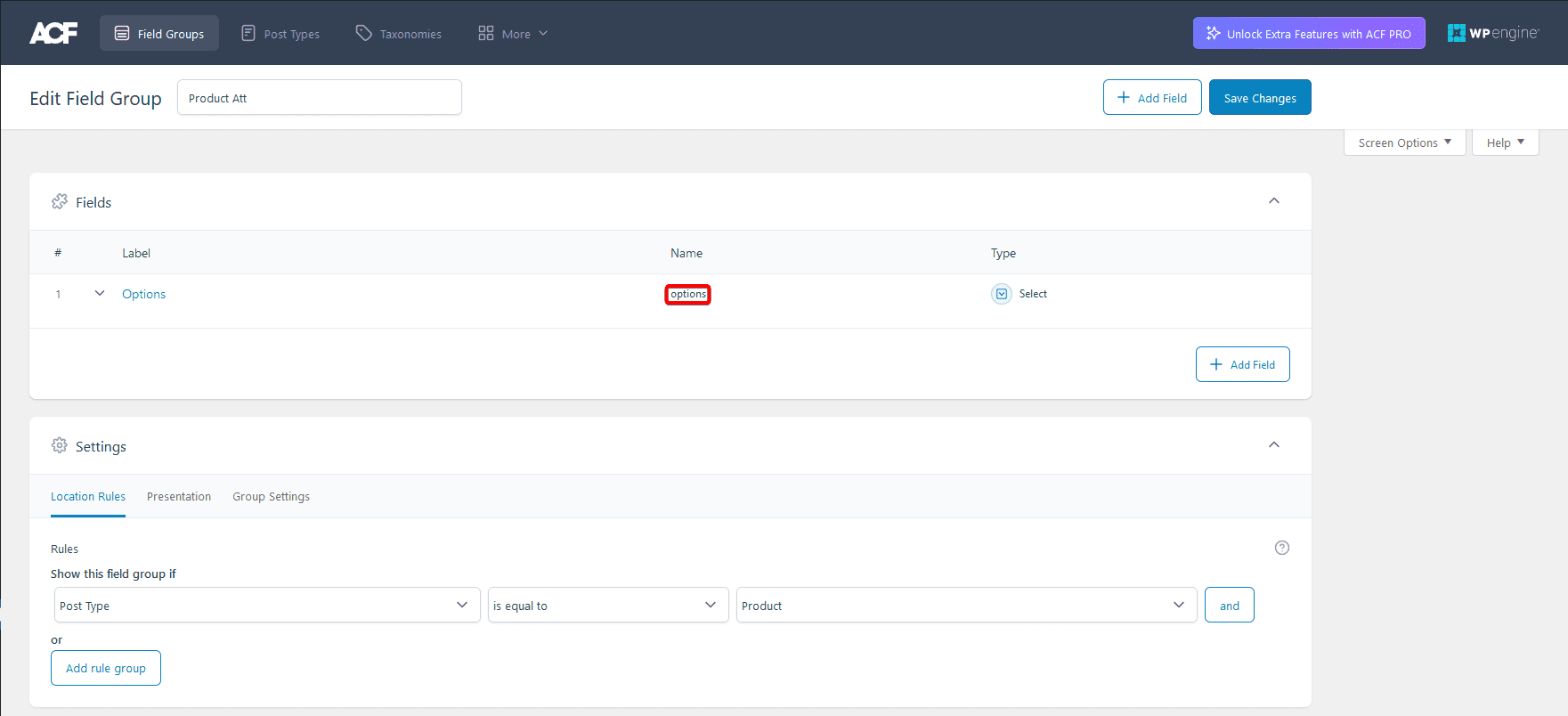
7. In the Connection Key field, you have to add the custom field name.
To find the field name in ACF, edit the field group there you will find the field name.


From the Layout dropdown, you can select a style.
Now you’ll be able to see filter options based on your custom fields that can be used to filter products.
From the Show More section, you can limit the number of items in the filter by adding a toggle button. You can also set a fixed height for the checkbox filter from the Scroll Height toggle, then users have to scroll to see all the options.
Also, read How to Create Button Filter for Custom Posts with Custom Fields in Elementor.





































